
こんにちは 田村 です。
Google Anatlytics 4 (以下、GA4) 、 Google Tag Manager (以下 GTM) 、 Google データポータル で、サイトのスクロール率を計測し、確認できる環境を構築する方法を紹介します。
本記事は、 GA4 を対象としています。 ユニバーサル アナリティクス を利用中の場合は、先に GA4 へ移行 してください。
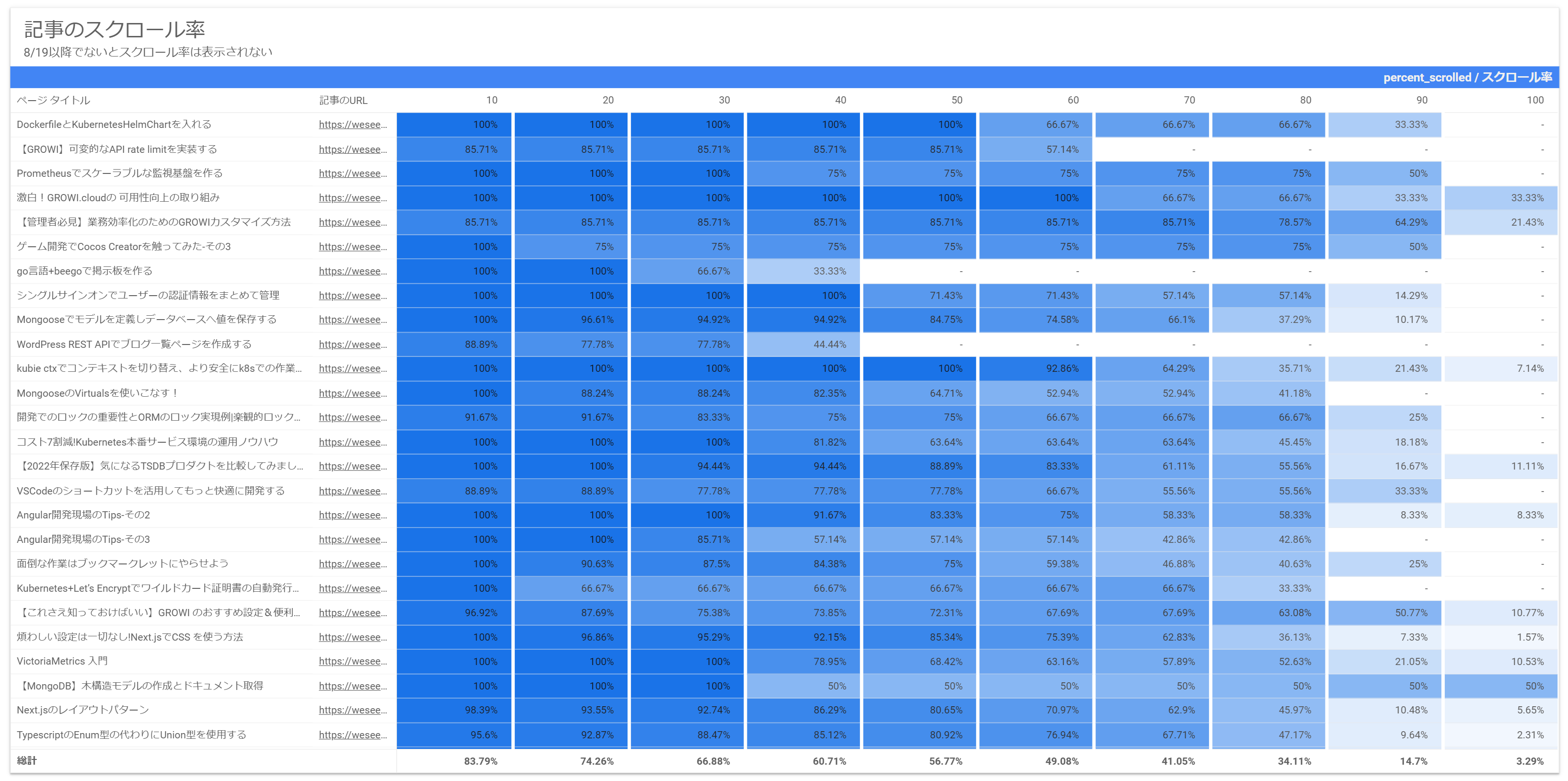
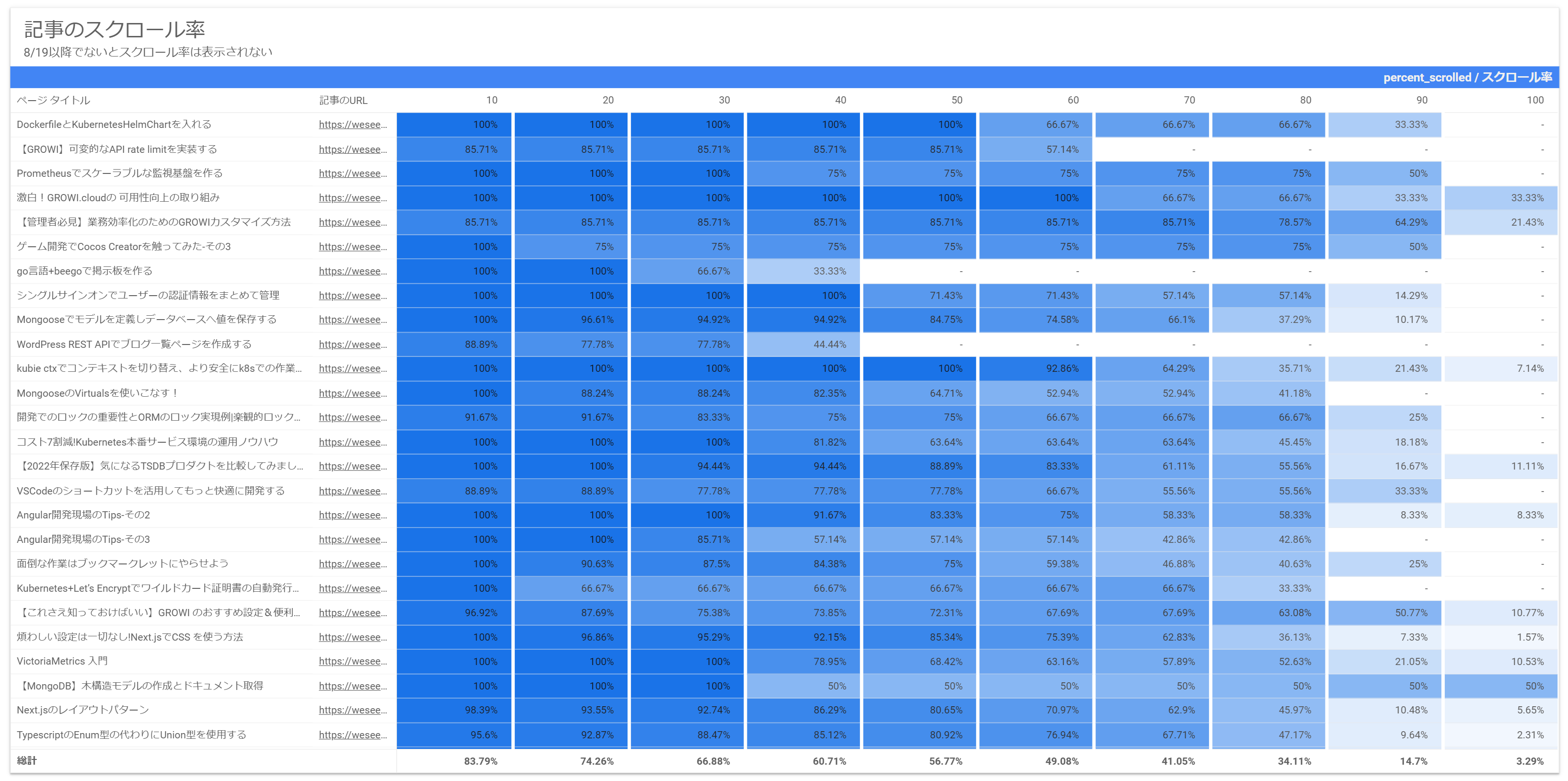
はじめに完成形を紹介すると、下記のようなものを構築していきます。
この図では、閲覧したユーザーがページ中のどの位置までスクロールして離脱したかがわかり、記事の内容を改善する箇所を特定するのに役立ちます。
記事のいちばん最後の「完成」のところで詳しく説明しています。

GA4 のスクロールイベント
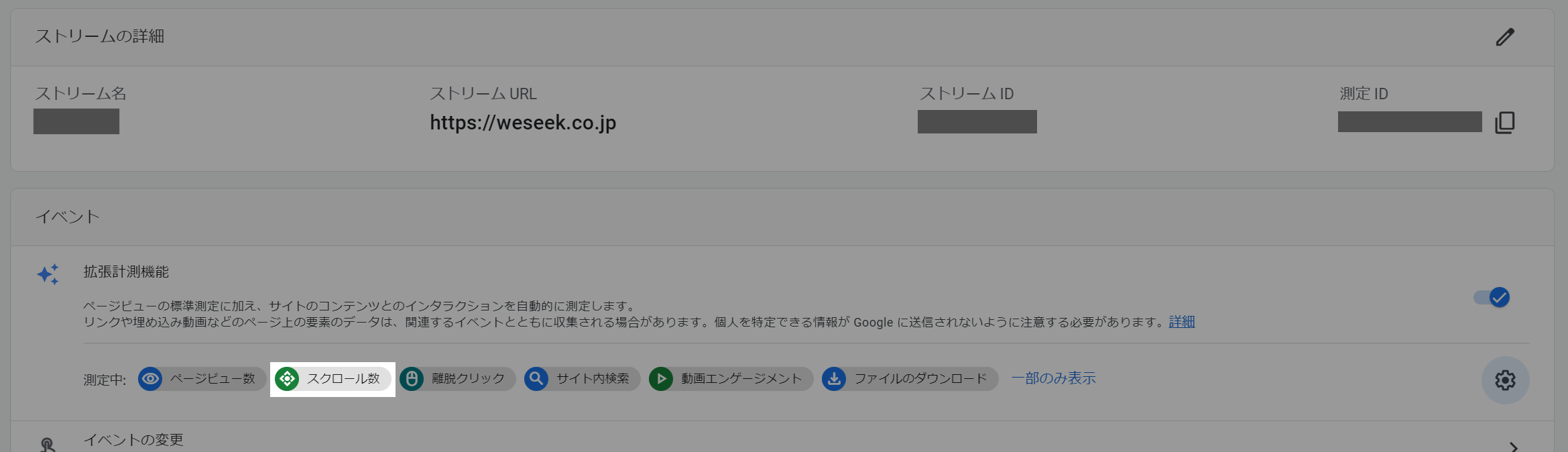
GA4 は標準で スクロール数 イベントを計測しています。 これは、ユーザーがページの90%までスクロールしたときにイベントが発生します。

