はじめに
こんにちは WESEEK で yaml から css まで何でも書く haruhikonyan です。
フォームなどをコンポーネント化したときに同じページにそのコンポーネントを使うと id の重複に困ったりしませんか?
そんな時に React が公式で提供している useId という hook を使うと解決するかもしれません。
しかし利用においては注意点があるので具体例とともに紹介したいと思います。
こんにちは WESEEK で yaml から css まで何でも書く haruhikonyan です。
フォームなどをコンポーネント化したときに同じページにそのコンポーネントを使うと id の重複に困ったりしませんか?
そんな時に React が公式で提供している useId という hook を使うと解決するかもしれません。
しかし利用においては注意点があるので具体例とともに紹介したいと思います。
こんにちは、システムエンジニアの蛸井です。
最近は React のパフォーマンスチューニングにハマっており、どのようなコードを書くのが最適なのか気になったため色々と調べてきました。
今回の記事では、パフォーマンスチューニングの中でも React Hooks の useCallback に絞って、適切な使い方・使い時について詳しく解説します。
React DnD でネストされたコンポーネントがあるとき、子要素の範囲をドラッグしようとしてもドラッグされないようにすること。 続きを読む
| ステータス | 有用度 | 日時 | 備考 |
|---|---|---|---|
| 公開 | ⭐⭐⭐ | 2022/06/14 | |
| 更新 | ⭐⭐⭐ | 2022/09/30 | SWR 2.0 に関する追記 |
WESEEK エンジニアの武井です。
みなさん、フロントエンドプログラミングやってますか?
今回のネタは「UI flickering」。React の初回レンダリングやステートを更新した際、こんな感じの挙動してないでしょうか。

出典: https://stackoverflow.com/questions/55032136/react-ui-flickering-when-state-updated
この一瞬今描画しているアイテム消えてパッと次のアイテムが出てくるまでの一瞬の間が見える現象、こちらが「UI flickering」です。
和製英語だと「UIフリッカー」とか言われる事もありますがあまり一般的ではなく、「カクつき」「チラつき」みたいな表現の方が馴染みがあるかもしれません。
UI flickering は、普通に React で Backend/DB からデータ取ってきて更新するコンポーネントを何も考えずに書くと大体起こってしまいます。UI/UX が壊滅的に悪くなるものではないのでプロダクト・実装箇所によっては許容されるかもしれませんが、イケてるかイケてないかで言えばやっぱりあんまりイケてない部類に入ります。
今回はそれを撲滅するための3つの Tips を紹介します。
この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
今回の記事では React における Global state の管理法についてさまざまな方法を、それぞれのメリットデメリットとともに解説します。
React で大規模な開発を行う際に Global state の管理法が定まっていると非常に開発が楽になるため、是非ともこのいずれかの方法を理解しておきましょう。
この記事は、2021/9/2 に行われた WESEEK Tech Conference の内容をまとめたものです。
この記事は、2021/8/19 に行われた WESEEK Tech Conference の内容をまとめたものです。
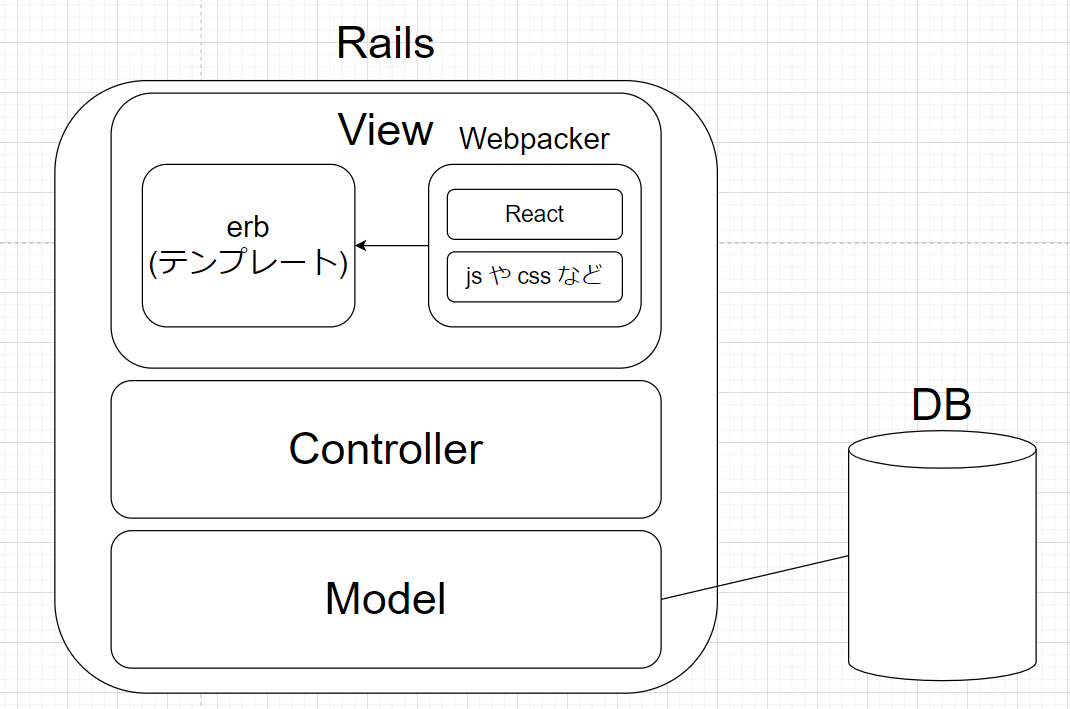
まず初めに今回紹介する構成の概要を説明します。

図を見ていただければわかる通り MVC フレームワークである Ruby on Rails の View 層に Wepacker を使って React やそのほかの JavaScropt をバンドルして erb などのテンプレートから呼び出して使うという構成になっています。
この構成を取ると基本的には Rails アプリケーションを作成することになるので、既存の Rails の知識や、すでに構築されている Rails アプリケーションに React を部分的に追加するなどという使い方が可能です。
この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
はじめまして、システムエンジニアの かおり です。株式会社 WESEEKでインターンを経て新卒で入社、普段の業務では OSSである GROWI の開発を行っています。どうぞよろしくお願いいたします。
記念すべき初稿は、React Hooksの中でも主要で使用頻度の高い useEffectについてまとめてみました!