こんにちは、システムエンジニアの kouki です。
この記事では VictoriaMetrics のドキュメントに掲載されている Key concepts - VictoriaMetrics をハンズオン形式にまとめてみました。記事を書くに至ったモチベーションは下記の通りです。
- VictoriaMetrics に入門してみたいけど、日本語で記述されているチュートリアル的なものがない (2022年12月現在)
- 自身でデータを登録して、自身でクエリを投げる形式のチュートリアルが Web 上に見当たらなかった
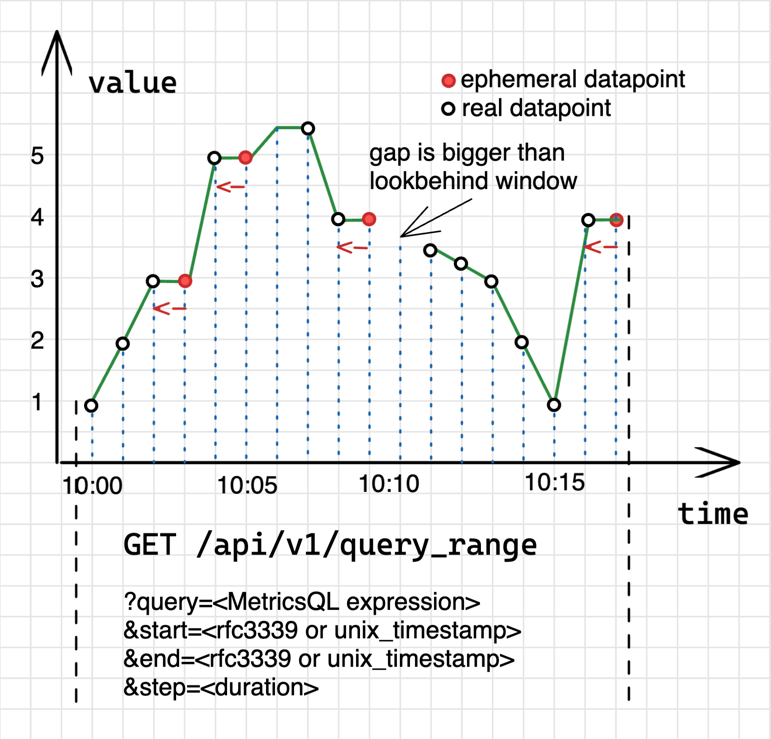
- Key concepts - VictoriaMetrics は画像と共に解説されていて分かりやすいが、手元で試すには若干の試行錯誤が必要だった
ちなみに Key concepts では下記のような画像と共に VictoriaMetrics の挙動が解説されているので、非常に理解の助けになるドキュメントだと思います。