ユーザーがページのどこまで閲覧しているか、細かなスクロール率を測りたい場合は、 GA4 だけでは実現できません。 GTM を使うことでこれを解決します。
GTM の設定
アカウントとコンテナの作成
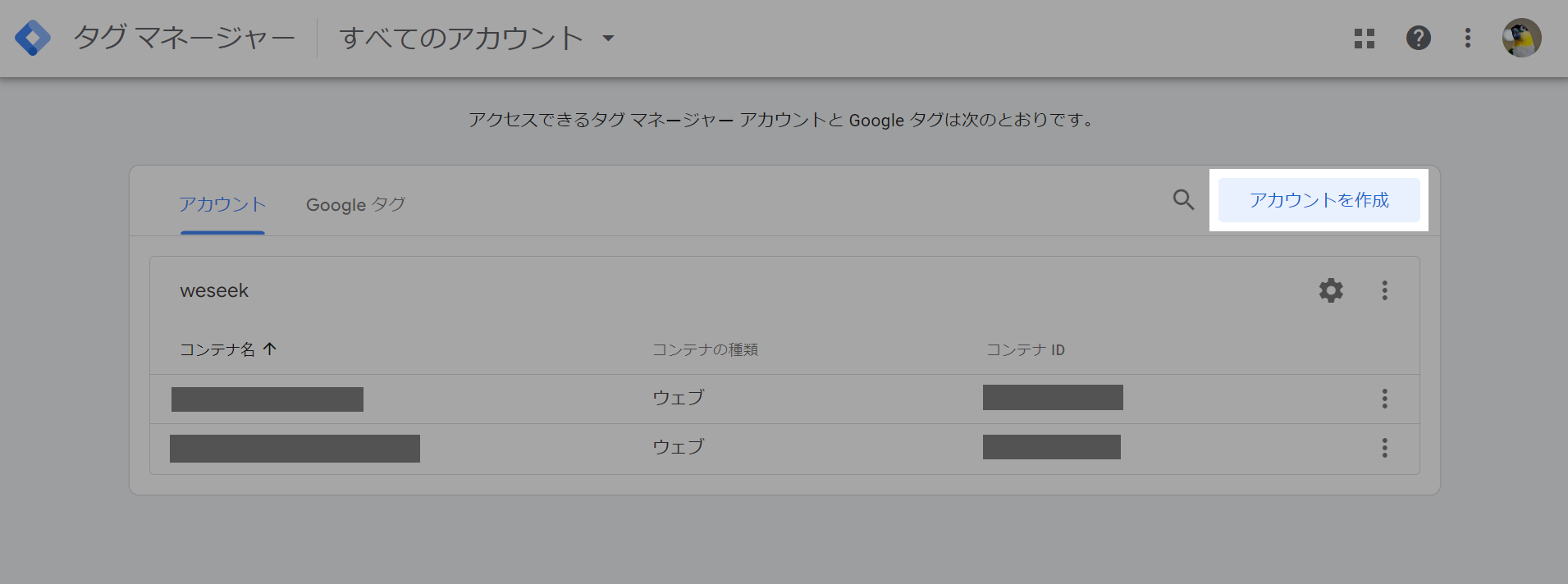
GTM を初めて利用する場合は、先にアカウントとコンテナの作成を行ってください。 こちら を参考に、アカウントとコンテナの作成を行います。

コンテナが作成できたら、 GA4 設定 タグ を追加します。 これまで GA4 の Google タグで直接計測していたものを、 GTM の Google タグ経由で GA4 に計測されるようにします。
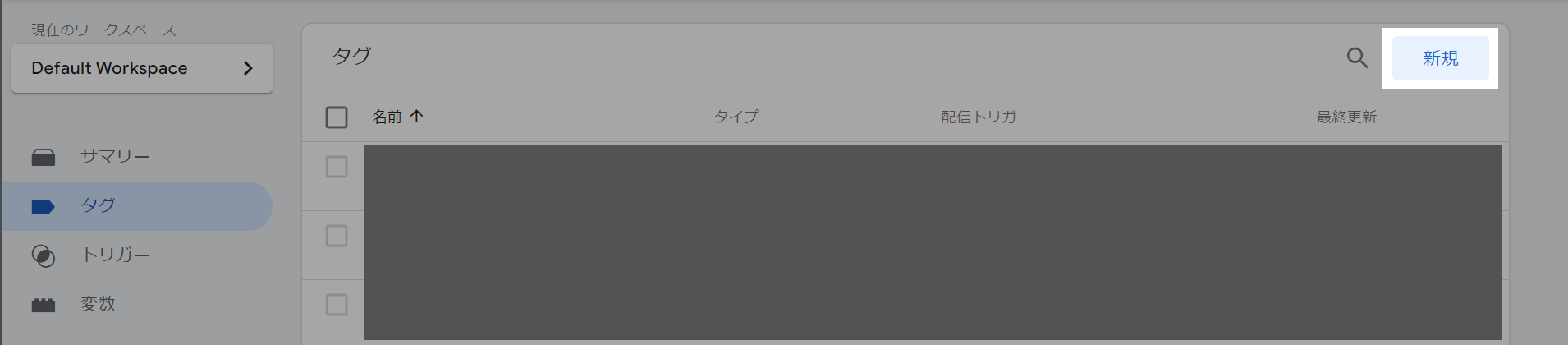
タグ を選択し、 新規 をクリックします。

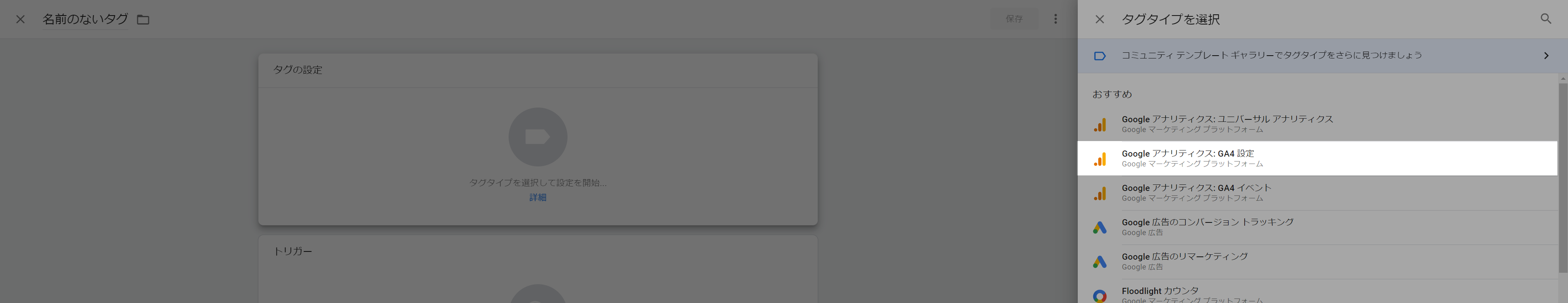
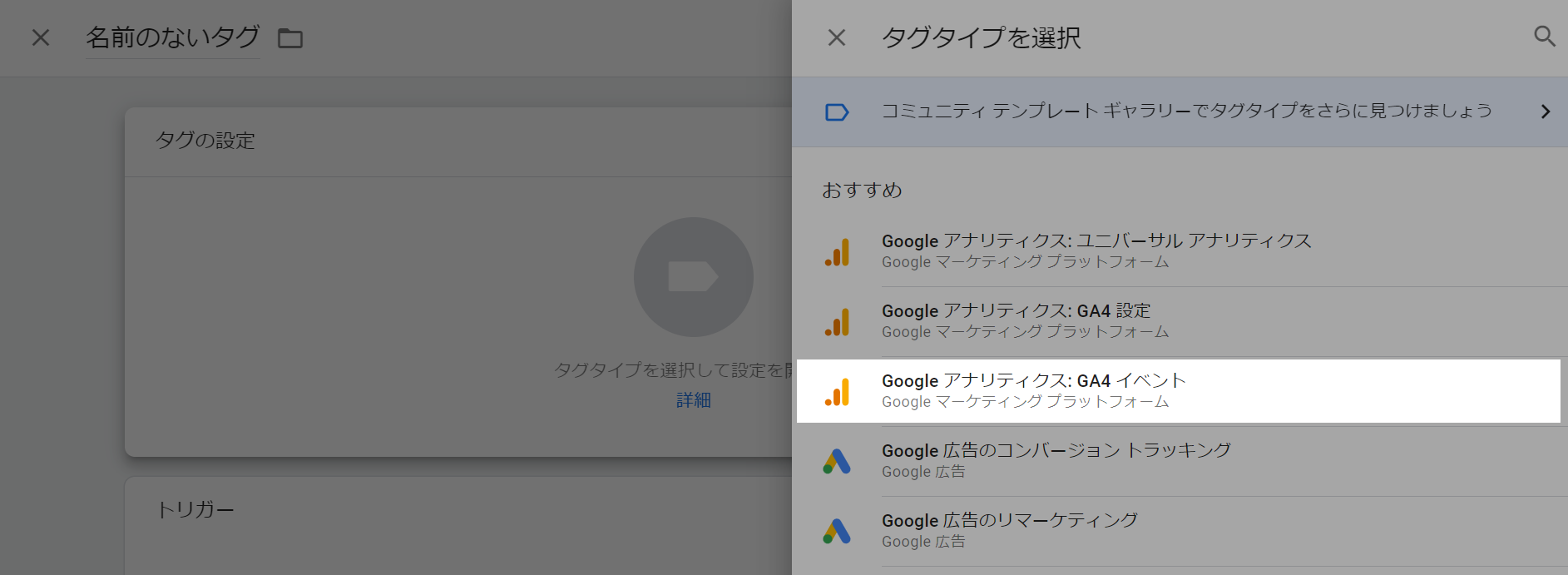
タグタイプを選択して設定を開始… をクリックし、 Google アナリティクス: GA4 設定 を選択します。

