
この投稿は、弊社が提供するWESEEK TECH通信の一環です。
WESEEK TECH通信とは、WESEEKのエンジニアがキャッチアップした技術に関する情報を、techブログを通じて定期的に発信していくものです。
今回は、 Next.js で開発したアプリケーションをデプロイする方法を紹介します。
Vercel を使用し、簡単にアプリケーションのデプロイを行ってみたいと思います。
Vercel とは
Next.js を開発している Vercel Inc. が提供しているサーバーレスプラットフォームです。
これを利用して手軽に Next.js アプリケーションをデプロイできます。
個人的な非営利目的の使用であれば、クレジットカードの事前登録は不要で、無料で利用できます。
詳しくは下記を参照してください。
Next.js プロジェクトの準備
Vercel でデプロイをする Next.js を、 GitHub リポジトリ上に準備します。今回は、 Next.js のサンプルアプリケーションを例としてデプロイします。
$ npx create-next-app nextjs-blog --use-npm --example
"https://github.com/vercel/next-learn-starter/tree/master/basics-final"GitHub に nextjs-blog リポジトリを作成し、先程作成されたプロジェクトをプッシュします。リポジトリの可視性は、 Public , Private どちらでも構いません。
Vercel アカウントの作成
下記のサイトにアクセスし、 Continue with GitHub を選択します。
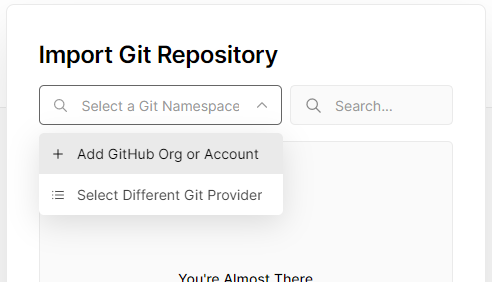
Import Git Repository で、 Add GitHub Org or Account を選択します。

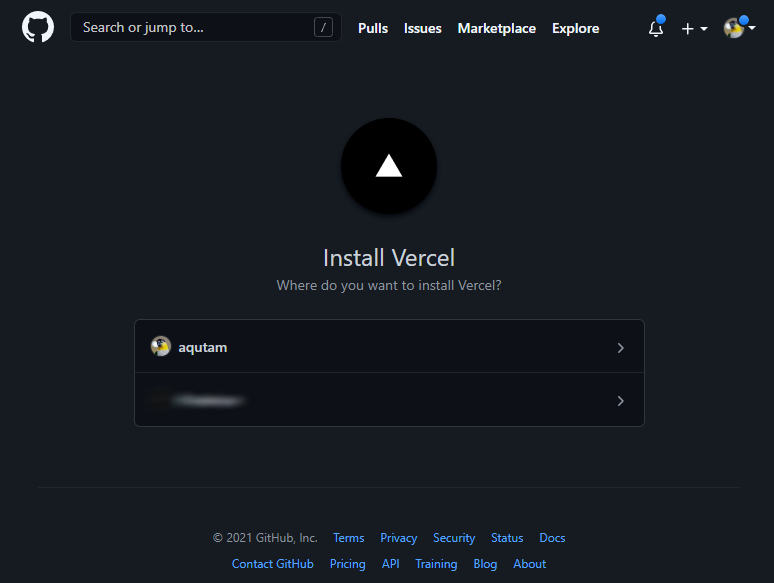
インストールする Organization を選択します。

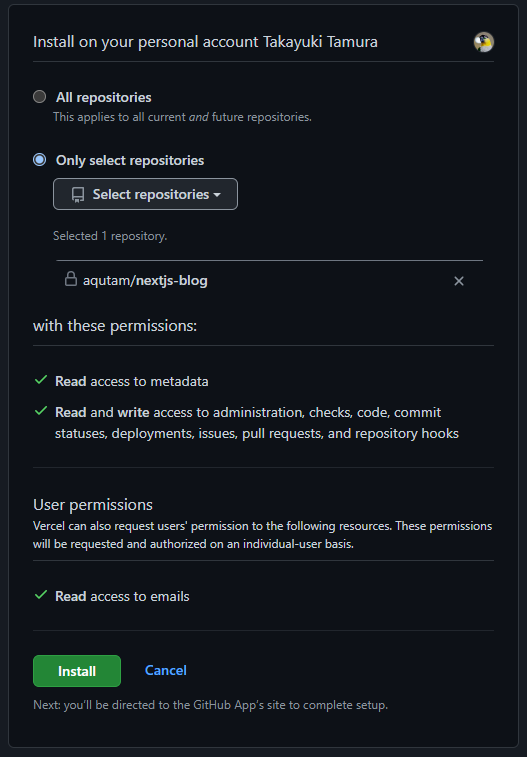
All Repositories もしくは Only select repositories を選択し、 Install を押します。

