
こんにちは、システムエンジニアの kouki です
WESEEK では Rails と webpacker を使ったプロジェクトを多数担当しています。今回はその中で起こったトラブルと対処法についてご紹介します

こんにちは、システムエンジニアの kouki です
WESEEK では Rails と webpacker を使ったプロジェクトを多数担当しています。今回はその中で起こったトラブルと対処法についてご紹介します

こんにちは WESEEK でわりと何でもやっている haruhikonyan です。
今やデファクトとなりつつある kubernetes(以下k8s) ですが読者の皆様は k8s のオペレーションをする際のコンテキスト切り替えにはどういったものを使っていますでしょうか。
以下のようなものがあると思います。
kubectl config use-contextkubie ctx
もちろん他にも選択肢はあるかと思います。
コンテキスト切り替えと言えば、本番とステージングやテスト、開発でコンテキストを分けて運用をしているシステムは多くあるのかなと思います。
その中でステージングとかの設定を変更する際に、現状の本番の設定を確認するためにコンテキストを一時的に切り替えて設定を確認した後、またステージングにコンテキストを戻して作業を続けるという経験あるのではないでしょうか。

今回は、ブックマークレットを使って業務効率が少し上がったことについて話してみたいと思います。
ブックマークレットとは wikipedia では以下のように説明されています。
ブックマークレット (Bookmarklet) とは、ユーザーがウェブブラウザのブックマークなどから起動し、なんらかの処理を行う簡易的なプログラムのことである[注釈 1]。携帯電話のウェブブラウザで足りない機能を補ったり、ウェブアプリケーションの処理を起動する為に使われることが多い。

こんにちは、システムエンジニアの かおり です。この記事では、弊社が提供するナレッジ共有サービス「GROWI」の脆弱性対応について取り上げたいと思います。
脆弱性に関する基本的な用語や、脆弱性対応の流れについて興味ある方が対象読者となっています。

この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
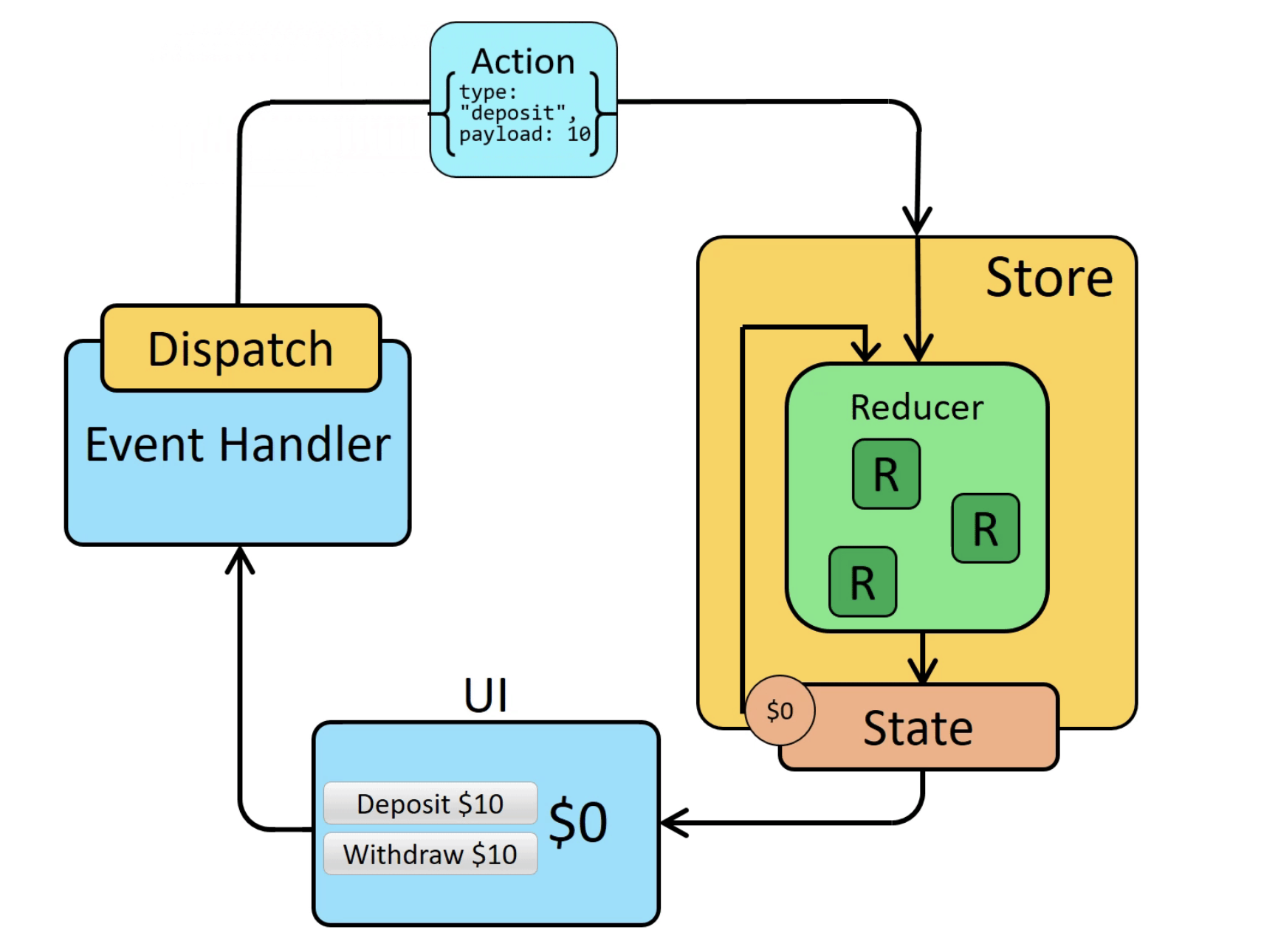
今回の記事では React における Global state の管理法についてさまざまな方法を、それぞれのメリットデメリットとともに解説します。
