
はじめに
ブラウザの開発者ツールはウェブ開発において必要不可欠なツールです。
開発者ツールを上手に使うことで、ウェブサイトのデバッグやパフォーマンスの最適化、アクセシビリティの向上など多くのことが行えます。
本記事では、ブラウザの開発者ツールの基本的な使い方や様々なテクニックについて解説します。
開発者ツールとは何か
開発者ツールとは、ウェブサイトのデバッグやパフォーマンスの最適化、アクセシビリティの向上など役立つ機能を提供するツールのことです。
主要なブラウザ(Google Chrome, Mozilla Firefox, Microsoft Edgeなど)は開発者ツールを標準搭載しています。
主要ブラウザ共通の開き方
主要なブラウザ共通で「F12」キーを押すか、もしくは「Ctrl + Shift + I」キーを押すことで開発者ツールを開けます。
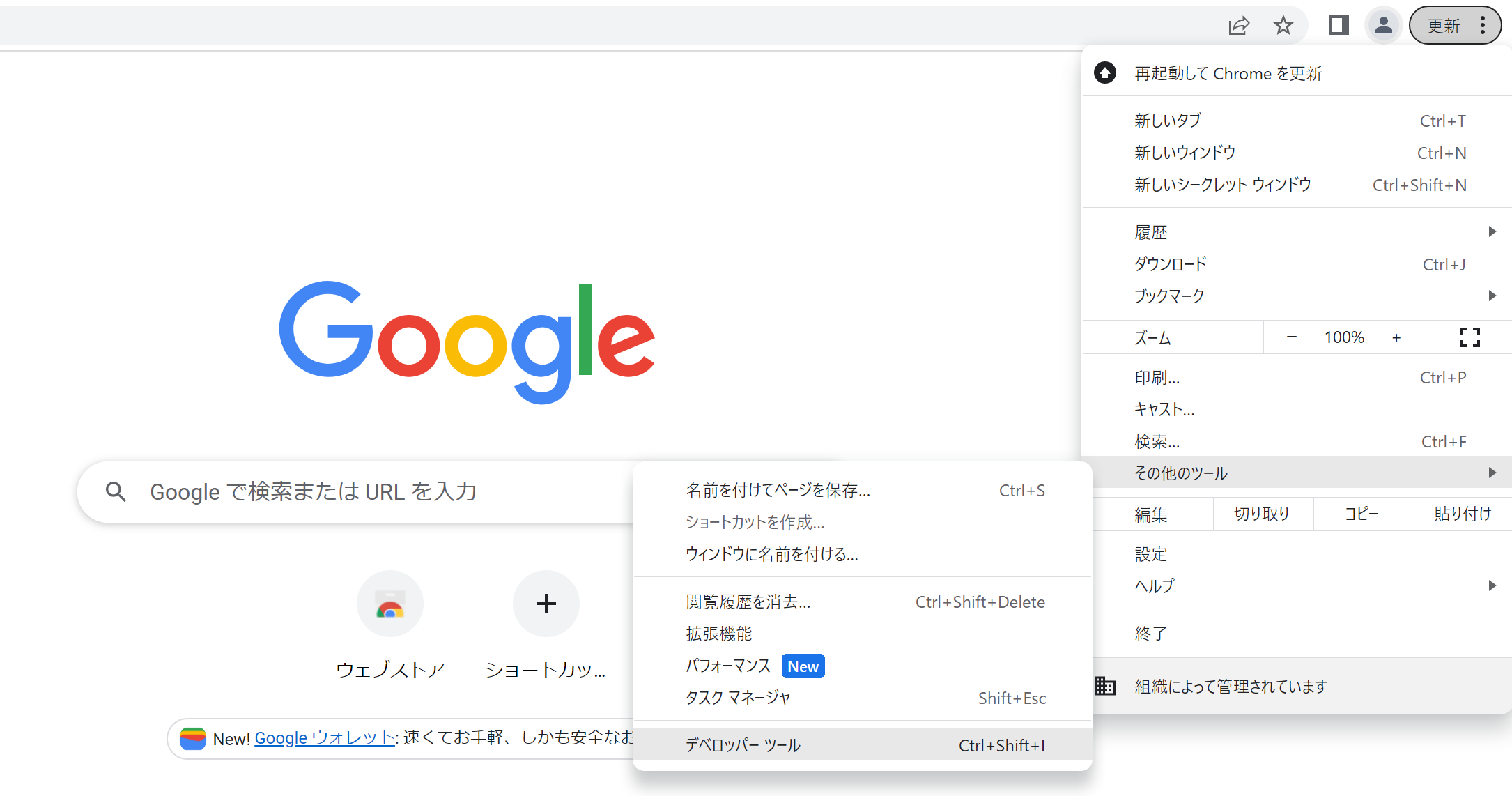
Google Chrome での開き方
右上の三点ドットから、[その他のツール] > [ディベロッパーツール]を選択すると開発者ツールを開けます。

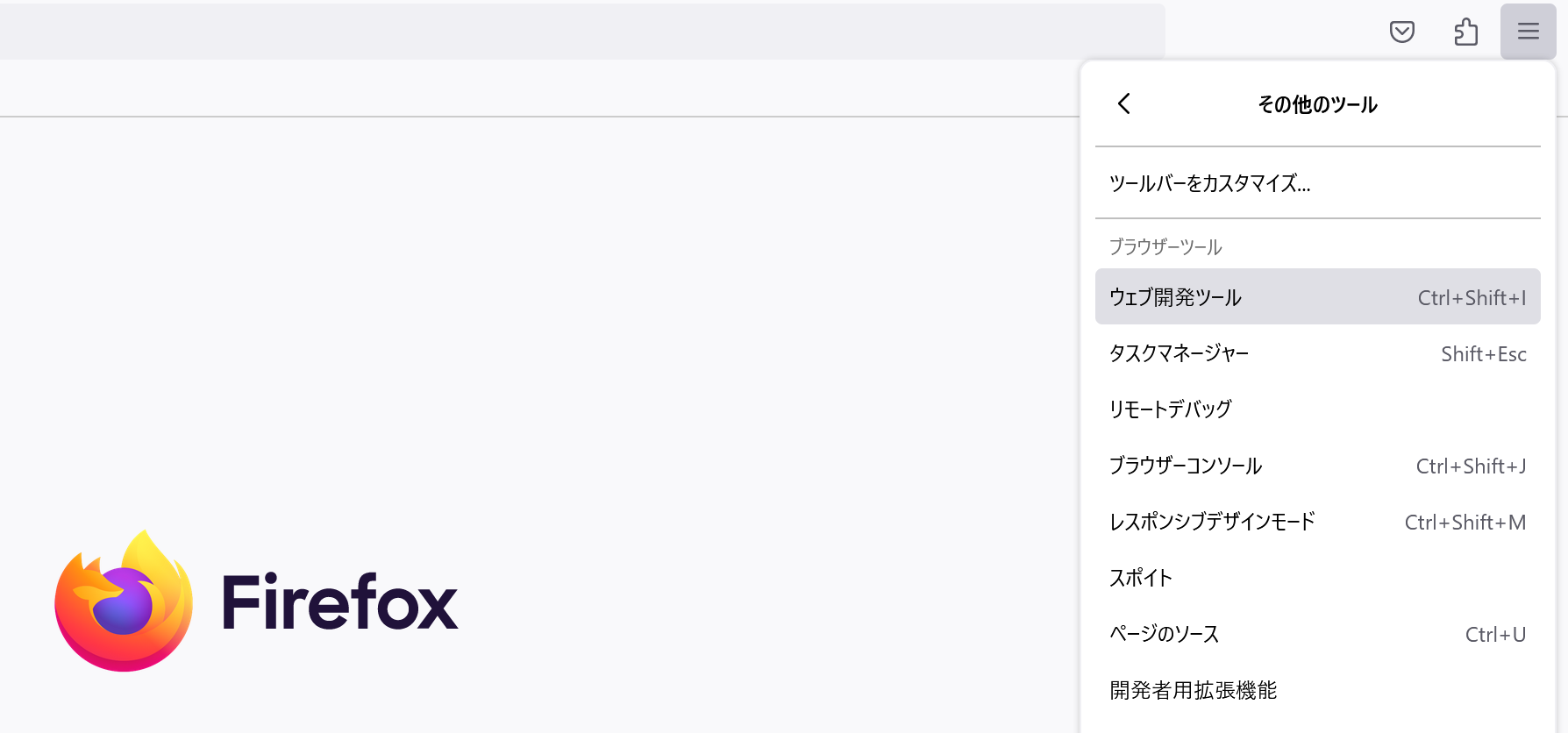
Mozilla Firefox での開き方
右上のハンバーガーメニューから、[その他のツール] > [ウェブ開発ツール]を選択すると開発者ツールを開けます。

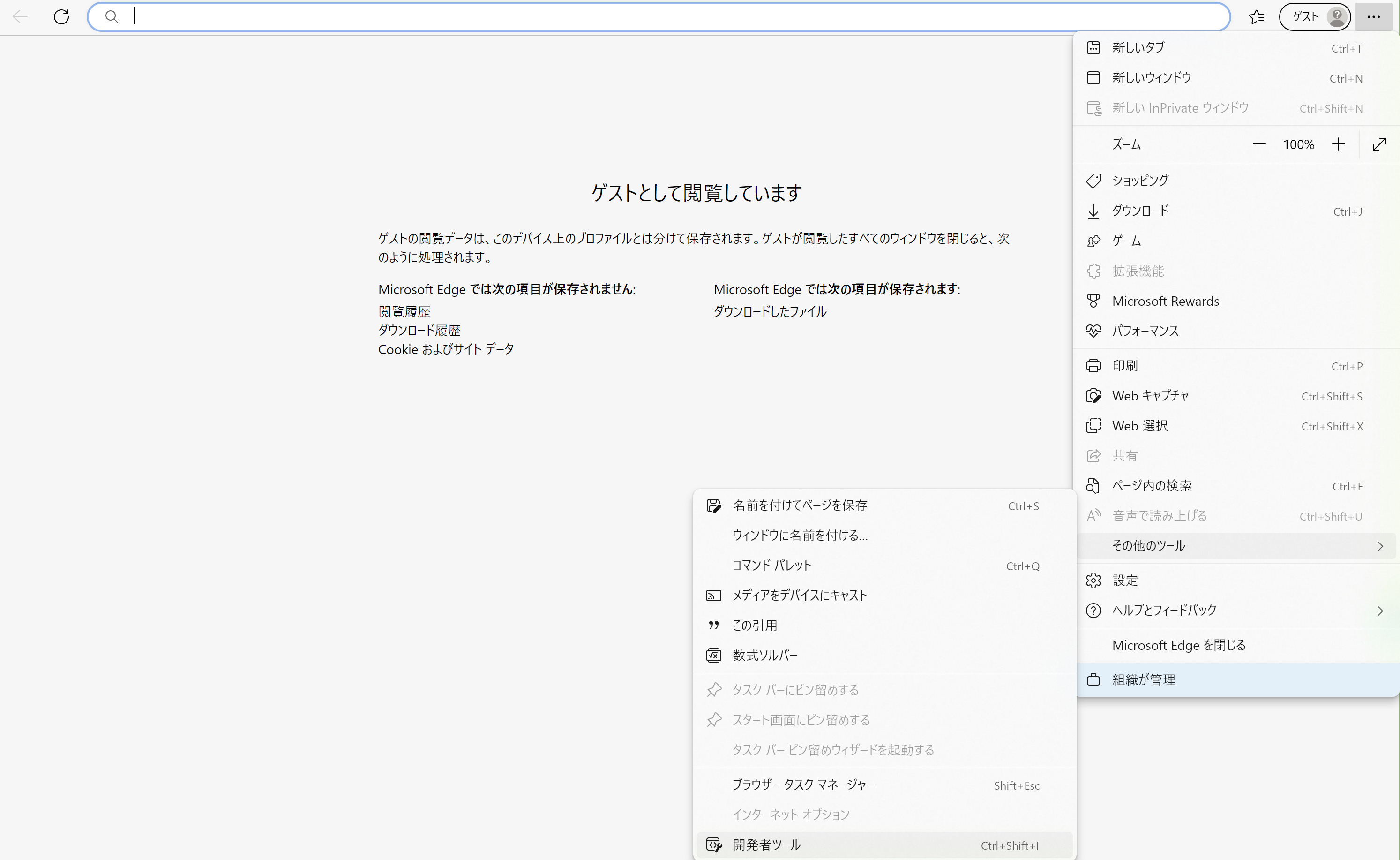
Microsoft Edge での開き方