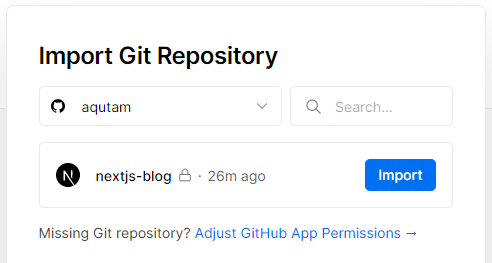
Import ボタンを押します。

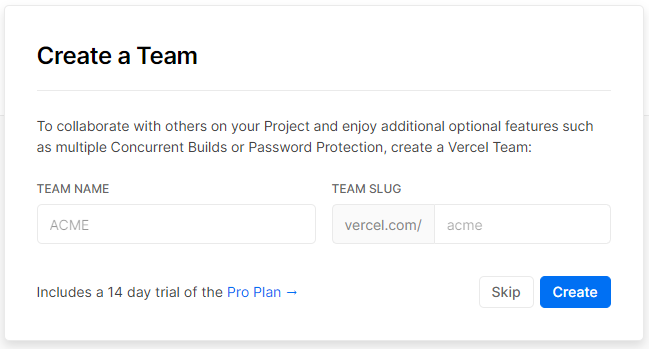
Create a Team は複数人で Vercel でデプロイを行う場合に使用します。有料プランの機能です。今回は、 Skip を押します。

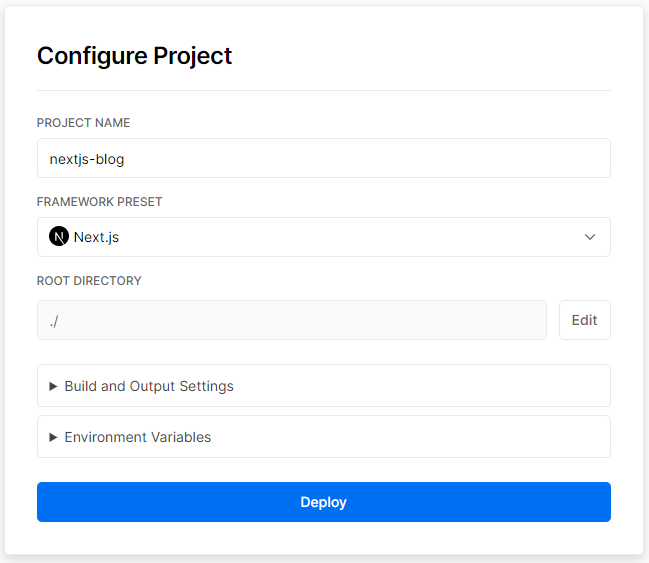
Configure Project は自動で設定されます。デフォルトのまま、 Deploy を押します。

