
この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
はじめに
前回の記事では DockerCompose について解説しました。今回はその続きで、Dockerfile について解説していこうと思います。

この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
前回の記事では DockerCompose について解説しました。今回はその続きで、Dockerfile について解説していこうと思います。

こんにちは。WESEEK の 田村 です。
先日、 Next.js のドキュメントに Layouts のパターンについてのページが追加されました。

この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
はじめまして、私は都内でシステムエンジニアとして働いており、主に Ruby, JavaScript を用いた Web アプリケーションの開発を行っています。
私の職場では 1~2 年くらい前からだんだんと Docker を使う機会が増え、最近ではほぼ全てのプロジェクトで Docker を使用して開発を行うようになりました。
それほどまでに Docker という技術は便利なものとなっており、今後も長い間使われると思っています。
そんなわけで今回から2回に渡って DockerCompose, Dockerfile の説明と Docker での Rails の開発環境構築について説明します。
今回の記事では Docker とは一体どういうものなのかと DockerCompose.yml の各種書式についての説明を行います。

この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
Rails での Web アプリケーション開発において欠かすことのできない gem について、必須級なものからマイナーなものまでよく使う順で一挙ご紹介します。

この記事は、2021/7/21 に行われた WESEEK Tech Conference の内容です。
今回の WESEEK Tech Conference は、WESEEK が開発案件を担当させていただいている、インターネットマルチフィード株式会社(以下「MF社」と表記) 杉本氏を迎えて WESEEK 武井、今間の 3 人の対談形式で行いました。
社内に開発部隊が存在しなかった MF 社に存在していた課題から、WESEEK がジョインし開発部隊を作り、アジャイルと Rails を利用し、どのように課題を解決していったのかをご紹介します。

この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。 続きを読む

この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
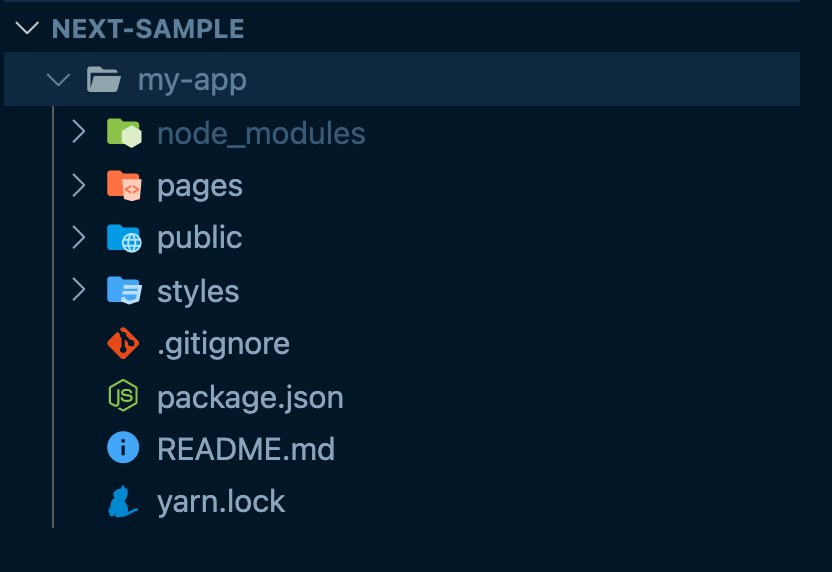
煩わしい設定は一切なし!Next.jsでCSS を使う方法では Next.js のセットアップと Build-in でサポートされている CSS の方法を紹介しました。
Next.js はセットアップすると煩わしい設定をすることなく CSS を書けます。
また、スコープを狭めた CSS Modules の記載方法もご説明しました。
今回の記事では前回の記事で実現する環境と同じ状況で CSS-in-JS の説明をします。

この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
はじめまして、システムエンジニアの かおり です。株式会社 WESEEKでインターンを経て新卒で入社、普段の業務では OSSである GROWI の開発を行っています。どうぞよろしくお願いいたします。
記念すべき初稿は、React Hooksの中でも主要で使用頻度の高い useEffectについてまとめてみました!

この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
関連記事
開発でのロックの重要性とORMのロック実現例〜楽観的ロックの利用例|フレームワーク O/R マッパー
開発でのロックの重要性とORMでのロックの実現例 |楽観的ロックの紹介

この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
今、フロントエンド界隈では、Next.js が流行っています。
その原因の一つに圧倒的な開発体験の良さがあります。
Next.js では開発環境を整えるための設定は全く必要ありません。
今回の記事では、そんな開発体験の良さを感じてもらうべく、Next.js で CSS を使う方法を説明したいと思います。
Next.js のバージョンを v11.0.1 で説明していきます。