はじめに
こんにちは WESEEK で yaml から css まで何でも書く haruhikonyan です。
フォームなどをコンポーネント化したときに同じページにそのコンポーネントを使うと id の重複に困ったりしませんか?
そんな時に React が公式で提供している useId という hook を使うと解決するかもしれません。
しかし利用においては注意点があるので具体例とともに紹介したいと思います。
こんにちは WESEEK で yaml から css まで何でも書く haruhikonyan です。
フォームなどをコンポーネント化したときに同じページにそのコンポーネントを使うと id の重複に困ったりしませんか?
そんな時に React が公式で提供している useId という hook を使うと解決するかもしれません。
しかし利用においては注意点があるので具体例とともに紹介したいと思います。
こんにちは。GROWI エンジニアの 宮沢 です。今回は便利な React hooks である SWR 2.0 で追加された useSWRMutation の使い所について簡単に紹介しようと思います。ある程度 SWR を使ったことがある人向けの記事となっております。 続きを読む
こんにちは、システムエンジニアの Kota です。今回は少し前に発表された SWR ver 2.0 に便利で新しいオプションが追加されたので、簡単に解説したいと思います。
こんにちは WESEEK でわりと何でもやっている haruhikonyan です。
みなさん TypeScript 書いてますか?
フロントエンドはもちろん Node でサーバサイドを書いてもよし、さらに型安全!
そんな型安全な TypeScript をより強固に使いこなすための User-Defined Type Guards の一つである is 演算子を使った自作型ガードの紹介をします。
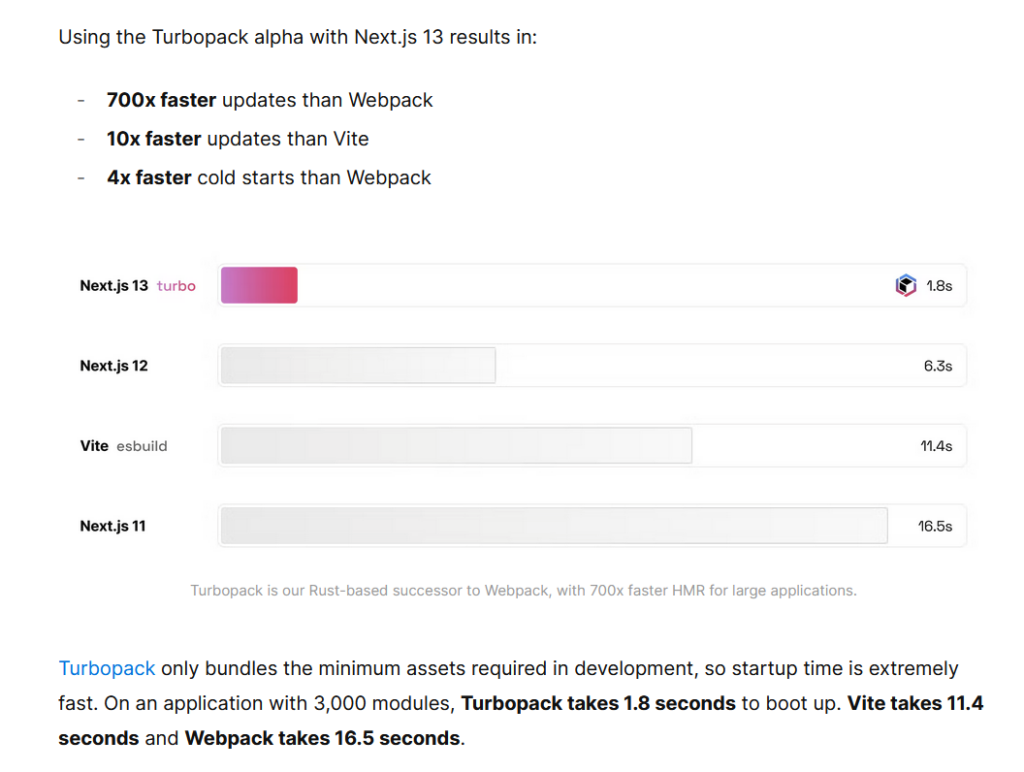
Next.js Conf 2022 でNext.js 13に関する発表、その中には Turbopack なる大変アツい代物がありました。

700倍だと??
これは試してみたいですね。
strictBindCallApply ってなに?strictBindCallApply: false のままだとどうなるの?bind, call, apply を使う時に type safe でないコードになってしまいます| ステータス | 有用度 | 日時 | 備考 |
|---|---|---|---|
| 公開 | ⭐⭐⭐ | 2022/06/14 | |
| 更新 | ⭐⭐⭐ | 2022/09/30 | SWR 2.0 に関する追記 |
WESEEK エンジニアの武井です。
みなさん、フロントエンドプログラミングやってますか?
今回のネタは「UI flickering」。React の初回レンダリングやステートを更新した際、こんな感じの挙動してないでしょうか。

出典: https://stackoverflow.com/questions/55032136/react-ui-flickering-when-state-updated
この一瞬今描画しているアイテム消えてパッと次のアイテムが出てくるまでの一瞬の間が見える現象、こちらが「UI flickering」です。
和製英語だと「UIフリッカー」とか言われる事もありますがあまり一般的ではなく、「カクつき」「チラつき」みたいな表現の方が馴染みがあるかもしれません。
UI flickering は、普通に React で Backend/DB からデータ取ってきて更新するコンポーネントを何も考えずに書くと大体起こってしまいます。UI/UX が壊滅的に悪くなるものではないのでプロダクト・実装箇所によっては許容されるかもしれませんが、イケてるかイケてないかで言えばやっぱりあんまりイケてない部類に入ります。
今回はそれを撲滅するための3つの Tips を紹介します。
こんにちは、システムエンジニアの kouki です
WESEEK では Rails と webpacker を使ったプロジェクトを多数担当しています。今回はその中で起こったトラブルと対処法についてご紹介します
この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
こんにちは、システムエンジニアの かおり です。この記事では、TypeScriptで用いられる Enum型 とUnion型の基本的な使い方から、Enumを避けるべきと言われている理由、Union型を用いてEnumのように書く方法などを説明しています。