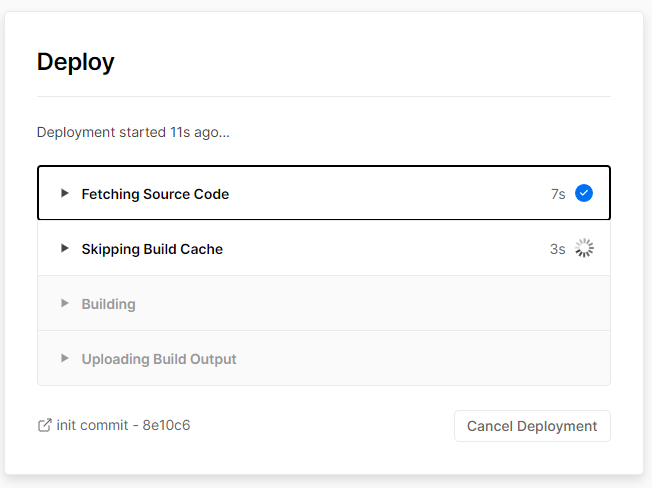
Next.js のビルドが開始されます。1分ほどでデプロイが終了します。

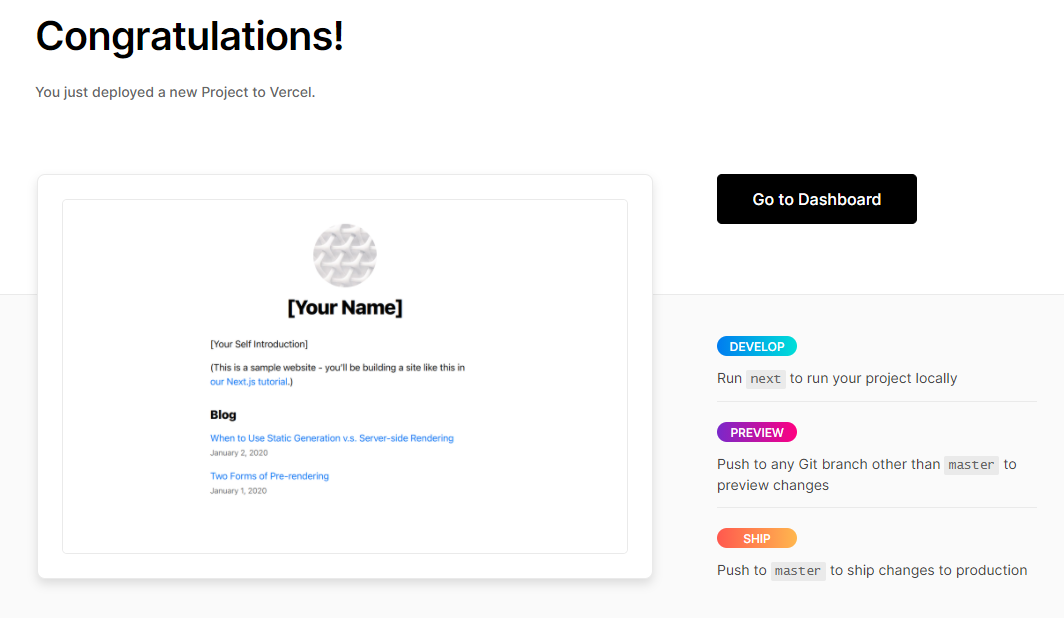
アプリケーションをデプロイできました。 Dashboard ボタンを押します。

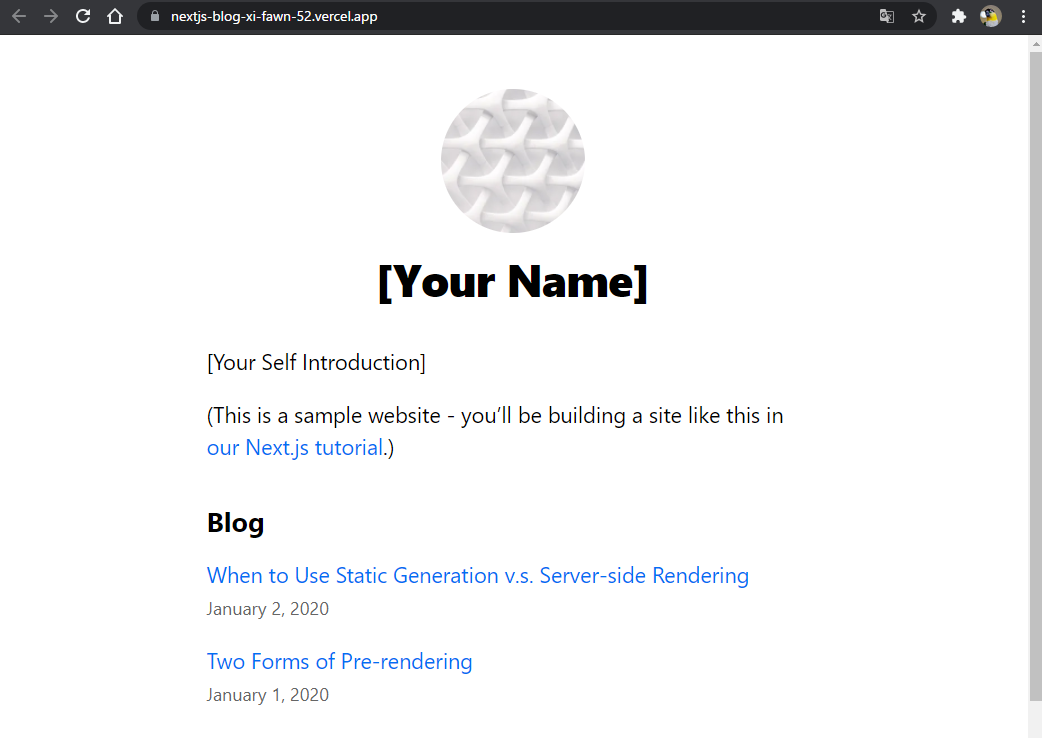
ダッシュボード右上に表示されている Visit ボタンを押すと、デプロイされたアプリケーションを確認できます。

ランダムな文字列ですが、自動的にドメインが付与され、HTTPSも標準で利用できます。
Pull Request ごとにプレビューを確認する
Vercel は、 GitHub の Pull Request ごとに自動的にデプロイされ、プレビューが確認できます。
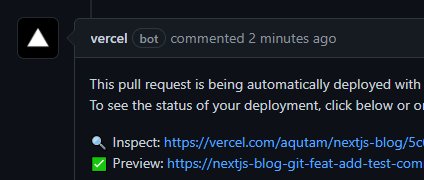
Pull Request を作成すると、下記のようにプレビュー用のURLが自動的にコメントされます。 Preview と表示されているURLを押して、プレビューを確認します。
この機能によって、プレビューを確認しながらレビューを行えるようになり、非常に便利です。
Vercel でのカスタムドメインの使用
Vercel は、カスタムドメインも設定できます。興味のある方は、こちらのドキュメントを参照してください。
まとめ
Vercel を利用すると、簡単に Next.js アプリケーションをデプロイできました。
Vercel 以外のデプロイの方法は下記に詳しく載っているので参照してみてください。機会があればそれぞれ取り上げたいと思います。
参考にさせていただいたサイト
-
Next.js 公式サイト
関連記事