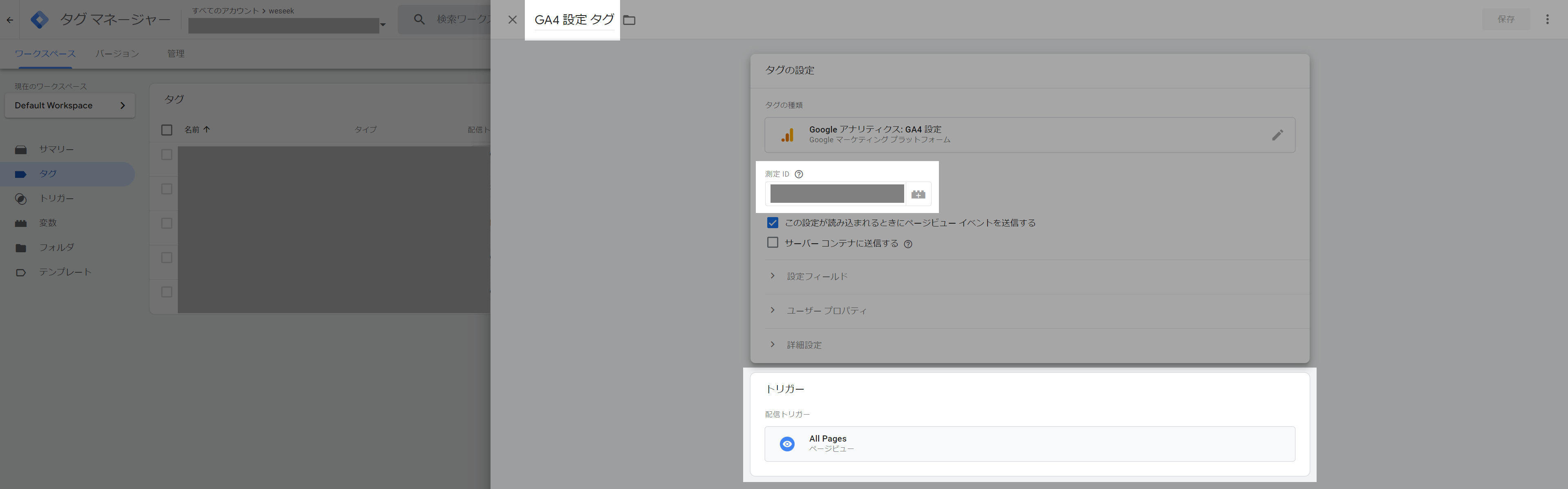
測定 ID に GA4 の対象プロパティの 測定 ID を入力します。 G-XXXXXXXXXXX のような文字列です。 トリガー は、 All Pages を選択します。タグの名前は GA4 設定 タグ とします。

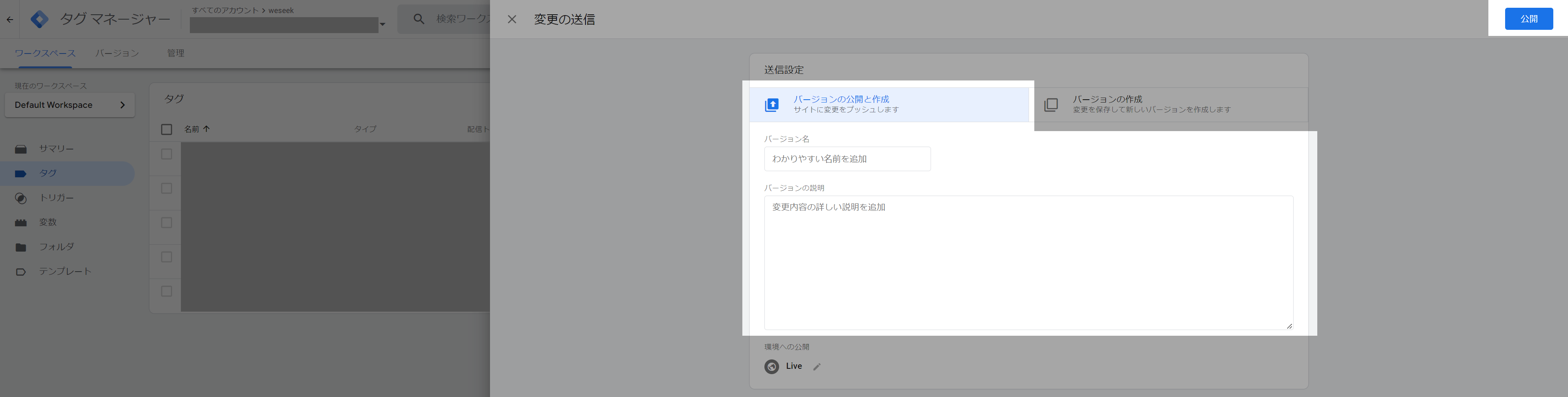
公開 をクリックし、 送信設定 を バージョンの公開と作成 にし、必要であれば バージョン名 と バージョンの説明 を入力します。未入力でも大丈夫です。よければ 公開 をクリックします。

GTM タグの設置
サイトに GA4 の Google タグが設置されている場合は、 これを GTM のタグに置き換える必要があります。
GA4 の Google タグはこのようなものです。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
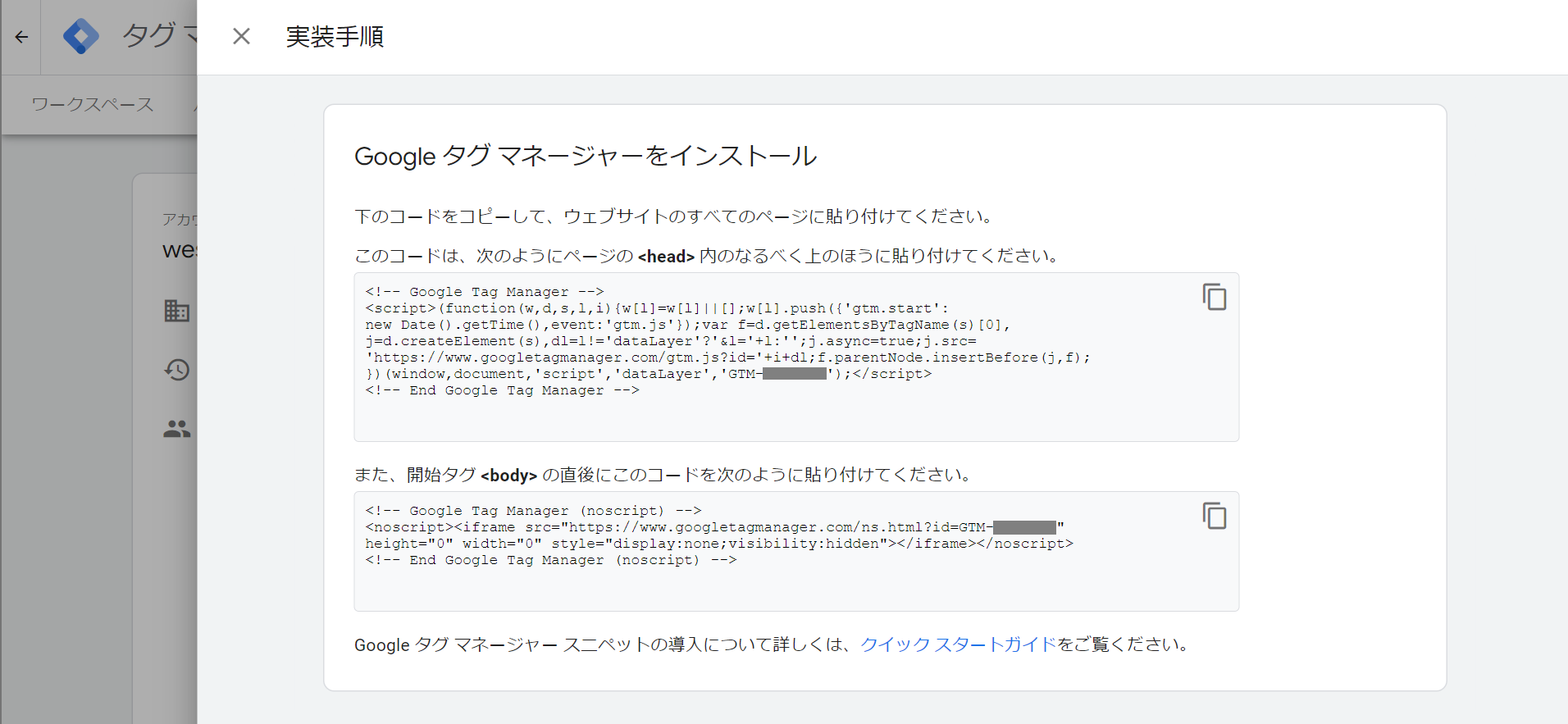
</script>GTM の 管理 をクリックし、 Google タグマネージャーをインストール をクリックします。 表示されたタグの内容をコピーし、サイトの GA4 の Google タグと置き換えます。

トリガーの作成
スクロールが発生したら、タグが発火できるように、トリガーを作成します。
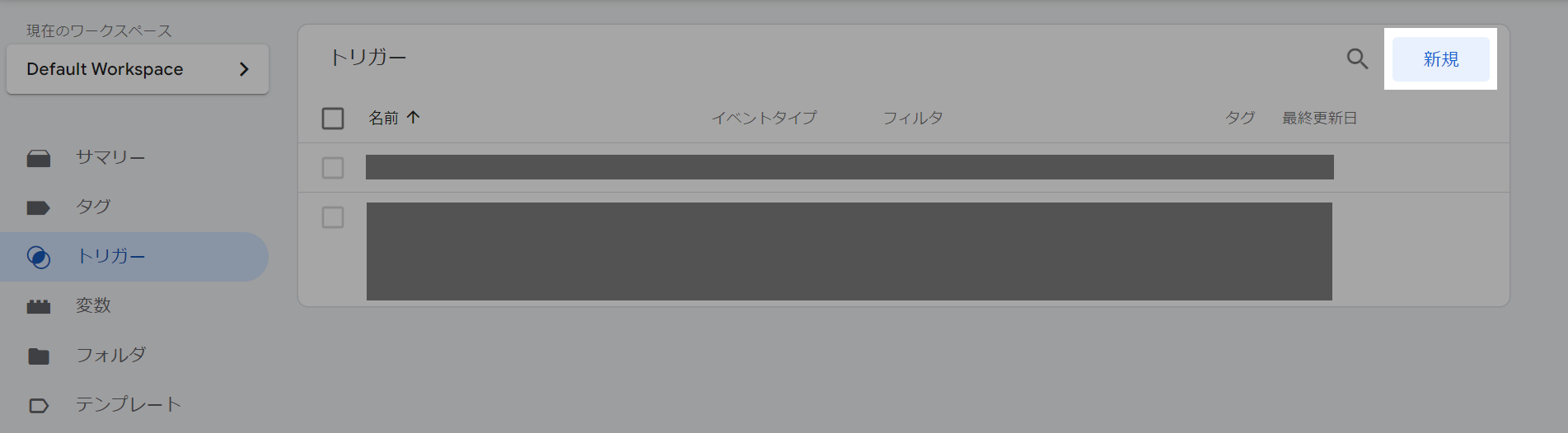
トリガー を選択し、 新規 をクリックします。

