
みなさんこんにちは。前回の記事で、Cocos Creatorについてザックリとしたインストールからプロジェクトの開き方までを説明しました。また記事の最後には、「次回から何か目的をもってゲームを作り上げていく」と宣言してしまいました笑
なので、今回からちょっと数記事にわたりゲームを作っていこうと思います。
さて、といっても何を作ろうかという感じなので、割と広く認知されている?Lineでおなじみの「ツムツム」をベースの題材にしてやっていこうかと思います(唐突)。
では次の章からざっくりとゲームの内容を説明したうえで徐々に実装に入っていこうかと思います。
ツムツムとは
Lineを使用している人だったら、一度くらいはご友人から招待が飛んできたりしたことがあるかと思いますが、正しい遊び方は公式等見てもらえればよいと思うので詳しくは割愛します。主に、これからの記事で実装していくであろう部分に重きを置いて説明します。
まずゲームのルール(目的)ですが、端的に言えば「ひたすら高得点を狙う」ゲームです。よくある、ステージ〇〇によってルールが変わったり、出現する敵が違うなんてことはありません。どんな時も、同じ状況下で決まったルール内において高得点を狙うのです。(ただし、アイテムを使ったり、使用するキャラにって狙える高得点の期待値が変わります。)
では、上記で述べたいわゆる「決まったルール」というものをもう少しかみ砕いていきます。
- 制限時間は60秒
- ステージに降ってくるツム(キャラ)は5種類
- 同一ツム(キャラ)を3つ以上なぞると消える(チェーン)
- 選べるツム(キャラ)は1種類(マイツム)
基本のルールはこれくらいです。あとは「コンボ」と「ボム」という、ツムを消す時の特殊ルールによって付随するものだったり、選択したマイツムが持つ「スキル」と呼ばれるものがありますが、実際に実装するとなった場合には再度おさらいがてら説明しますので、一旦は良いかと思います。