右上の三点ドットから、[その他のツール] > [開発者ツール]を選択すると開発者ツールを開けます。

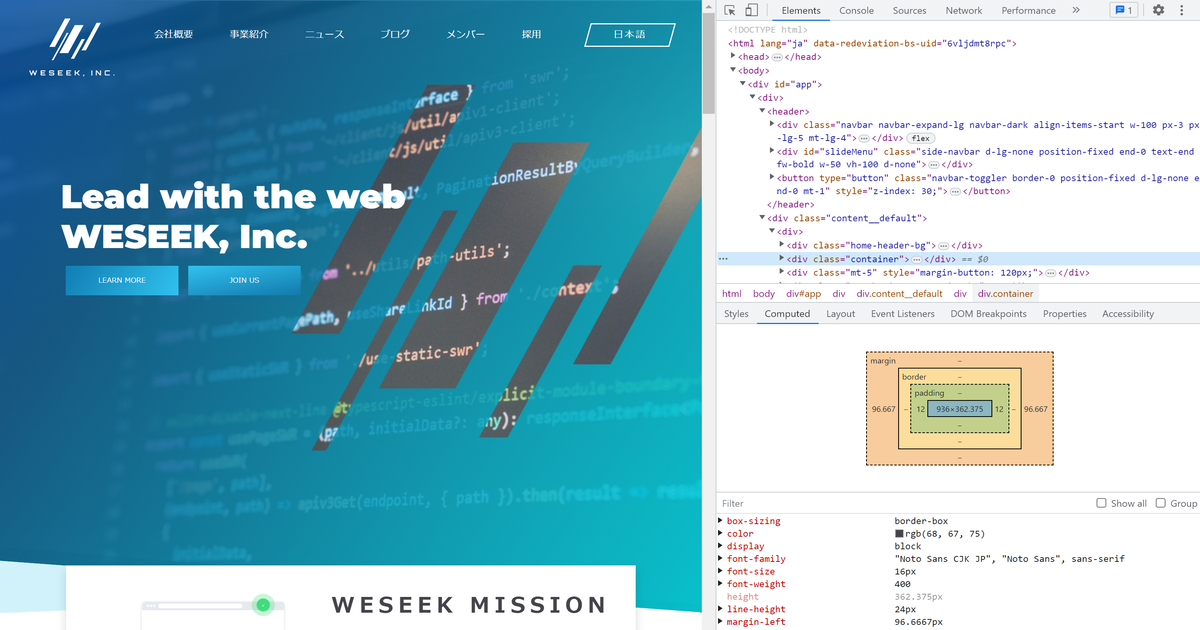
Element タブ
要素の表示・編集
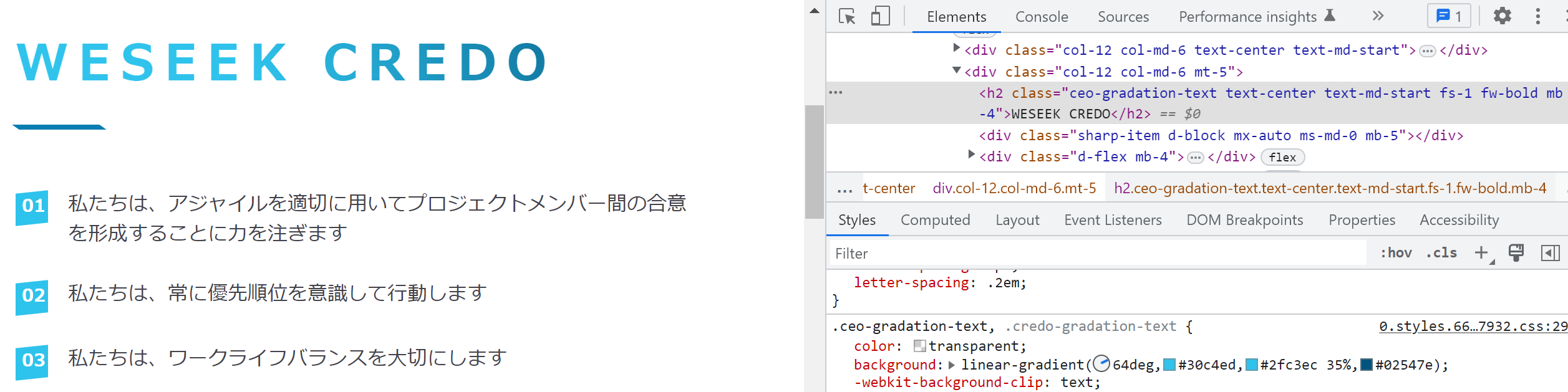
Elements タブは、ウェブサイトのHTMLやCSSを表示したり編集する機能を持っています。
このタブではウェブページの構造やスタイルを確認できます。

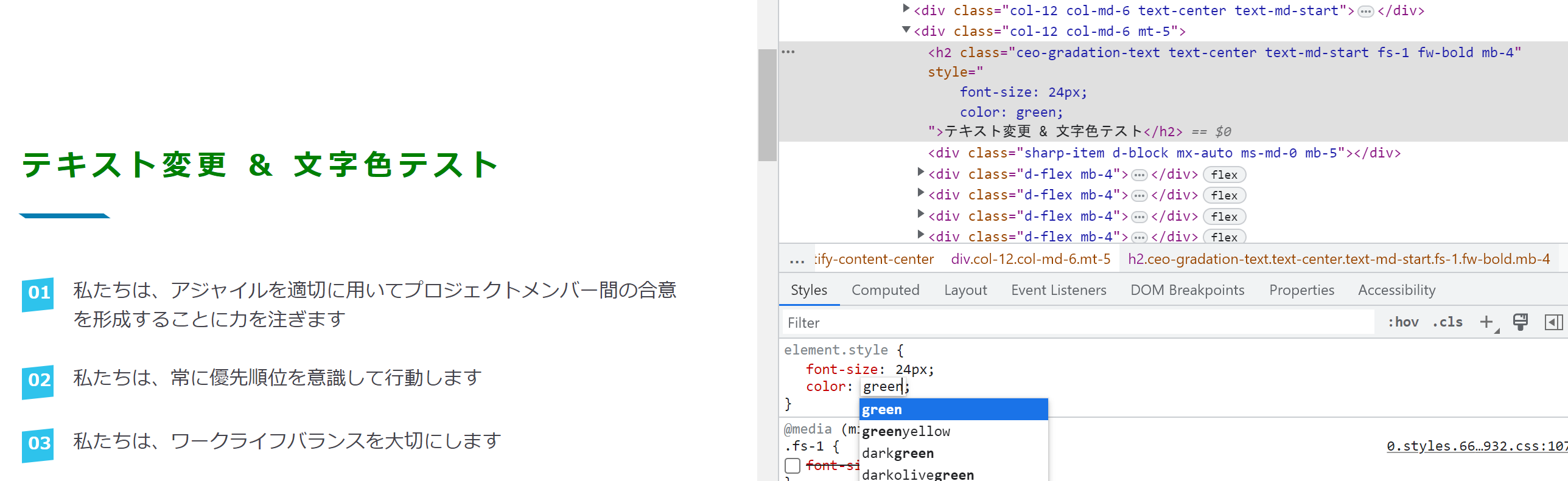
また右上に表示されている HTML 要素をダブルクリックすることで、その要素自身や要素の中身・クラス・属性などを自由に編集できます。
下の Styles では CSS の style を編集できます。