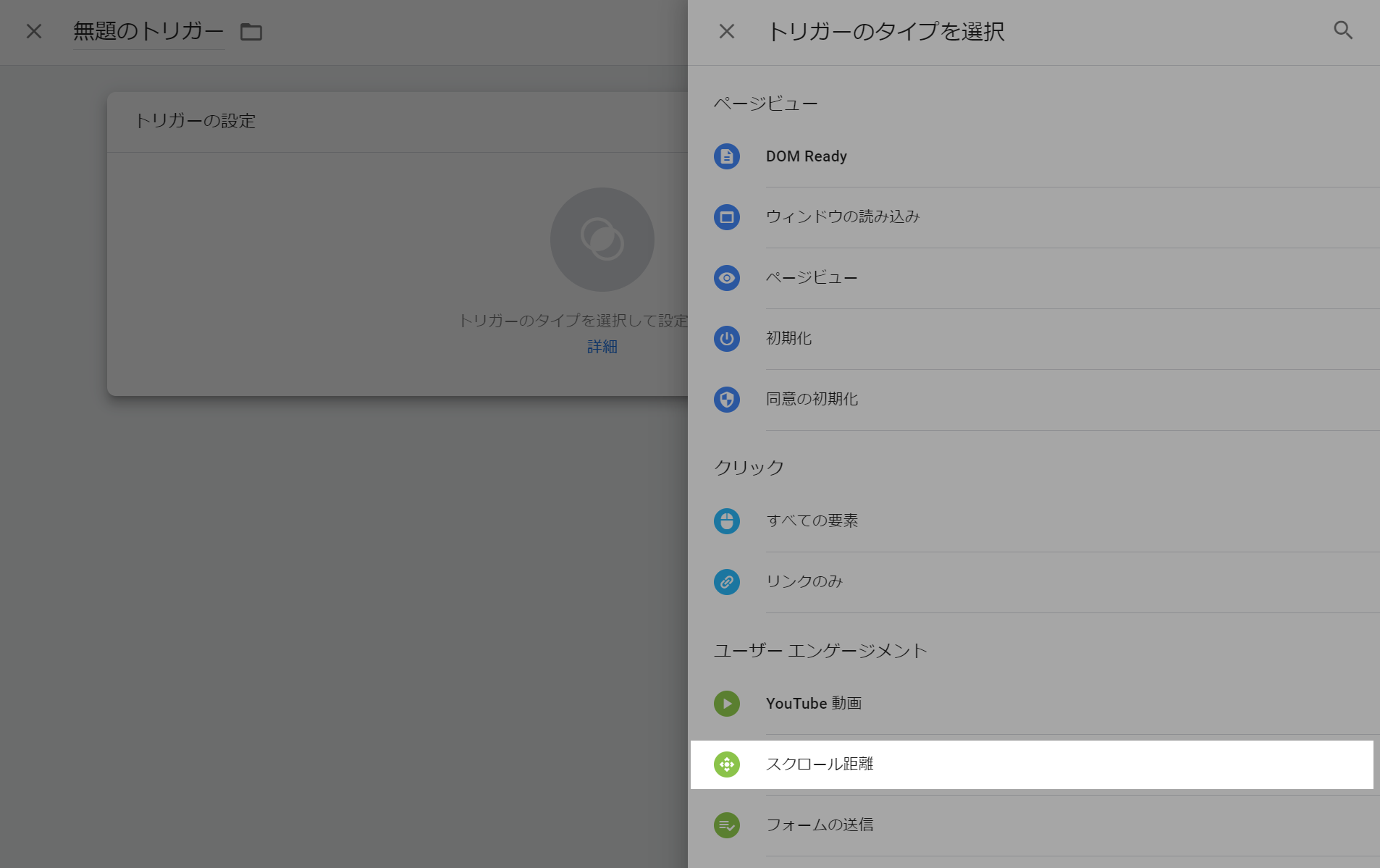
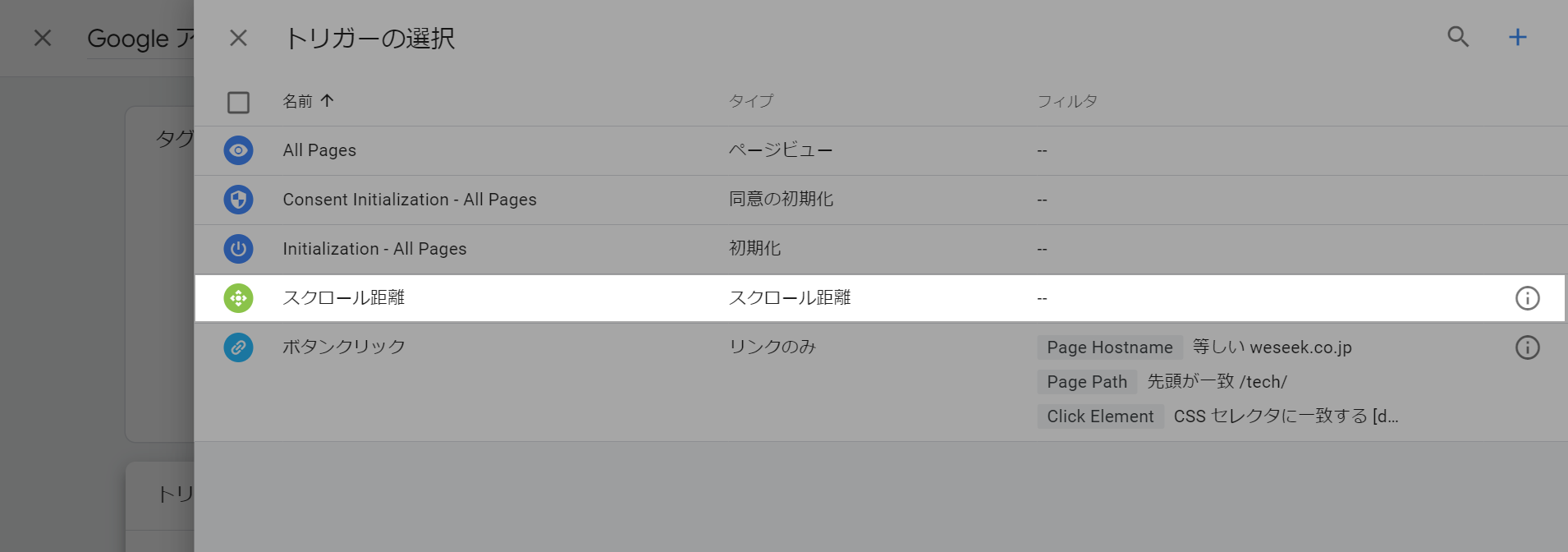
トリガーのタイプを選択して設定を開始… をクリックし、 スクロール距離 をクリックします。

縦方向スクロール距離 にチェックし、 割合 に 10,20,30,40,50,60,70,80,90,100 のようにカンマ区切りで計測したいスクロール率を入力します。 サイトのすべてのページでスクロール率を測りたい場合は、 このトリガーの発生場所 は すべてのページ を選択します。 一部のページ を選択すると、任意の条件を設定して、特定のページのみスクロール率のイベントが発生するようにできます。

組み込み変数の設定
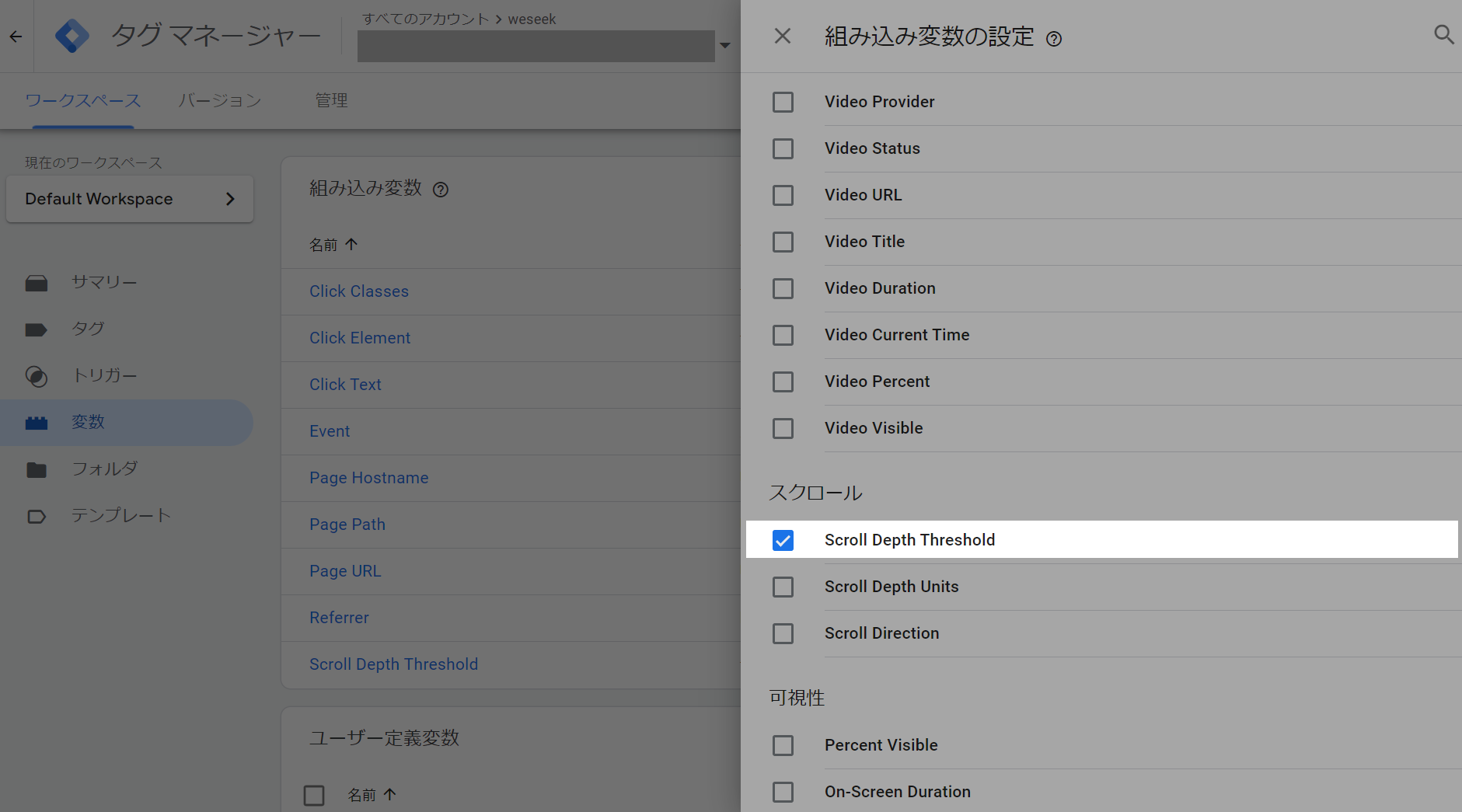
後述する タグの設定 で、スクロール率の位置(10%,20%,30%…など)を計測できるように、変数の設定を行います。 変数 を選択し、 設定 をクリックします。

