経緯
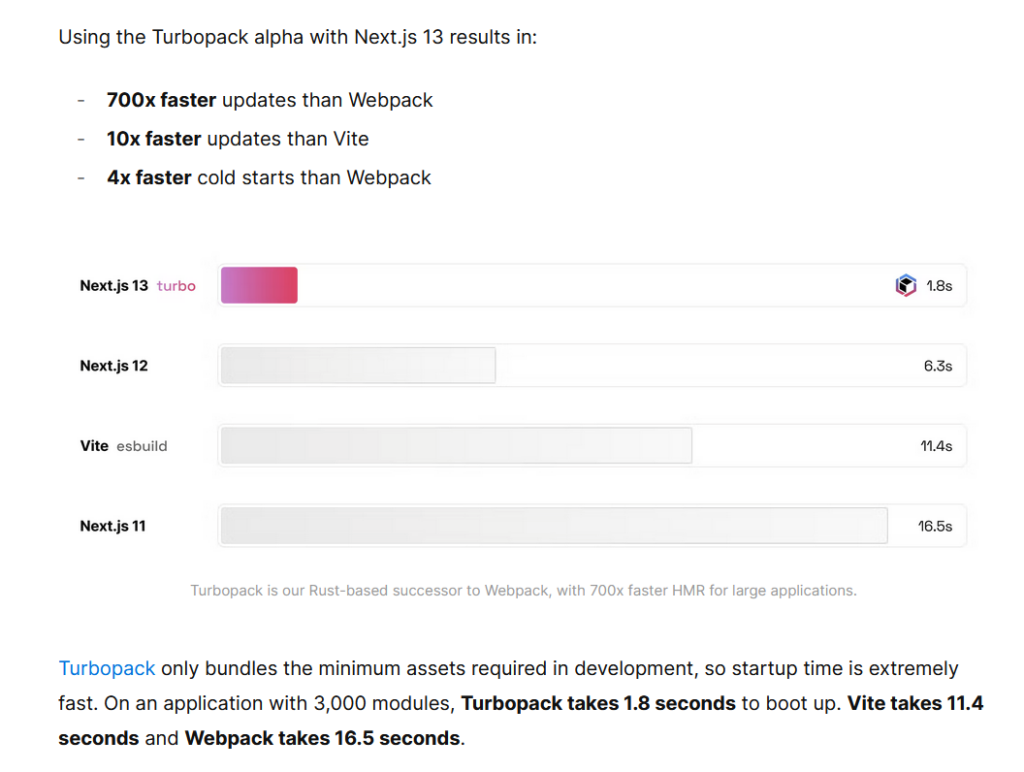
Next.js Conf 2022 でNext.js 13に関する発表、その中には Turbopack なる大変アツい代物がありました。

700倍だと??
これは試してみたいですね。
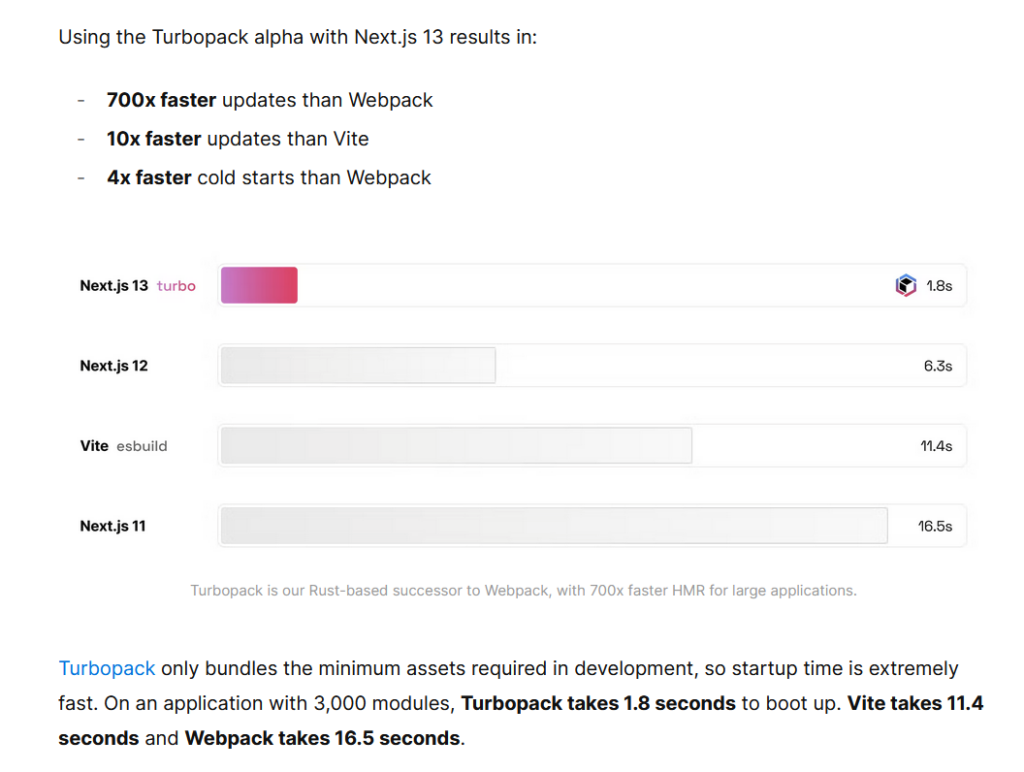
Next.js Conf 2022 でNext.js 13に関する発表、その中には Turbopack なる大変アツい代物がありました。

700倍だと??
これは試してみたいですね。
こんにちは、インターン生の手塚です。
今回はGROWIにおけるwebpackの設定について、調べてみたので記事にします。この記事はGROWIにおけるwebpackの設定に着目しているのでwebpackの基礎知識や、使い方の詳細は説明していません。webpackについてある程度の知識がある人に、プロジェクトへの活用例として参考にしてもらえればなと思っております。
webpackは設定が複雑で、そのため「webpack職人」と呼ばれる人たちが存在します。本当は、誰もが簡単に設定できるのが理想であり、Next.jsなどでは一部を自動的にやってくれたりもしています。ですが、まだwebpackがweb開発におけるモジュールバンドラーとして多く用いられているのは事実であり、webpackの知識は持っていて損はないでしょう。ということを先輩に言われたのでそういう思いで勉強しました。
今回はフロントエンド側の成果物がどの程度容量で出力されているか計測するための Tips をご紹介したいと思います。
そもそも SEROKU ではバックエンドとフロントエンドにプロジェクトが分かれており、フロントエンドプロジェクトは Angular を利用しています。実装のモチベーションとなったのは、「プロジェクト内で minify されていない画像や動画がプロジェクトに紛れ込んだ時にすぐに気づける仕組みを構築したかった」ためです。
SEROKU の開発では CI を積極的に採用しており、Jenkins の Multibranch pipeline を活用して、ブランチにマージする前にテストを自動的に行うようになっています。この既存の Multibranch pipeline を使っているジョブに対して、プロジェクトの成果物の総容量の遷移をグラフで出力する機能を付け加えました。