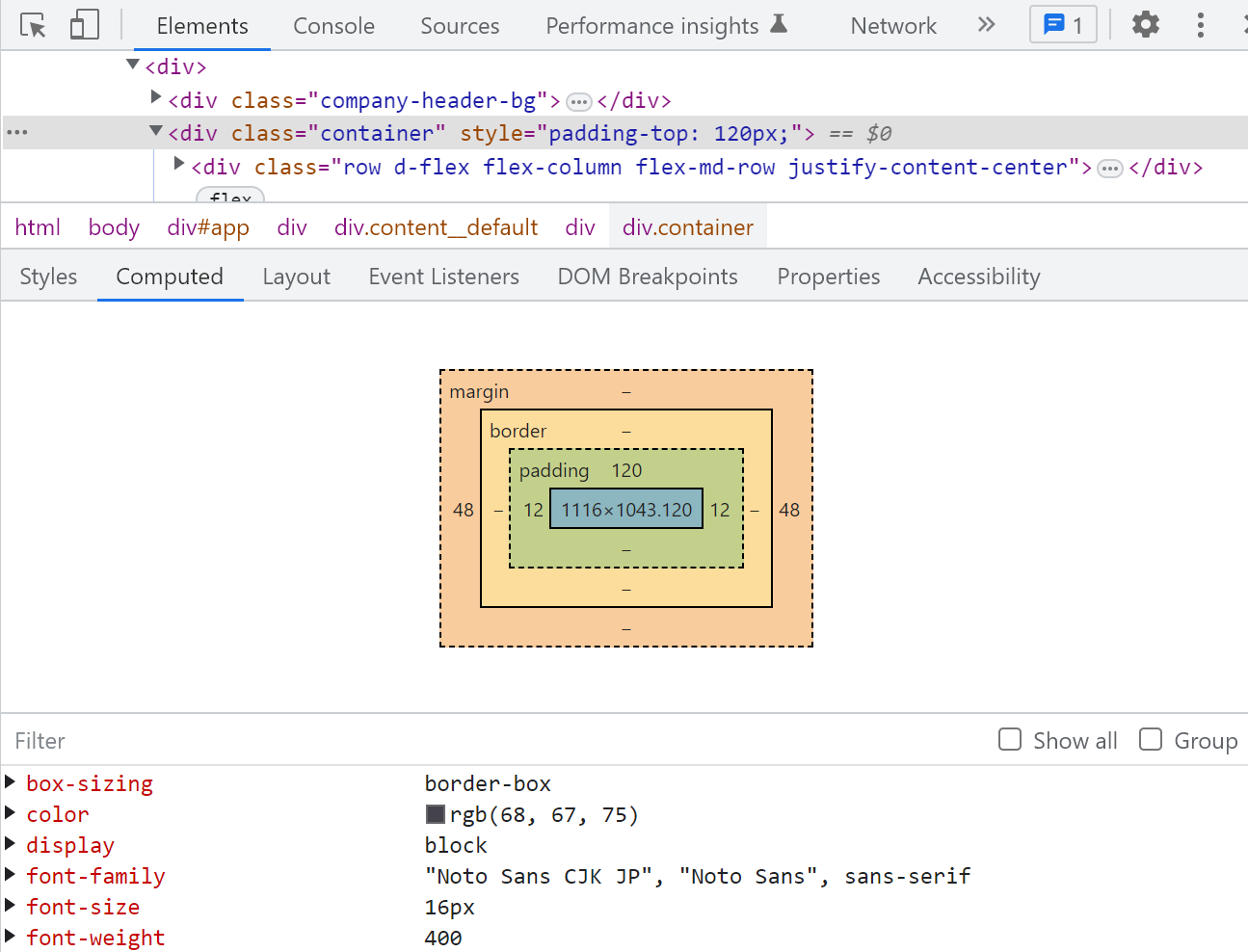
Elements タブ内の Computed タブでは、選択した要素に適用されている実際の CSS プロパティの値を確認できます。

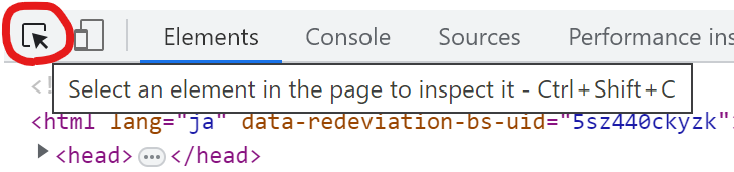
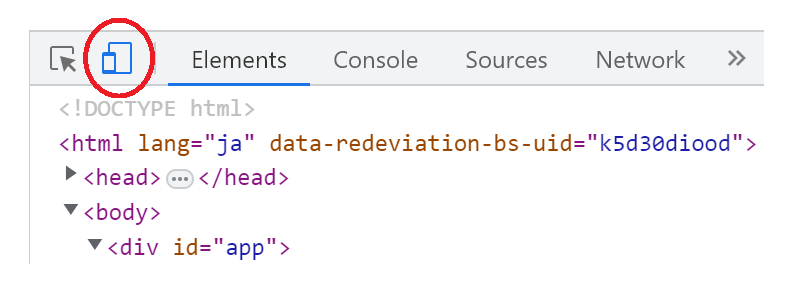
インスペクトモード
開発者ツール内の一番左上にあるボタンを押すことでインスペクトモードを起動できます。

インスペクトモード起動後、マウスカーソルを移動させて Web ページ上の選択したい要素をクリックすることで、選択された要素が Elements タブに表示され、その要素が HTML でどのようにマークアップされているかを確認できます。
