経緯
css modules ファイル内に、html セレクタを直接記述したらエラーに遭遇したので、原因と解説、解決方法を簡単にまとめました。
css modules ファイル内に、html セレクタを直接記述したらエラーに遭遇したので、原因と解説、解決方法を簡単にまとめました。
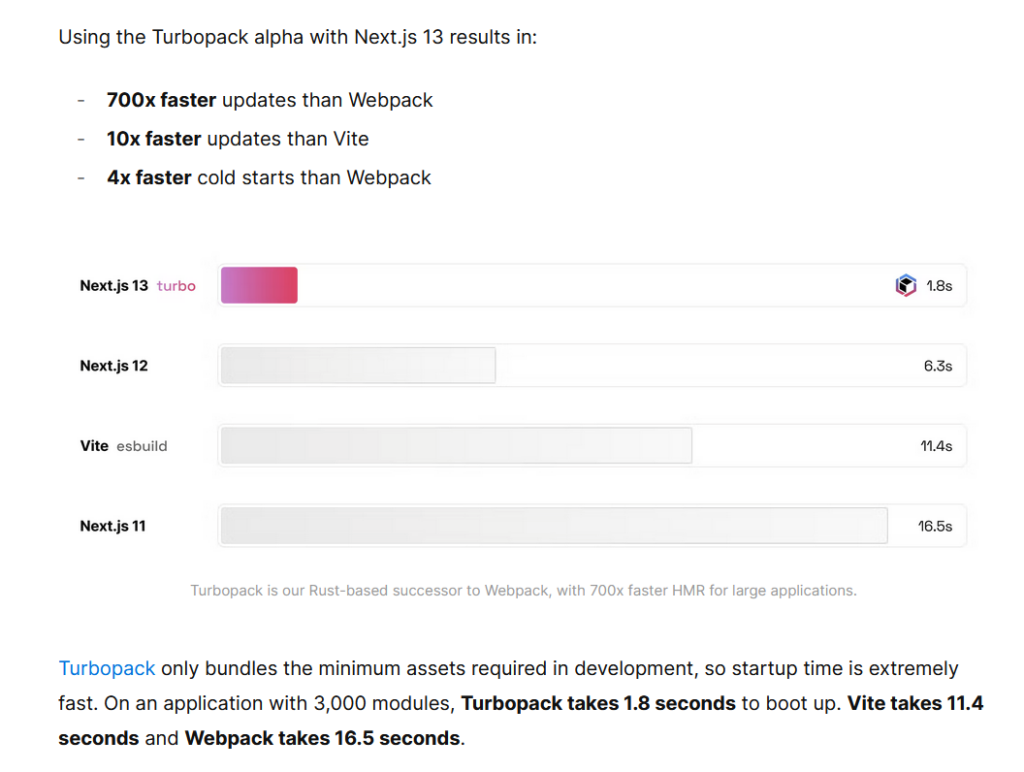
Next.js Conf 2022 でNext.js 13に関する発表、その中には Turbopack なる大変アツい代物がありました。

700倍だと??
これは試してみたいですね。
どうも、インターンの手塚です。今回は、Next.jsのstandaloneという機能に焦点を当てた記事を書こうと思います。standalone機能がビルドサイズをどれだけ小さくするのかを確認してみましょう。
こんにちは。WESEEK の 田村 です。
先日、 Next.js のドキュメントに Layouts のパターンについてのページが追加されました。
この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。 続きを読む
この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
煩わしい設定は一切なし!Next.jsでCSS を使う方法では Next.js のセットアップと Build-in でサポートされている CSS の方法を紹介しました。
Next.js はセットアップすると煩わしい設定をすることなく CSS を書けます。
また、スコープを狭めた CSS Modules の記載方法もご説明しました。
今回の記事では前回の記事で実現する環境と同じ状況で CSS-in-JS の説明をします。
この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
今、フロントエンド界隈では、Next.js が流行っています。
その原因の一つに圧倒的な開発体験の良さがあります。
Next.js では開発環境を整えるための設定は全く必要ありません。
今回の記事では、そんな開発体験の良さを感じてもらうべく、Next.js で CSS を使う方法を説明したいと思います。
Next.js のバージョンを v11.0.1 で説明していきます。