組み込み変数の設定 で、 Scroll Depth Threshold を選択します。

タグの設定
タグ を選択し、 新規 をクリックします。

タグタイプを選択して設定を開始… をクリックし、 Google アナリティクス: GA4 イベント を選択します。

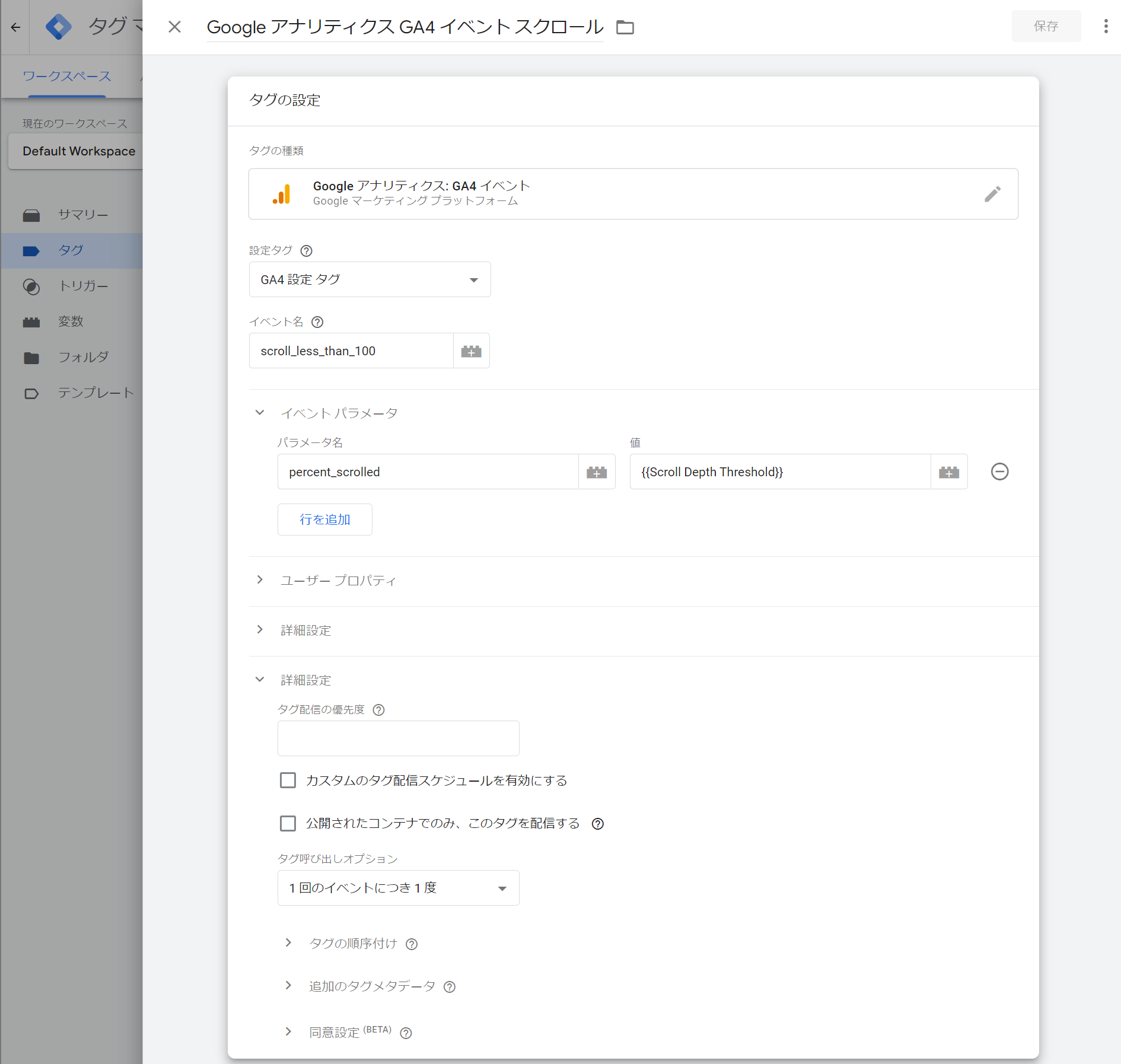
設定タグ には、 アカウントとコンテナの作成 で作成した GA4 設定 タグ を選択します。 イベント名 は任意に設定します。 ここでは scroll_less_than_100 と設定します。 イベント パラメータ に、どこまでスクロールしたか割合ごとに計測できるようにパラメータを追加します。パラメータ名は任意で、ここでは percent_scrolled とします。値は {{Scroll Depth Threshold}} とします。 これは 組み込み変数の設定 で追加を行ったもので、 {{}} で囲んで変数を参照します。

トリガーを選択してこのタグを配信… をクリックし、作成済みのトリガー スクロール距離 を選択します。

タグを確認して公開
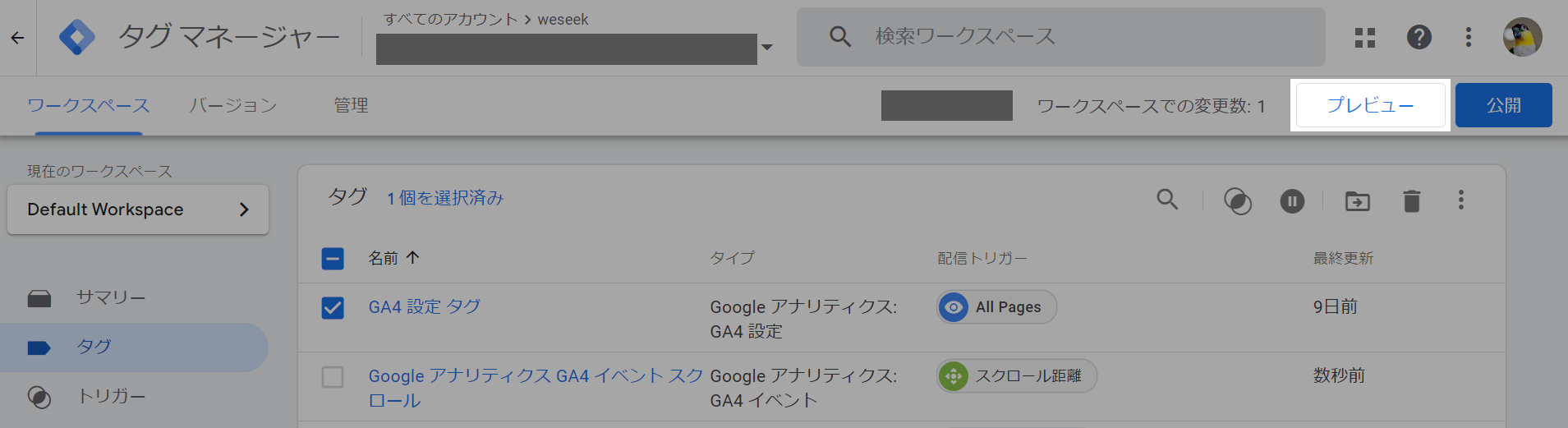
プレビュー をクリックし、設定したタグが正しく動作するか確認します。

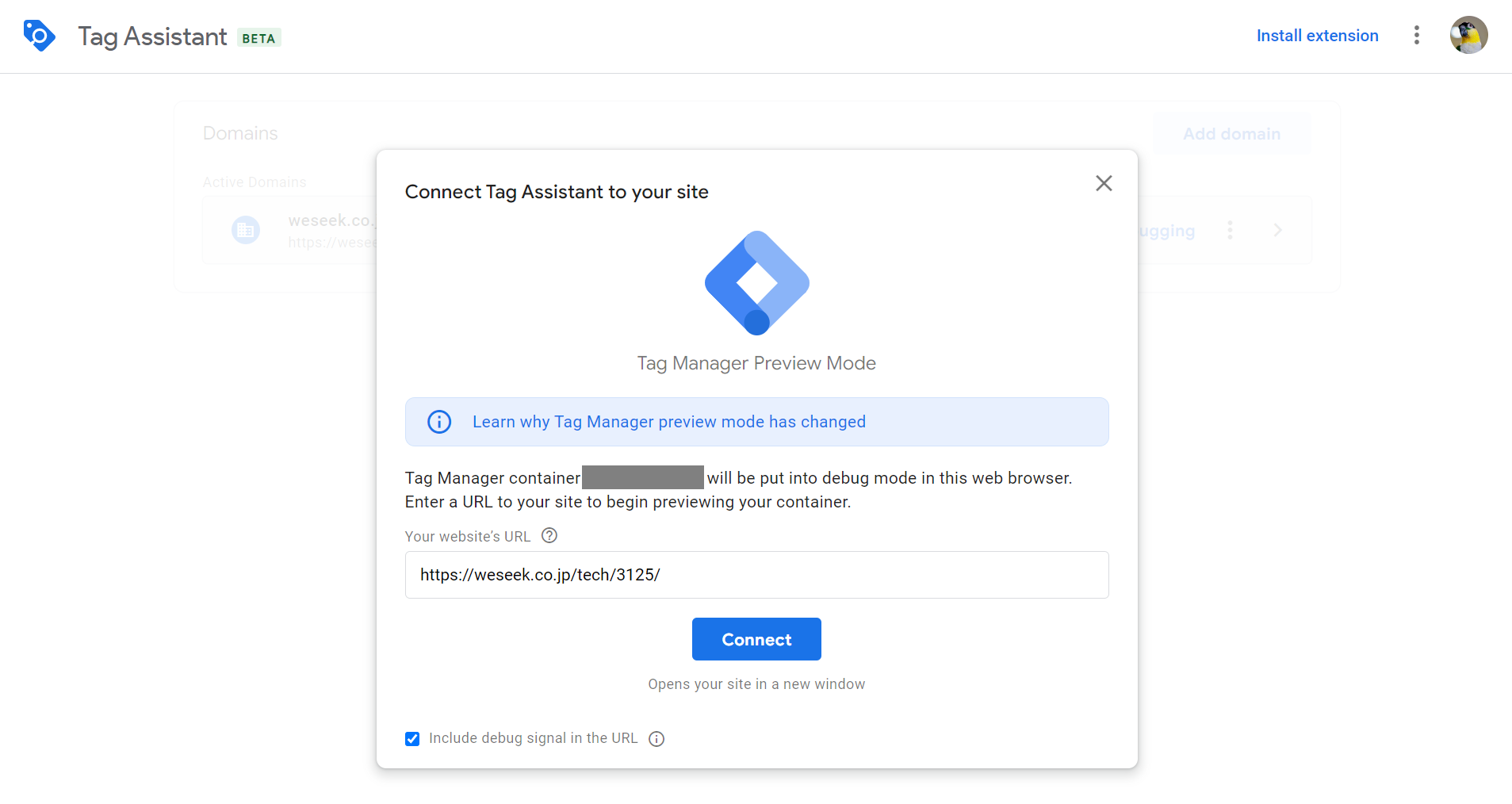
サイト内の任意のページの URL を入力し、 Connect をクリックします。