思ったよりもシンプルですね。これだけのことに(おい)未だに何百万(何千万?)ユーザがプレイしているかと思うと、ほんとびっくりです。難しければいいってものでもないし、かといってシンプルすぎても駄目だし、スマホゲームの奥深さが垣間見える瞬間だと思います。数年前に比べて、スマホゲームは作っても当たらない時代になってきたとは言われますが、人を引き込めるなにかを備えたゲームなら可能性はまだまだあるでしょう。
話は少しそれましたが、次の章から実際に「モノ」を作っていきましょう。
タイトル画面の作成
ゲームにおいて、タイトル画面は必要不可欠です。どんなシンプルなゲームだとしてもいきなりプレイ画面に飛ばされてはプレイしてくれるユーザに心休む暇がありません。というわけで、タイトル画面は必ず作りましょう。
タイトルシーンの作成
タイトル画面を作ると言っても、そうかしこまってなにかするわけではありません。前回の記事でも少し触れましたが、基本的には画面の単位はシーンというもので区切ることができます。
手順としては以下です。
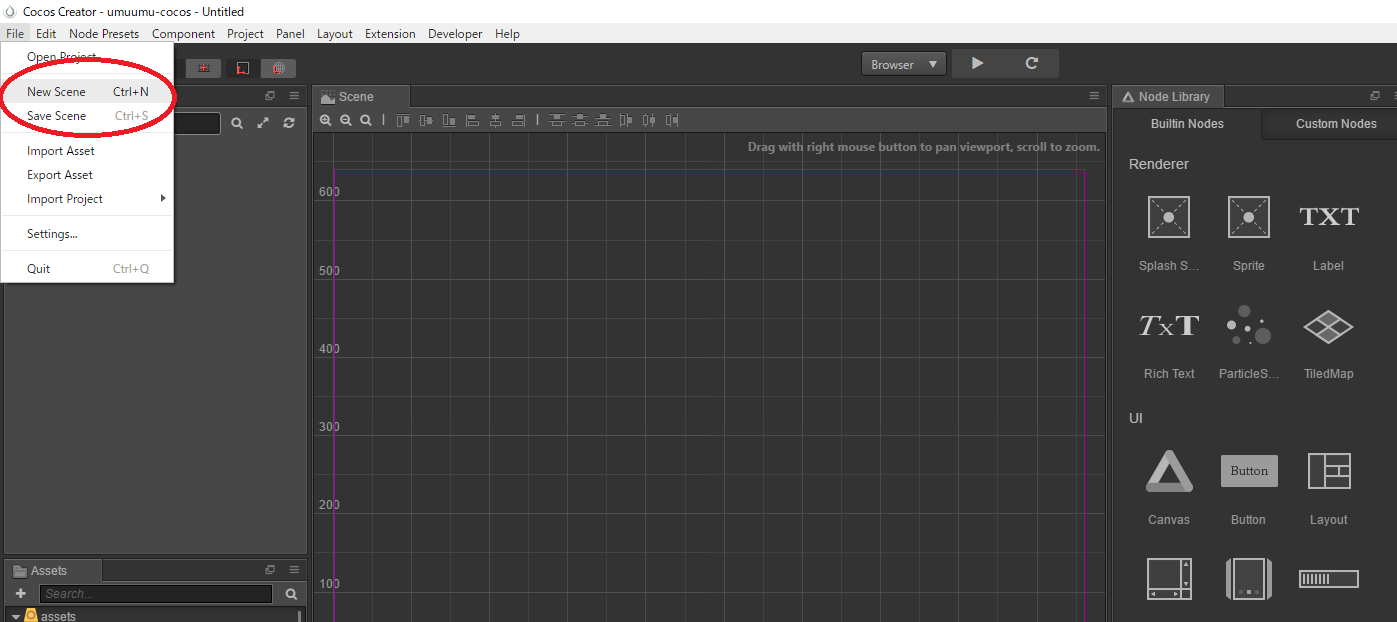
- 画面上部Fileメニューより New Sceneを選択
- そのままではUntitledなシーンが作成されるので画面上部Fileメニューより Save Sceneを選択(もしくはCtrl+S)
- Titleと名付ける

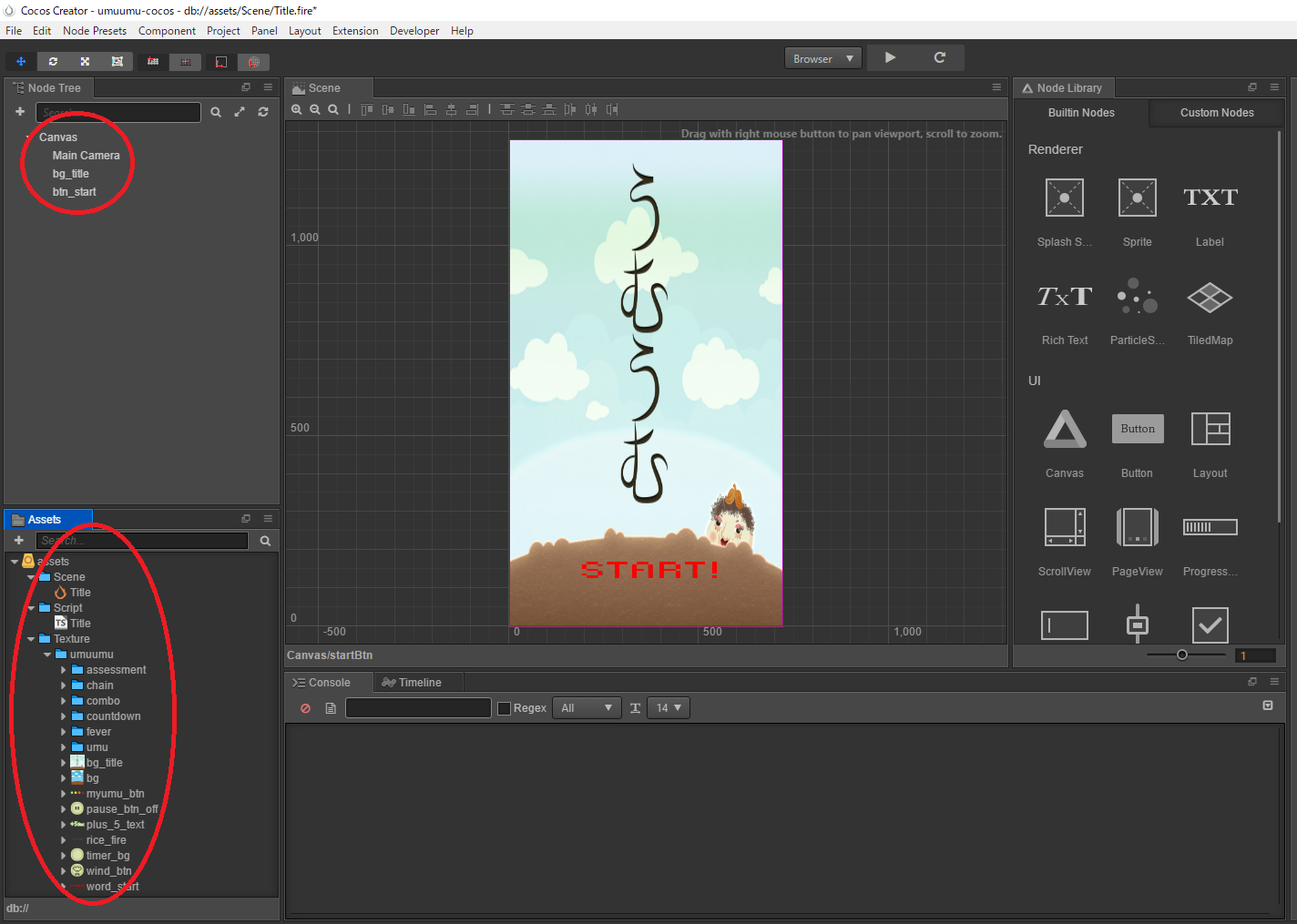
これだけです。空のシーンが出来上がったと思います。Node Tree にはCanvasのみが配置さている状態になっているかと思います。(2系だとMain Cameraもついているかも)
この状態から、さっそく画面を作っていきましょう。といっても、タイトル画面ですることって特に無いので、適当な背景画像とタイトル画像(背景と同じファイルでもいい)、あとはスタートボタンなどがあればそれっぽくなるでしょう。
画面のAssetsタブのassetsフォルダ内に予めTextureなどのフォルダを作成しておき、その中に上記で使うようなファイルを入れ込んでおきましょう。(ちなみに私の場合はこのような感じにしております)