Console タブ
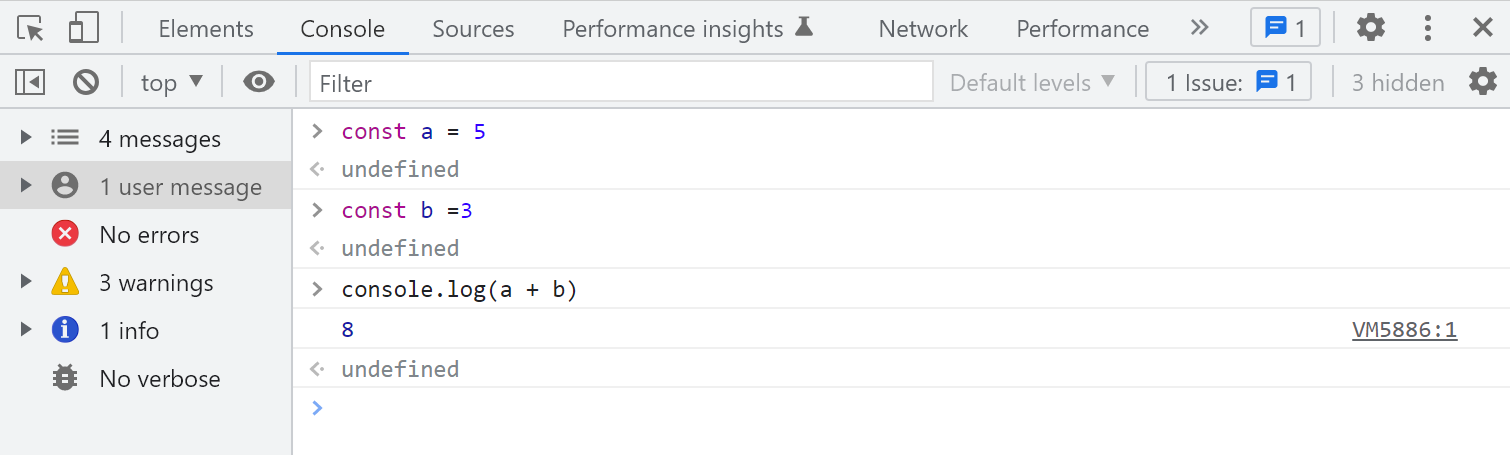
JS コード実行
Console タブに JavaScript のコードを入力して Enter キーを押すことで、JavaScript コードが実行され、その実行結果を閲覧できます。

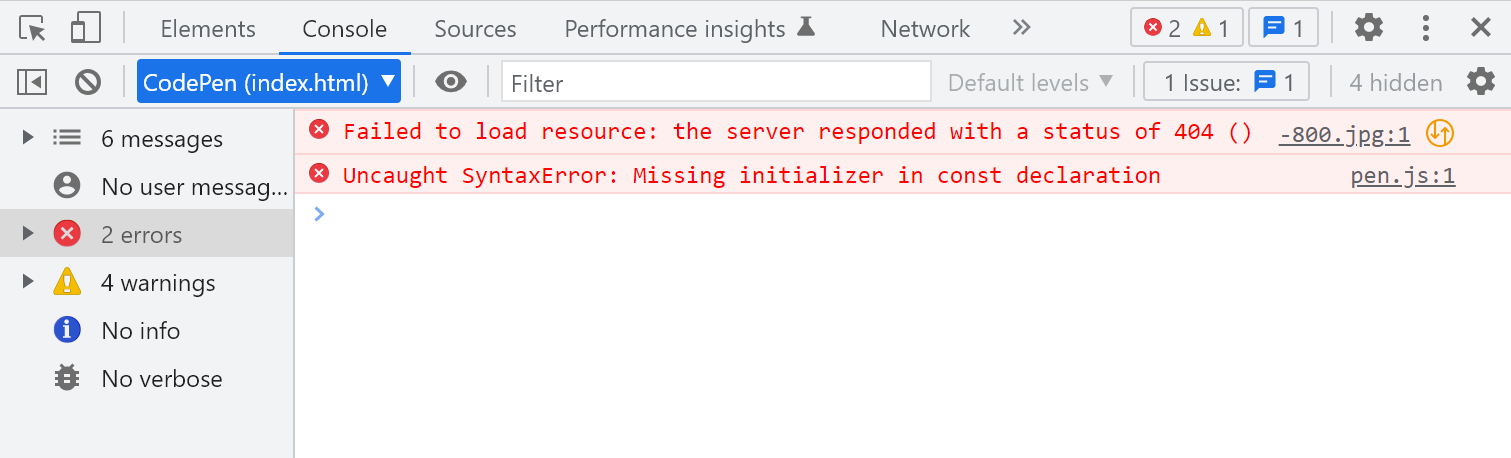
メッセージ表示
Console タブでは Web ページのエラーや警告などのメッセージが表示されます。

エラーが発生した場合、エラーメッセージとともにエラーが発生したスクリプトの行数やファイル名も表示されるため、デバッグに役立ちます。
Sources タブ