React で大規模な開発を行う際に Global state の管理法が定まっていると非常に開発が楽になるため、是非ともこのいずれかの方法を理解しておきましょう。

こんにちは。普段の業務では Ruby を書いている 田村 です。今回は、久しぶりに電子工作・ IoT ネタです。
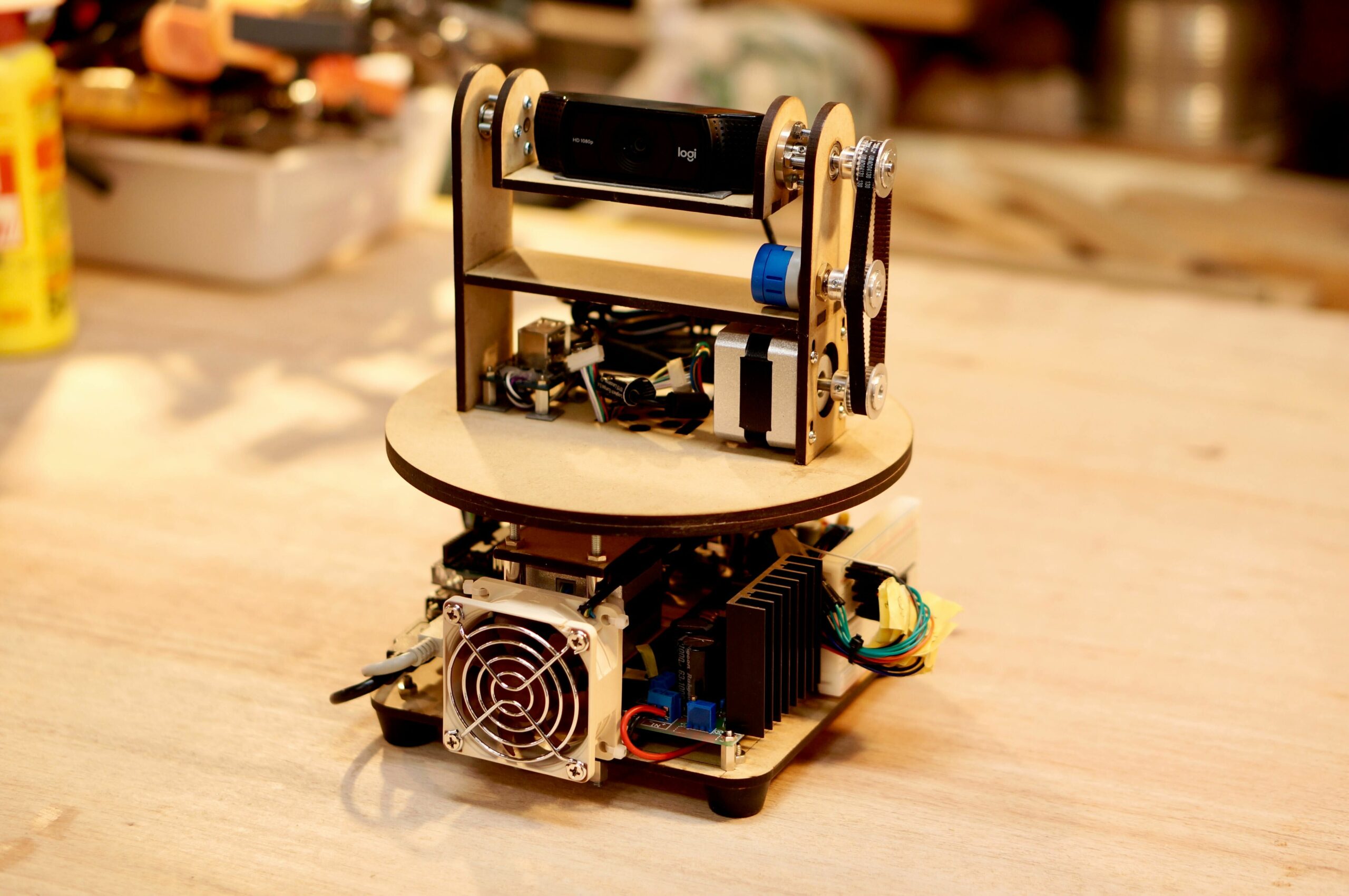
昨年、リモートワーク下でもコミュニケーションを円滑にとれるようにすることを目的に、趣味の電子工作を活かして多機能カメラ「 neibo 」を製作しました。
詳しくはこちらの記事で紹介しています。
neibo を作ってみて、課題がいくつか見つかりました。それらの課題を解決すべく、 neibo 改良機を作ることにしました。
これから複数回にわたって neibo 改良機の製作記録について書いていきたいと思います。今回の記事では、 neibo 製作の経緯、改良機の設計と製造の一部について説明します。
neibo は、以前は neighbo という名前でしたが、書きづらかったので変更しました。 neibo のほうが親しみやすさもありますし。

はじめまして、WESEEK にてエンジニアをしている、藤澤です。
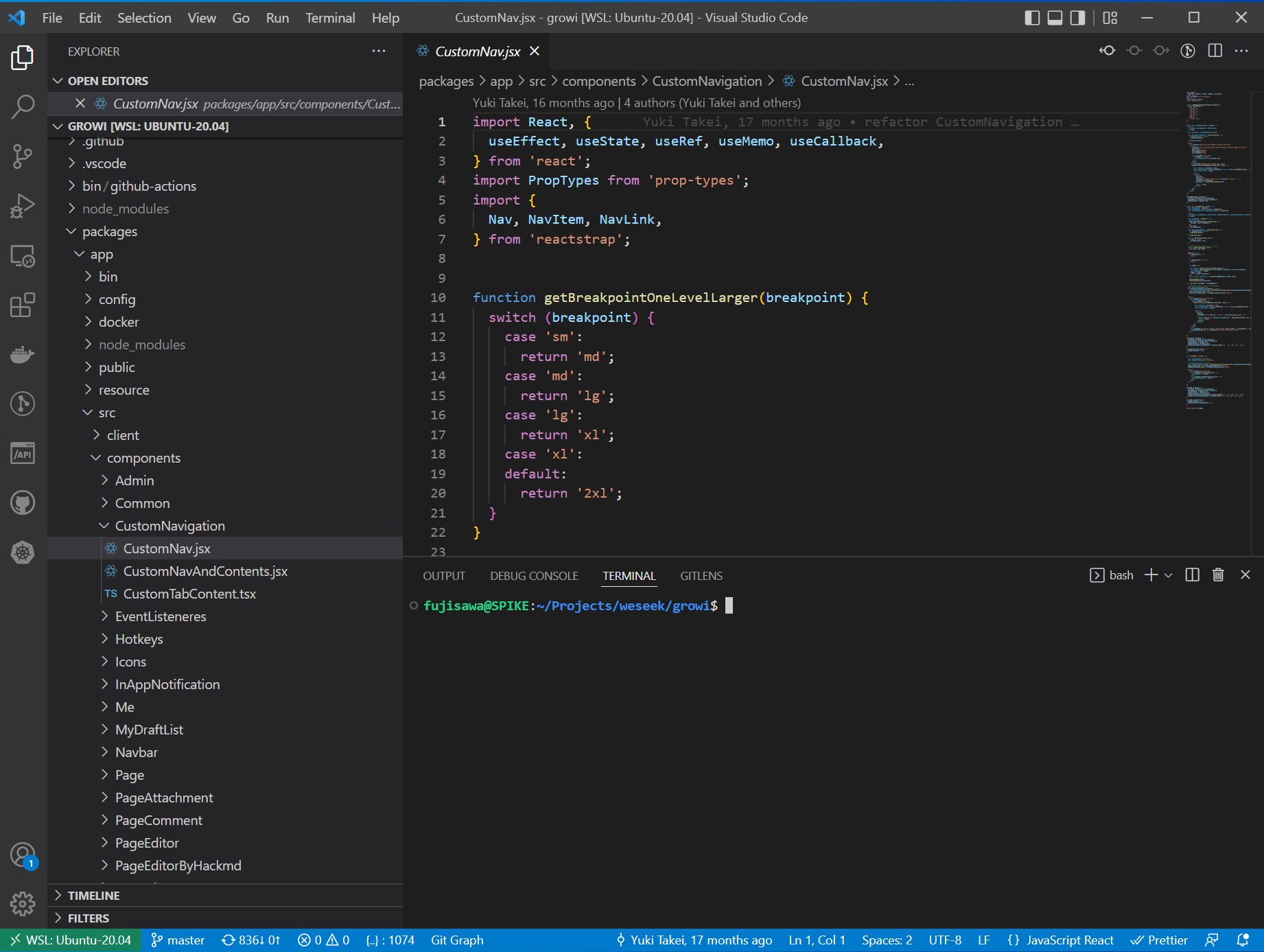
この記事では、個人的に推している VS Code でターミナルを扱う際の Tips のようなものを紹介させていただきます。
VS Code のターミナルを使う利点として
などがあると思っています。
そんな VS Code のターミナルを便利に使う方法の中でも、今回は code コマンド, devcontainer コマンドに関して紹介したいと思います。

こんにちは、エンジニアのYoheiです。
早速ですが、皆さんはテストコードを書いたことはありますか?
テストを書くとなると腰が重くなってしまう方もいるかもしれませんが、実はテストを書くと良いことがたくさんあるんです。
テストについてよくわからない方、これからテストを書き始めるという方はぜひ読んでみてください!
前半は、テストの概要について説明します。
後半は、Javascriptの テスティングフレームワークである Jest を使って実際のコードを例に説明していきます。
まずはテストの概要について簡単に見ていきましょう。

皆さんこんにちは!WESEEK ソフトウェアエンジニアの増山です。
今回は、GROWI を使うにあたってこれさえ知っておけばいい基礎知識をまとめました。GROWI は多機能 Wiki であるがために、どうしても「何から手をつけたらいいかわからない...」なんてことがあるかと思います。
この記事で GROWI を便利に使うための情報を、効率よく学んでいってください!