Node Tree の説明からいくと、Canvas配下にbg_titleという背景画像とタイトル画像が合わさった状態のSpriteとStart文字画像のSpriteとButtonコンポーネントを併せ持ったbtn_startというNodeを配置しています。
Buttonコンポーネントの設定の仕方は、画像をAssetsからシーン上にドラッグすると自動的にNode Tree上にNodeが作られるので、ボタン化したいNodeを選択した上で、画面右のPropertiesからAdd Component。するといくつかコンテキストメニューが現れるのでAdd UI Componentにマウスカーソルを合わせるとサブメニューとしていろいろ出てくるので、その中からButtonを選択します。
次に Assets の説明になりますが、先程述べたとおり、シーンに配置する用の画像等をTexture配下に置き、シーン用のファイルはSceneフォルダを作成しそこに置きました。また今後作成するScriptを置くために予めScriptフォルダを作成しています。(ひとまずタイトル用のTitleというファイルも作成済み)
さて、この状態で一度プレビューしてみましょう。
画面中央上部の三角ボタンをクリック。問題なければ、ブラウザにタイトルとボタンが配置されたはずです。

肝心のスクリプトを何も作成していない状態のなので何も動かないとは思いますが、画像をシーンに貼っただけでブラウザで表示できるなんて胸熱ですね!
まとめ
今回から、Cocos Creatorを使ってツムツムを模すようなゲーム開発を行っていくことにしました。
初回はタイトルシーンを作成し、画像を貼り付けるという部分のみ行いました。
次回は、作成したタイトルシーンにスクリプトを貼り付け、別のシーン(実際のゲームシーン)に遷移する等を行っていきたいと思いますので気長にお付き合いください。それではまた。