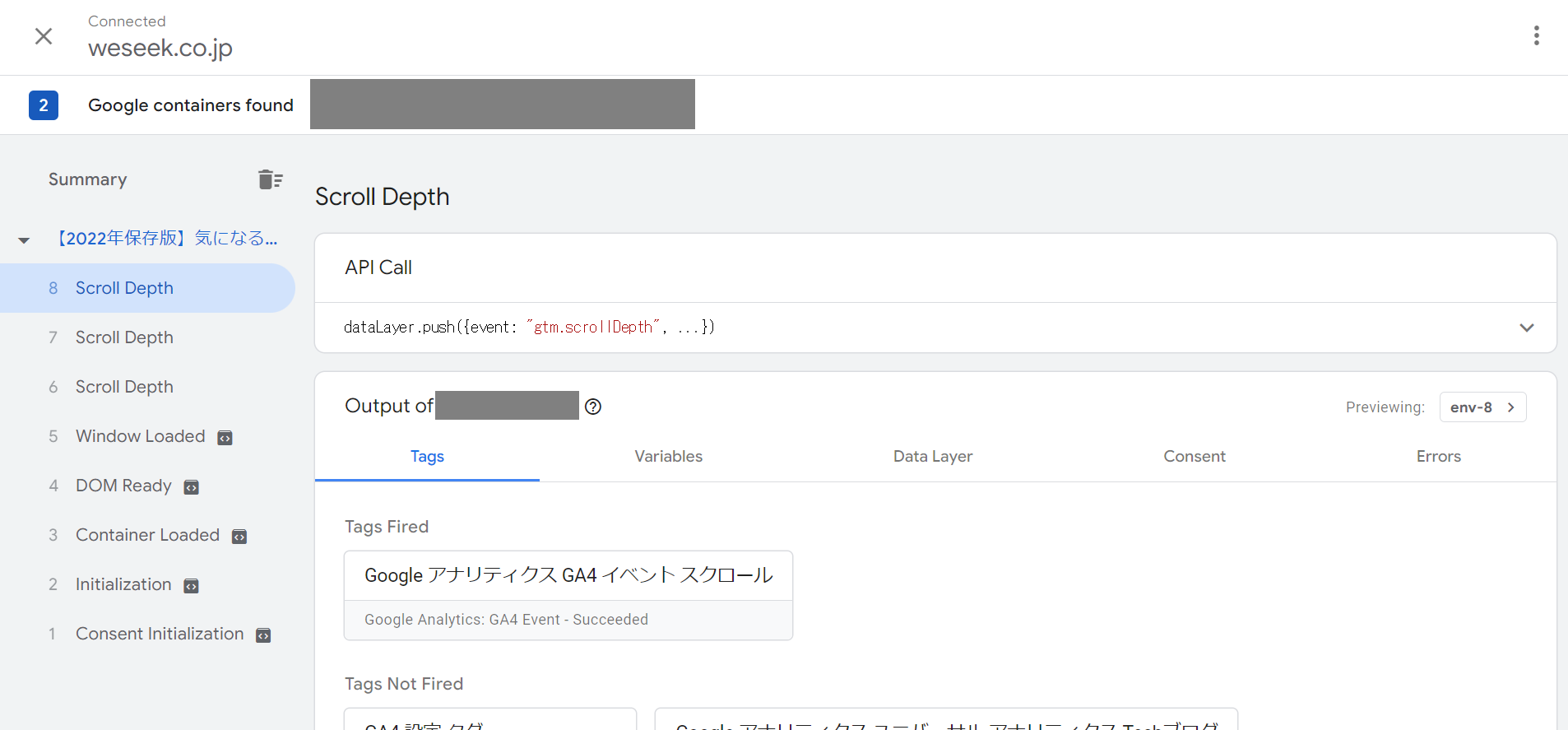
入力した URL のページが開いたら、実際にスクロールしてみます。 Summary の下に Scroll Depth が表示され、 Tags Fired で作成したスクロールイベントが発火していれば成功です。発火したタグをクリックすると、設定した percent_scrolled パラメータの内容も確認できます。

ここで 公開 をして、 GTM の設定を反映させます。
Google Analytics の設定
カスタム ディメンション の設定
後述するデータポータルで、スクロール率の位置(10%,20%,30%…など) を参照できるように、 カスタム ディメンションを追加します。
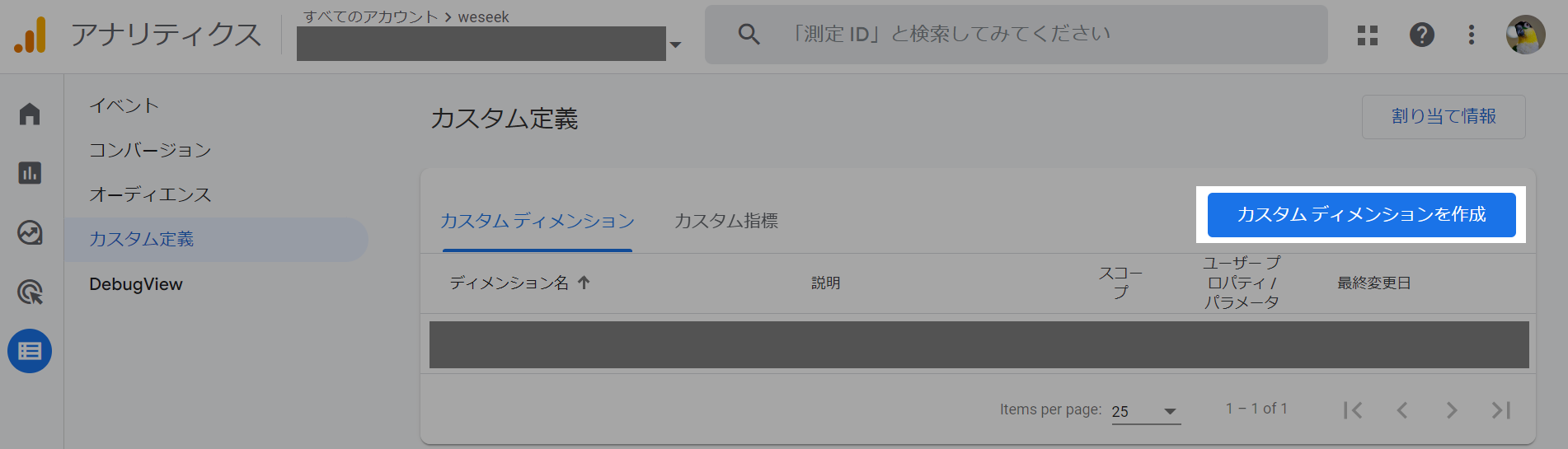
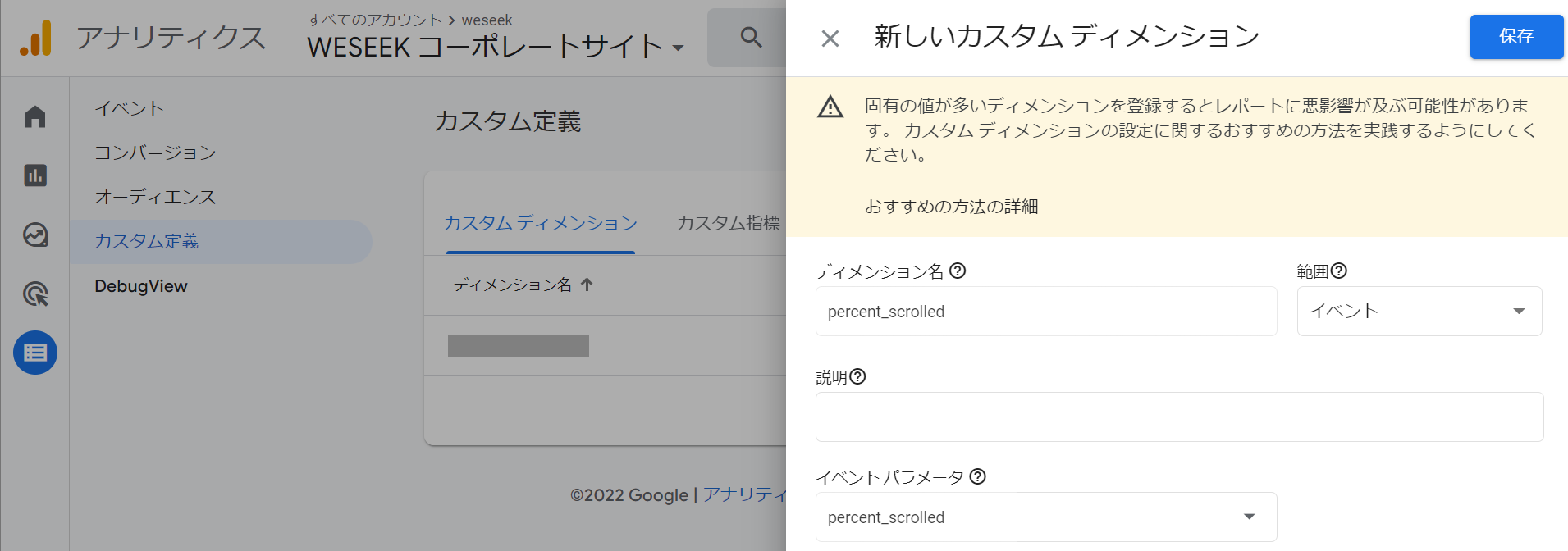
GA4 の 設定 > カスタム定義 をクリックし、 カスタム ディメンションを作成 をクリックします。

