
この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
前回までのおさらい
煩わしい設定は一切なし!Next.jsでCSS を使う方法では Next.js のセットアップと Build-in でサポートされている CSS の方法を紹介しました。
Next.js はセットアップすると煩わしい設定をすることなく CSS を書けます。
また、スコープを狭めた CSS Modules の記載方法もご説明しました。
今回の記事では前回の記事で実現する環境と同じ状況で CSS-in-JS の説明をします。
CSS-in-JS とは
JavaScriptを使用してスタイルを適応させる方法を言います。
前回の例だと css ファイルを別途用意してスタイルを記述してました。
CSS-in-JS だとその必要がなくなるので 1ファイルでデザインまで完結させることができます。
具体的な方法を見ていきましょう。
インライン スタイル
export const Button = () => {
return <button style={{ color: 'blue' }}>Click me!</button>
};もっともシンプルな方法が インライン スタイル です。
文字通り CSSを Component 、今回だと button タグに style として渡すことで スタイルを記述することができます。
オブジェクトのキーの部分は、Camel Caseで書く必要があります。
例えば margin-top を使用するときは marginTop と書きます。
また px 指定の場合は px を省略して記載できます。
button タグの行が幅を取りすぎないように中のオブジェクトの部分を変数にすることもできます。
以上のことを踏まえて記載すると次のようになります。
export const Button = () => {
const buttonStyle = {
color: 'blue',
marginTop: 50,
marginLeft: 50,
};
return <button style={buttonStyle}>Click me!</button>
};styled-jsx
インライン スタイルでは、シンプルに記載できる分 searchability が低いです。
例えば例に出した margin-top を検索したいときに、 marginTop で検索しないと該当の箇所が出てこない。
開発者が慣れていれば問題はないですが、デザイナーがスタイルを記述する場合に文法を知ってないと検索できないのは困ります。
そこでより純粋なCSSの文法で記述する方法があります。
https://github.com/vercel/styled-jsx
styled-jsx では <style jsx> というタグをJSX上で利用して CSS を記述できます。
先程のボタンの例で言うと次のように記述します。
export const Button = () => {
return (
<>
<button>Click me!</button>
<style jsx>{`
button {
color: blue;
margin-top: 50px;
margin-left: 50px;
}
`}</style>
</>
)
}これによって数値に px をつけたり、ケバブケースで記述ができます。
CSS の文法のままで記述が可能になりました。
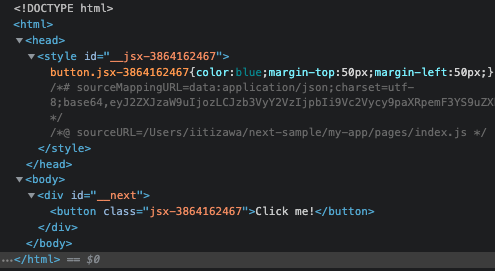
記述した CSS は head に生成されます。
jsx-3864162467 というように jsx と数値が与えられ、他の要素に影響が出ないような CSS が生成されます。
CSS-in-JS のメリット
CSS を JavaScript 上で記載することにどんなメリットがあるのでしょうか。
1つには JavaScript 上にある値を簡単にCSSの世界へ持ち込むことが可能であると言うことです。
useState を用いて、値を管理することで次のことが可能です。
import { useState } from 'react'
export const Button = () => {
const [isBlue, setIsBlue] = useState(false)
return (
<>
<button onClick={()=>setIsBlue(true)}>色が変化するボタン</button>
<style jsx>{`
button {
color: ${isBlue ? 'blue' : 'black'};
margin-top: 50px;
margin-left: 50px;
}
`}</style>
</>
)
}ボタンを押すことで isBlue が true になります。
isBlue を用いて color: ${isBlue ? 'blue' : 'black'}; で色を変化させています。
このように今まで煩雑な実装になる見た目の変化を、より直感的に実装できます。
まとめ
JavaScriptの知識が必要になりますが、CSS-in-JS を用いることで、CSS を JavaScript 内に記述できるようになりました。
他にも CSS-in-JS ライブラリは数多くあるため参考にしてみてください。
- styled-components
https://github.com/styled-components/styled-components
参考にさせていただいたサイト

