はじめに
こんにちは WESEEK で yaml から css まで何でも書く haruhikonyan です。
フォームなどをコンポーネント化したときに同じページにそのコンポーネントを使うと id の重複に困ったりしませんか?
そんな時に React が公式で提供している useId という hook を使うと解決するかもしれません。
しかし利用においては注意点があるので具体例とともに紹介したいと思います。
こんにちは WESEEK で yaml から css まで何でも書く haruhikonyan です。
フォームなどをコンポーネント化したときに同じページにそのコンポーネントを使うと id の重複に困ったりしませんか?
そんな時に React が公式で提供している useId という hook を使うと解決するかもしれません。
しかし利用においては注意点があるので具体例とともに紹介したいと思います。
システムエンジニアの蛸井です。今回は Lerna についてと Lerna v6 の Nx の機能について解説します。
こんにちは、システムエンジニアの Kota です。今回は少し前に発表された SWR ver 2.0 に便利で新しいオプションが追加されたので、簡単に解説したいと思います。
こんにちは、システムエンジニアの蛸井です。
最近は React のパフォーマンスチューニングにハマっており、どのようなコードを書くのが最適なのか気になったため色々と調べてきました。
今回の記事では、パフォーマンスチューニングの中でも React Hooks の useCallback に絞って、適切な使い方・使い時について詳しく解説します。
css modules ファイル内に、html セレクタを直接記述したらエラーに遭遇したので、原因と解説、解決方法を簡単にまとめました。
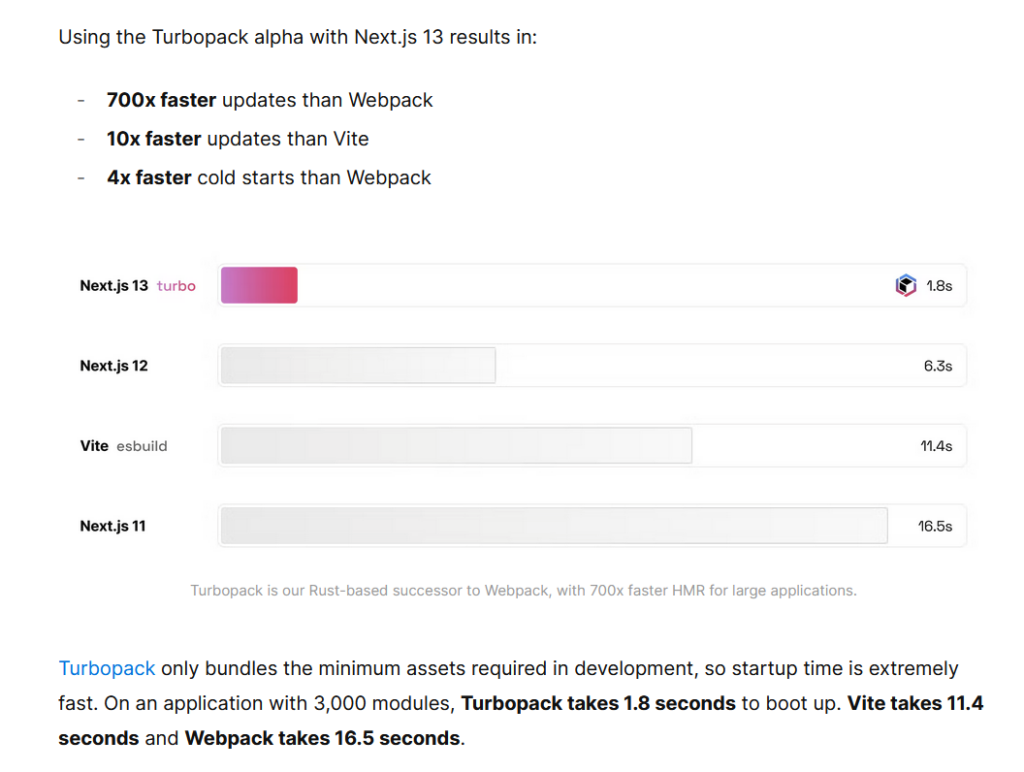
Next.js Conf 2022 でNext.js 13に関する発表、その中には Turbopack なる大変アツい代物がありました。

700倍だと??
これは試してみたいですね。
strictBindCallApply ってなに?strictBindCallApply: false のままだとどうなるの?bind, call, apply を使う時に type safe でないコードになってしまいますReact の以下のようなコンポーネントがあり、onKeyDownHandler で"文字の変換を確定したときのエンターキー押下"と"それ以外のエンターキー押下"を区別したい。 続きを読む
GROWI エンジニアの 宮沢 です。今回は、LINE bot を開発することができる、line-bot-sdk-nodejs と JavaScript で Wikipedia の情報を取得できる WIKIJs を組み合わせて、調べたい単語を入力すると、Wikipedia の検索結果が返してくれる LINE bot を作ってみたいと思います。
皆さんこんにちは!WESEEK ソフトウェアエンジニアの 増山 です。
今回はブラウザ上で実行される JavaScript の正規表現がテーマです。正規表現リテラルと RegExp クラスは何が違うのか、どんなメリットデメリットがあるのかについて解説します。また、ブラウザ上で実行する際の注意点についても説明します。