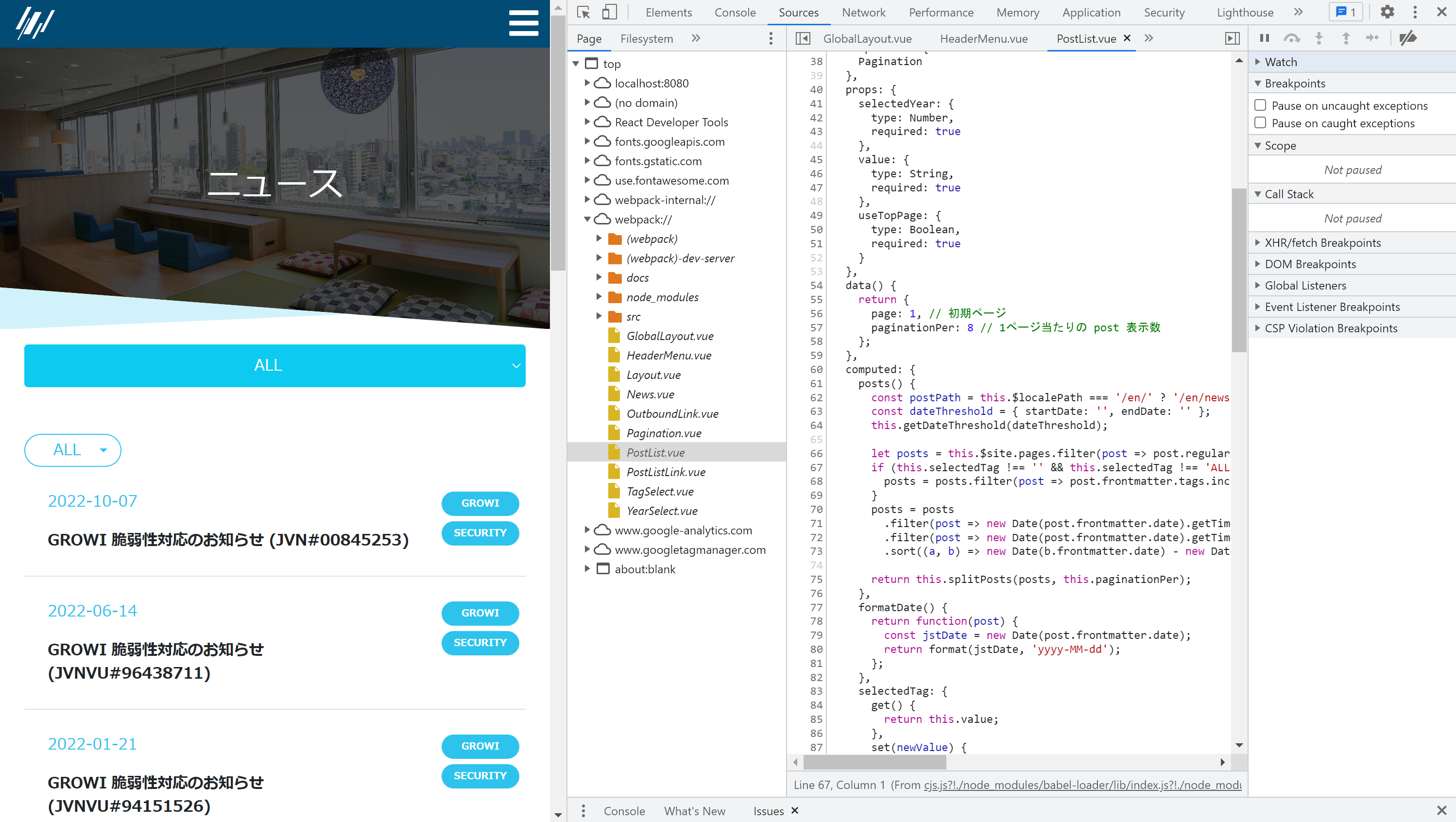
ソースコードの表示・編集
Sourceタブでは、Web ページの HTML, CSS, JavaScript などのソースコードを表示できます。

ソースコードはフォルダ階層のように表示され、各ファイルを展開することで中身を確認できます。
検索窓を使用してコードを検索することもできます。
また、HTML, CSS, JavaScript などのソースコードを直接編集することができます。
エディタを使用してコードを編集し保存することで、変更内容を即座に反映させられます。
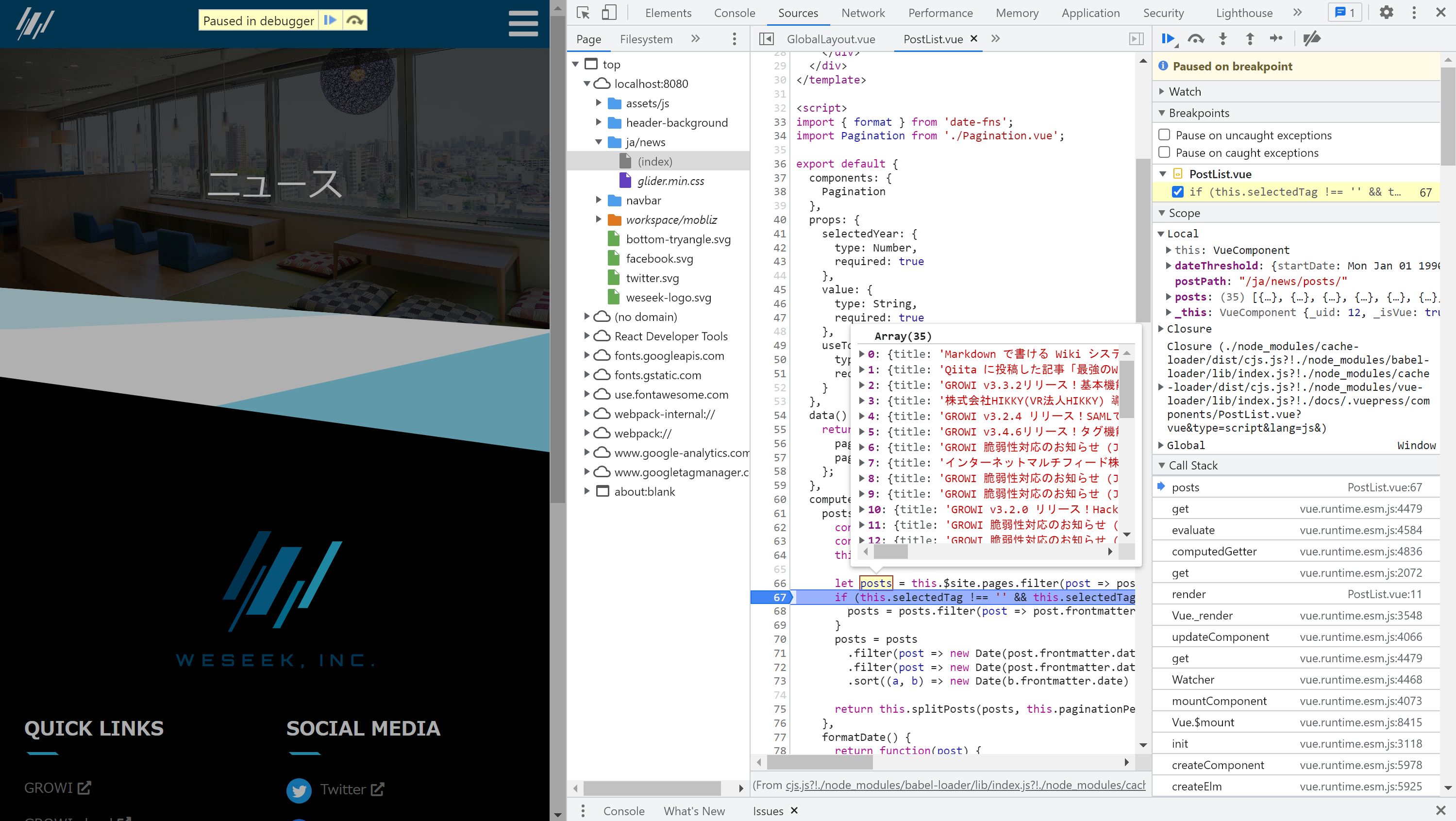
ブレークポイント設定
Source タブでは、ブレークポイントを設定できます。