ディメンション名 に percent_scrolled を入力し、 イベント パラメータ は percent_scrolled を選択します。

イベントの確認
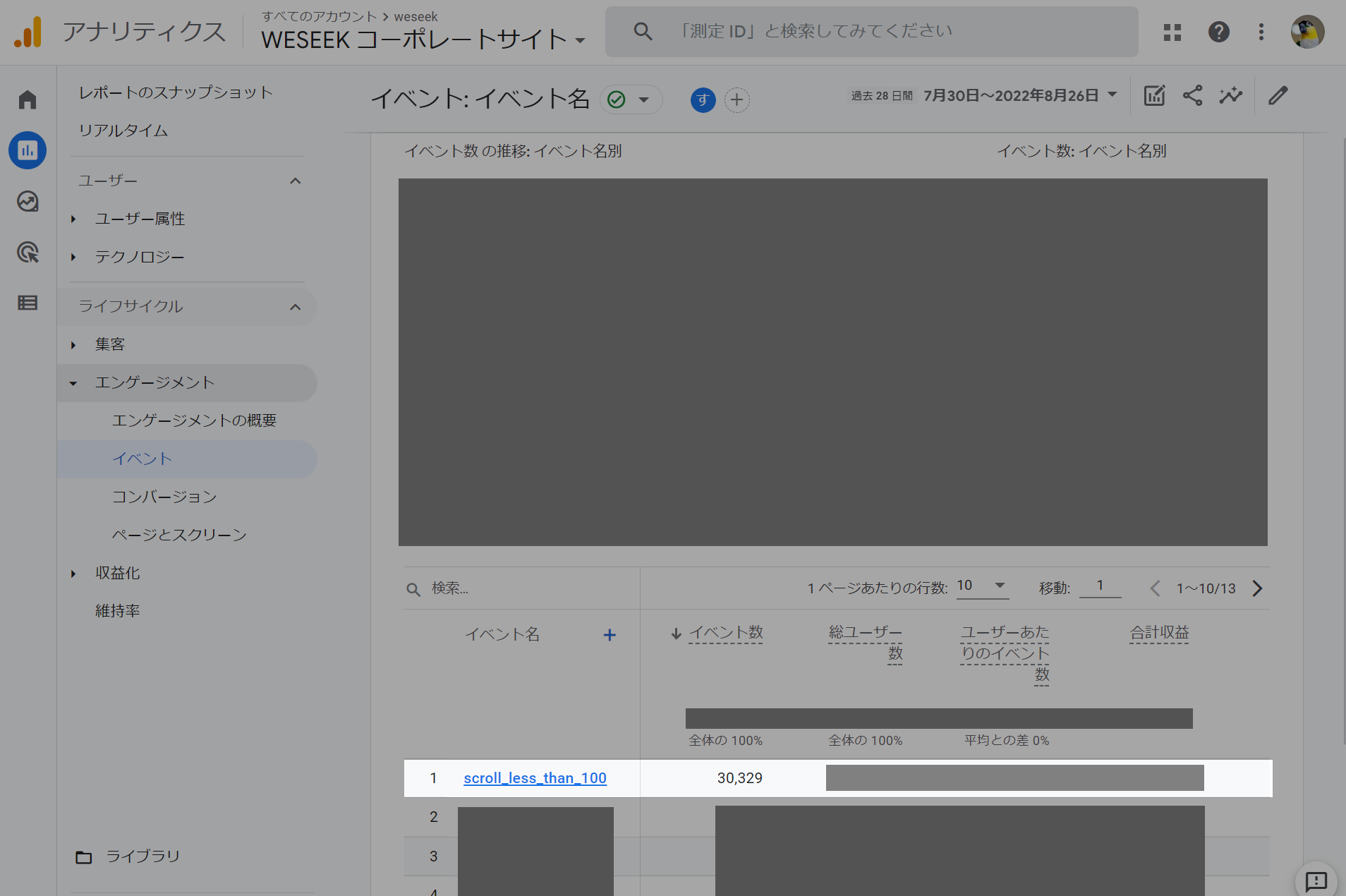
レポート > エンゲージメント > イベント をクリックし、 GTM で設定したスクロールイベントが計測できているか確認します。なお、タグを設定してから GA4 で確認できるようになるまでは、 1 日程度時間がかかります。

データポータルの作成
レポートの作成とデータの追加
データポータル にログインし、 作成 > レポート をクリックします。
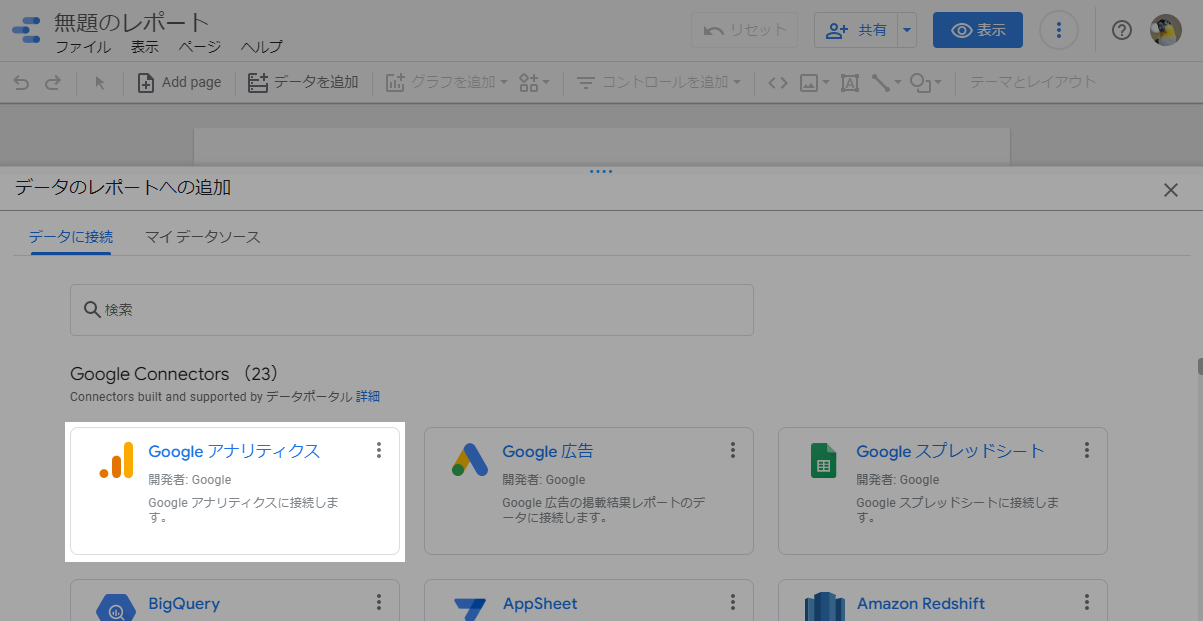
はじめにデータソースを選択します。 Google アナリティクス をクリックします。

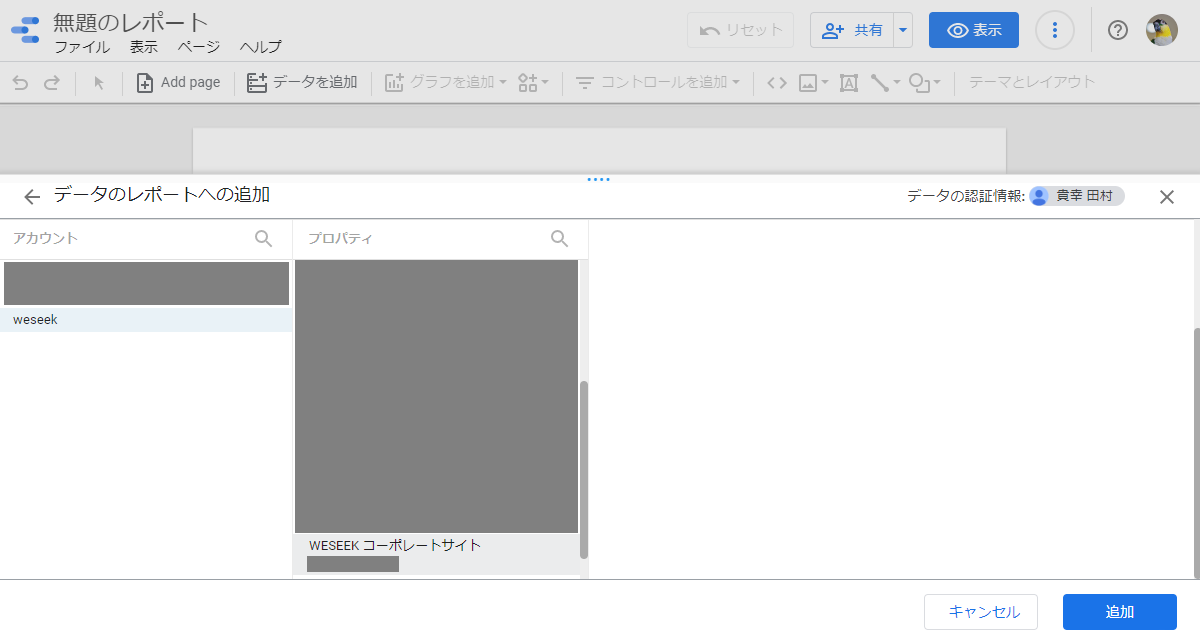
対象のプロパティを選択し、 追加 をクリックします。

スクロール率の出し方
まず、スクロール率の出し方を考えてみます。スクロール率は、 各スクロール率の位置(10%,20%,30%…など)において、 スクロール率/ページビュー とすることで算出できます。
ページビューは、データポータルでは 視聴回数 という指標で取得できます。これは内部的には GA4 の page_view というイベント名から取得しています。スクロール率は、 タグの設定 で作成した scroll_less_than_100 というイベント名で取得できます。
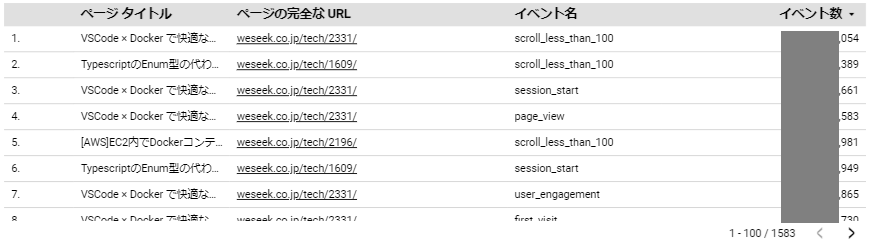
イベント名ごとにイベント数を表示してみると、このような形で記録されていることが確認できます。具体的な表示の仕方は後述します。

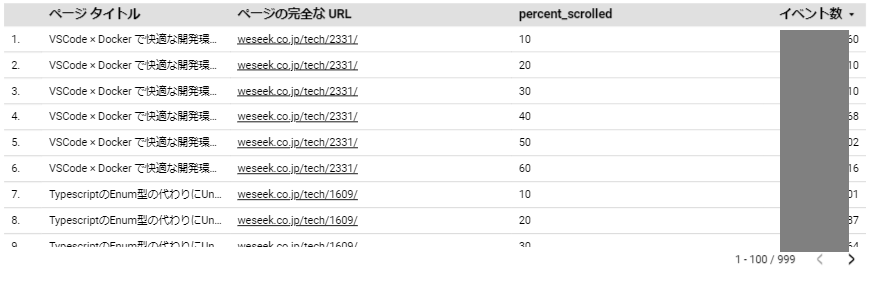
scroll_less_than_100 イベントはさらに、 percent_scrolled パラメータで各スクロール率の位置(10%,20%,30%…など)のイベント数を保持しています。