こんにちは。エンジニアの Ryo です。
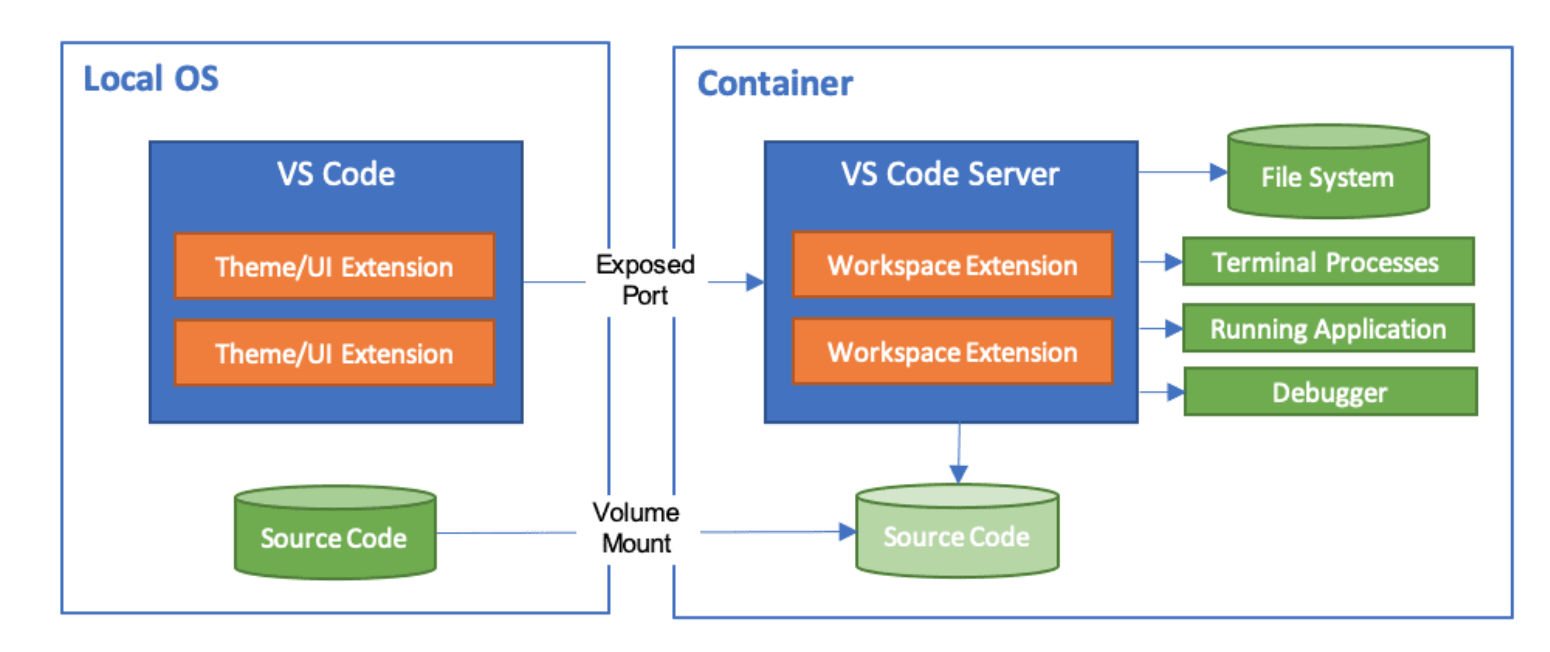
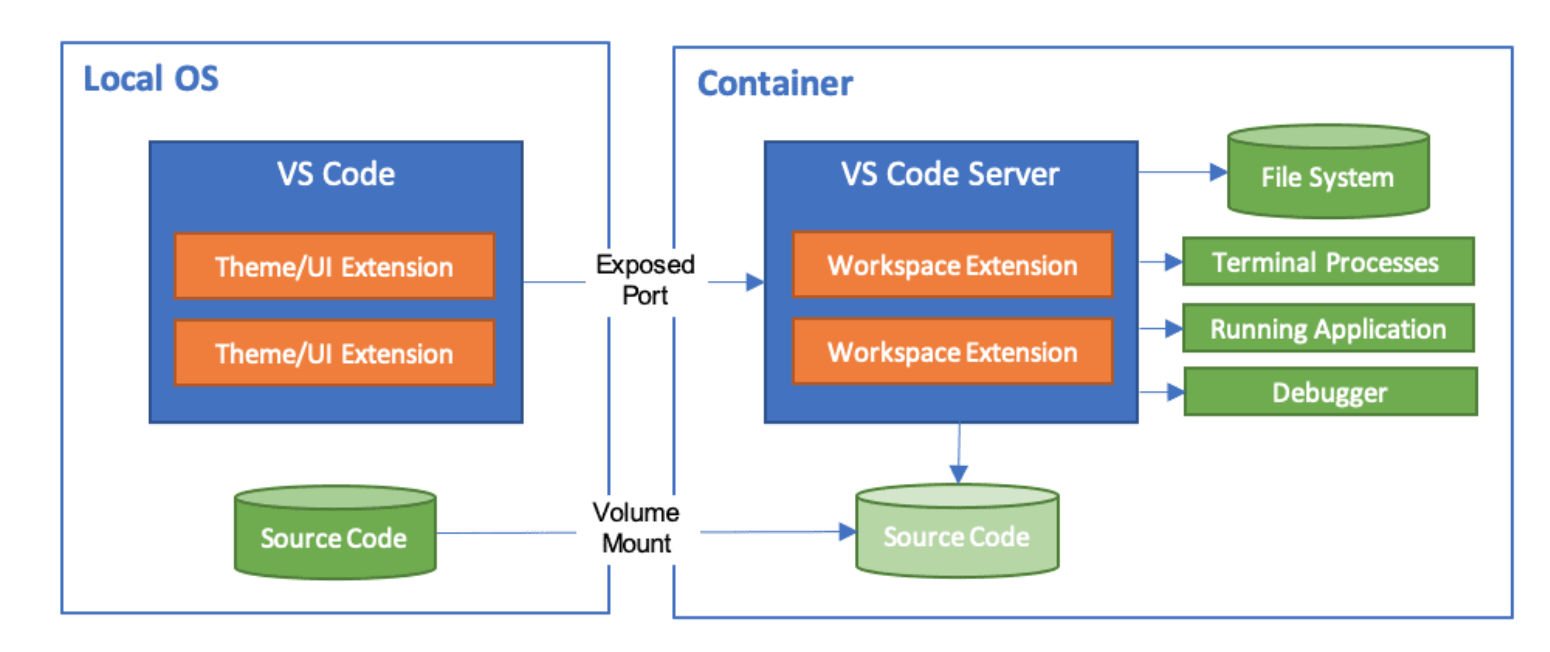
本記事では、Docker と Visual Studio Code(以下、VSCode)の拡張機能を利用してプロジェクト内で devcontainer 環境を構築する方法をご紹介します。
突然ですが皆さん、開発環境を構築する際に特定のプログラム言語やライブラリのインストール作業、めんどうくさいと感じたことはありませんか?
特にホスト PC に直接インストールをする場合は、既に入っているものと競合しないか確認をしながら進めなければならないため、非常に手間がかかってしまいます。
今回紹介する devcontainer 環境を一度構築すれば、その後同様の開発環境を構築する際に、個別にプログラム言語やライブラリをインストールする必要がなくなるため、大幅な時間短縮を見込めます。複数人で開発する際に大きな効果を発揮します。
VSCodeで開発をしている方は大勢いらっしゃると思うので、ぜひこの記事を読んで快適な開発環境を手に入れてみてください。