ブレークポイントは JavaScript の実行を一時停止し、デバッグを行うためのものです。
ソースコード上の任意の行数をクリックすることで、その箇所にブレークポイントを設定できます。
ブレークポイントを設定した後に画面をリロードしファイルを実行させると、ブレークポイントを設定した位置で JavaScript の実行が停止され、その時の変数の中身や画面の状態を確認できます。
変数の中身は、右側の Scope パネルの中だったり、ソースコード上の変数にマウスを重ねることで確認できます。

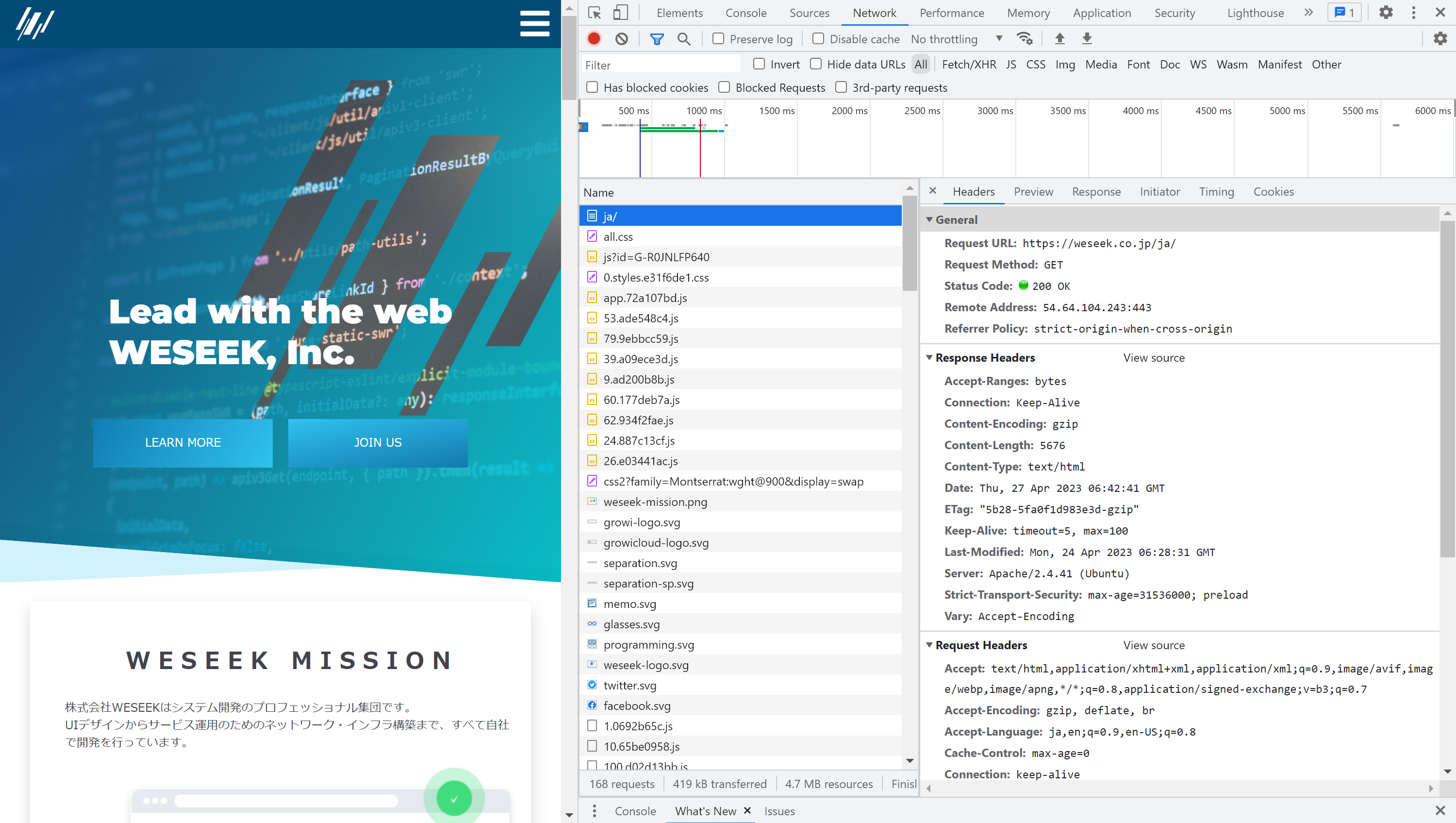
Network タブ
Network タブには、Web ページが発行した全てのネットワークリクエストの詳細情報が表示されます。