視聴回数(page_view) の一覧データと、 percent_scrolled パラメータの値の一覧データを結合して1つの表にすれば、ページごとのスクロール率を表示できそうです。
データの結合
データポータルの統合の機能を使ってこれを実現します。
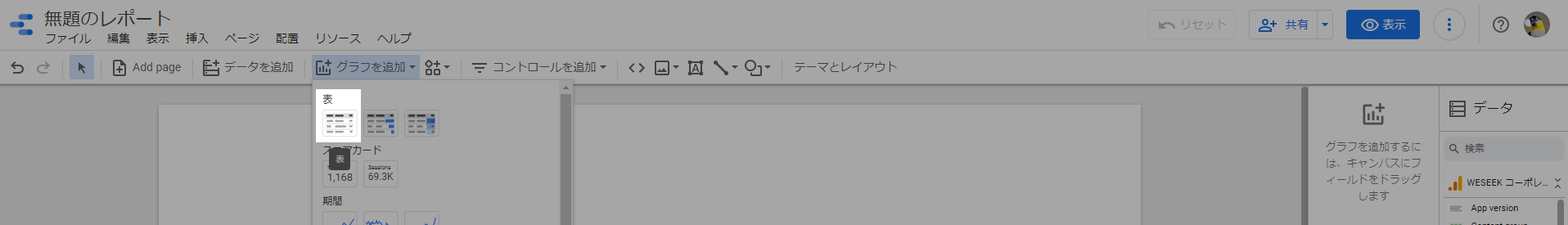
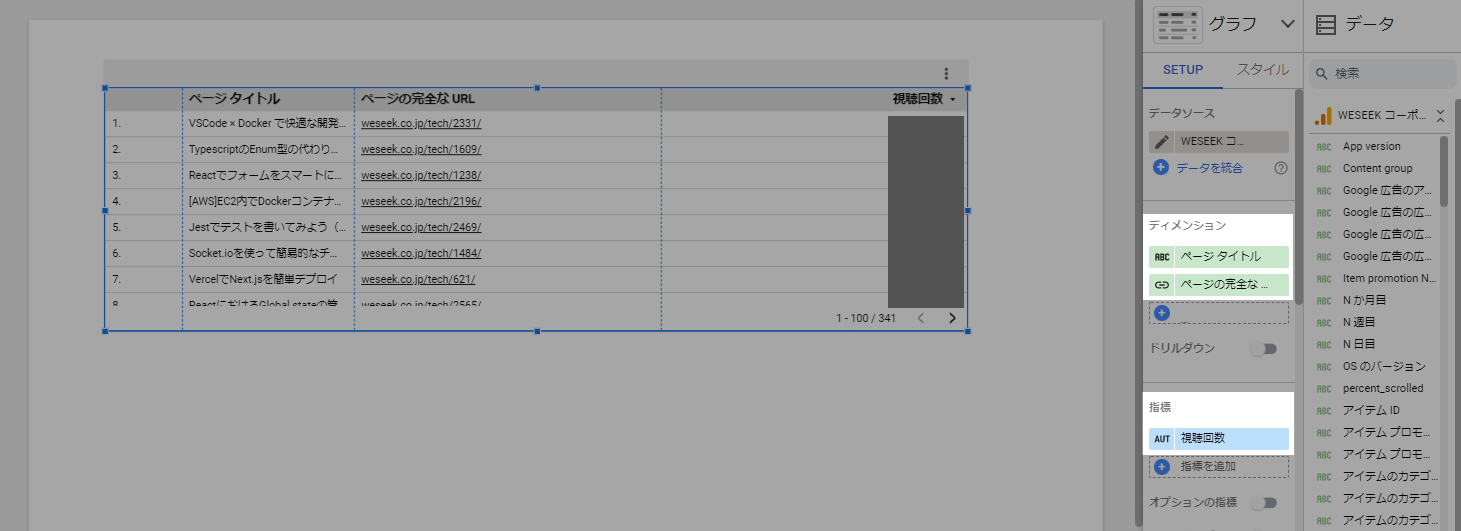
まず、視聴回数(page_view) の表を作成します。 グラフを追加 > 表を選択します。

任意の場所をクリックして表を追加します。
ディメンション に ページ タイトル 、ページの完全な URL を、 指標 に 視聴回数 を選択します。

次に、 percent_scrolled パラメータの値の表を作成します。もう 1 つ表を追加し、今度は、 ディメンション に ページ タイトル 、 ページの完全な URL 、 percent_scrolled を、 指標 に イベント数 を選択します。 イベント数 はすべての種類のイベント数が表示されます。
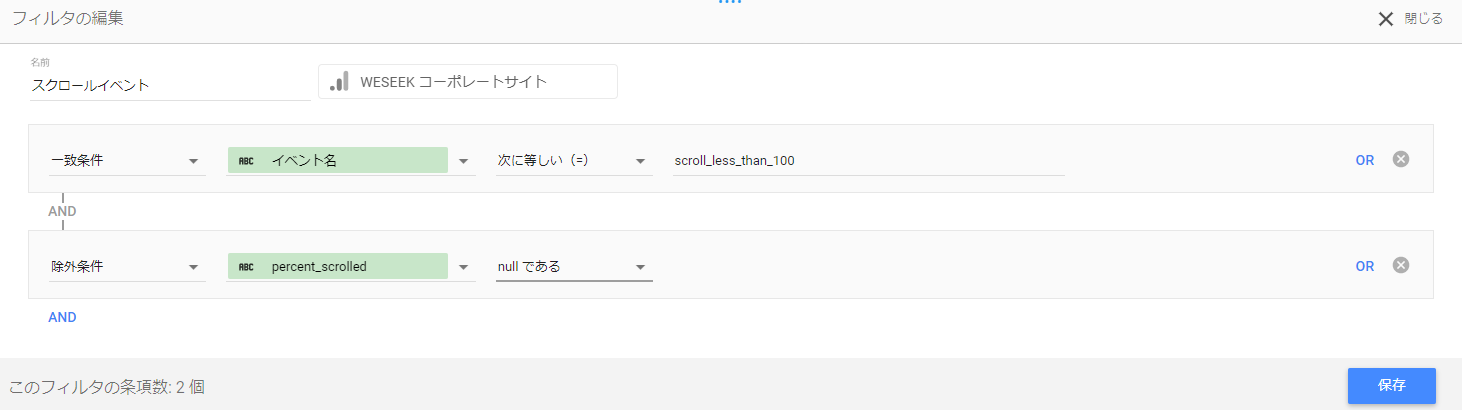
percent_scrolled パラメータを持っているイベントは scroll_less_than_100 だけですので、フィルタ機能を使ってこのイベントだけに制限します。 フィルタを追加 をクリックします。下記のように、 一致条件 イベント名 次に等しい (=) scroll_less_than_100 と選択します。 AND をクリックし、 除外条件 percent_scrolled null である も追加し、保存します。

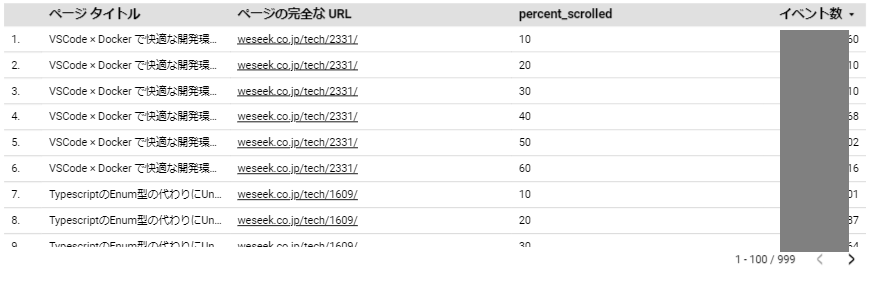
すると、この表が完成します。

ctrl キーを押しながら作成した 2 つの表を選択し、右クリックして データを統合 をクリックします。
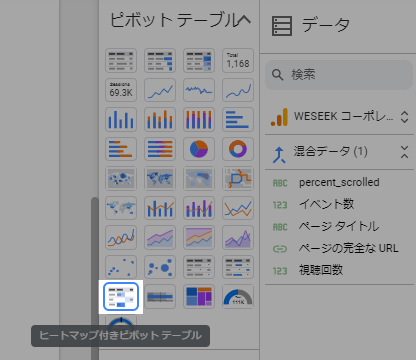
新しい表が作成されたら、グラフの種類を 表 から ヒートマップ付きピボットテーブル に変更します。

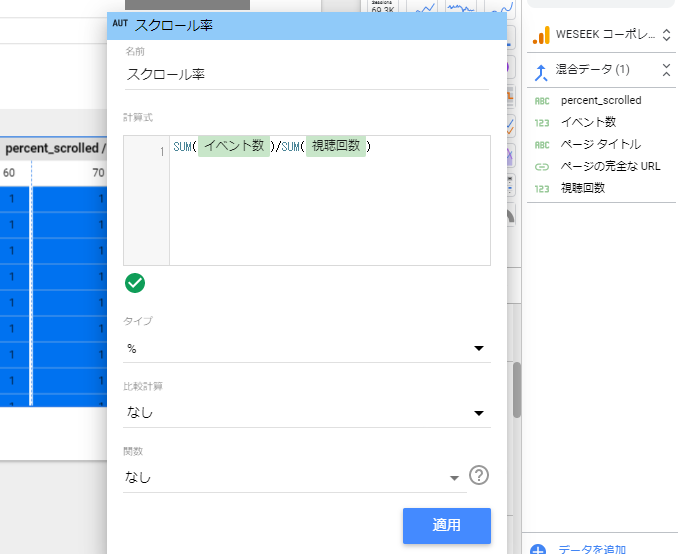
列のディメンション は、 percent_scrolled を選択します。 指標 は複数表示されている場合は削除して 1 つにし、残った 1 つをクリックして フィールドを作成 をクリックします。
下記のように入力します。 計算式 に SUM(イベント数)/SUM(視聴回数) とすることで、スクロール率を算出しています。 タイプ は % にします。

完成
データポータルで GA4 で計測したページごとのスクロール率が確認できるようになりました。

各行は、ページタイトルごとにスクロール率を表しています。 10~100 の列で各スクロール率の位置を 10% 間隔で表しています。例えば、次の記事ではこのようなことがわかります。

- ページ上部から 10% までの高さのコンテンツを閲覧したユーザーは、このページへアクセスしてきたユーザーのうち 90%
- ページ上部から 20% までの高さのコンテンツを閲覧したユーザーは、このページへアクセスしてきたユーザーのうち 80%
- ページ上部から 30% までの高さのコンテンツを閲覧したユーザーは、このページへアクセスしてきたユーザーのうち 80%
- ページ上部から 40% までの高さのコンテンツを閲覧したユーザーは、このページへアクセスしてきたユーザーのうち 50%
このスクロール率の一覧によって、ユーザーが記事のどの位置で離脱してしまっているのかが分かるようになります。スクロール率を活用することで、離脱率の高い位置を中心に、記事内容の改善を図ることができるようになります。