リクエストの URL やメソッド、HTTP ステータスコードなどの基本情報はもちろん、リクエストのヘッダーやレスポンスボディなどの詳細情報も確認できます。

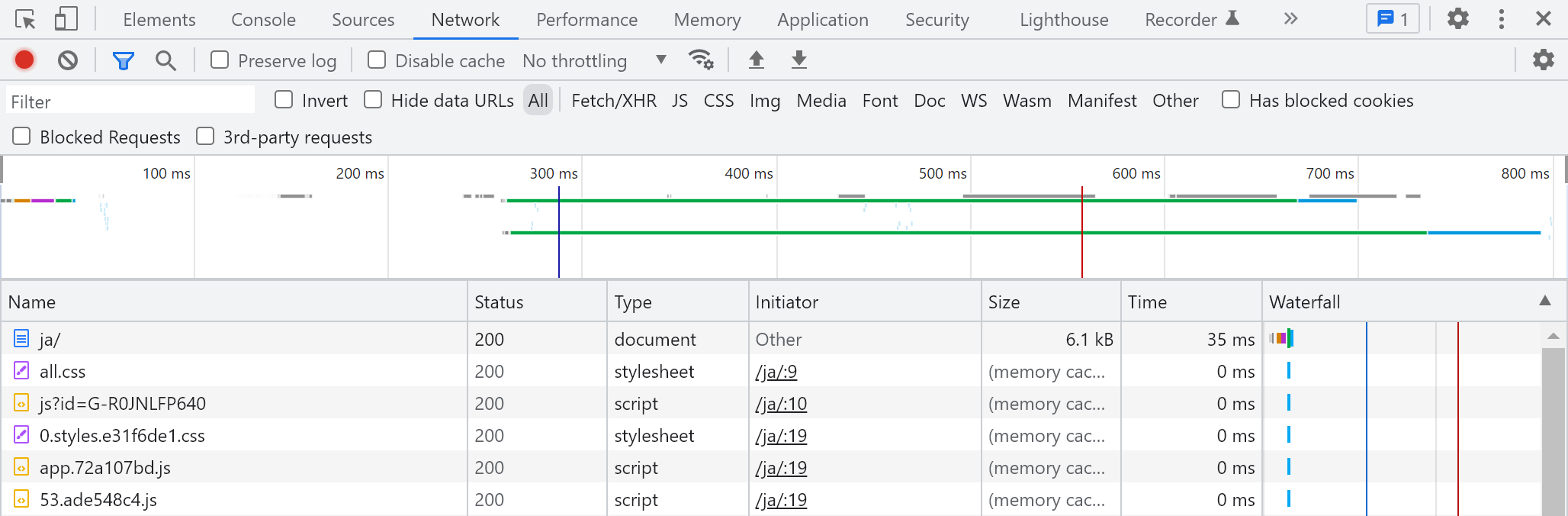
タイムラインの使い方
Networkタブには、ネットワークリクエストとそのレスポンスのタイムラインが表示されます。
タイムラインには、Webページの読み込みやリクエストの処理時間、リソースのダウンロードなどの情報が視覚的に表示されます。

各リクエストは水平方向のバーとして表されます。
バーの位置や長さは、リクエストの発行から応答の受信までの時間や処理時間を表しており、色や形状はリクエストの種類やステータスによって変わります。
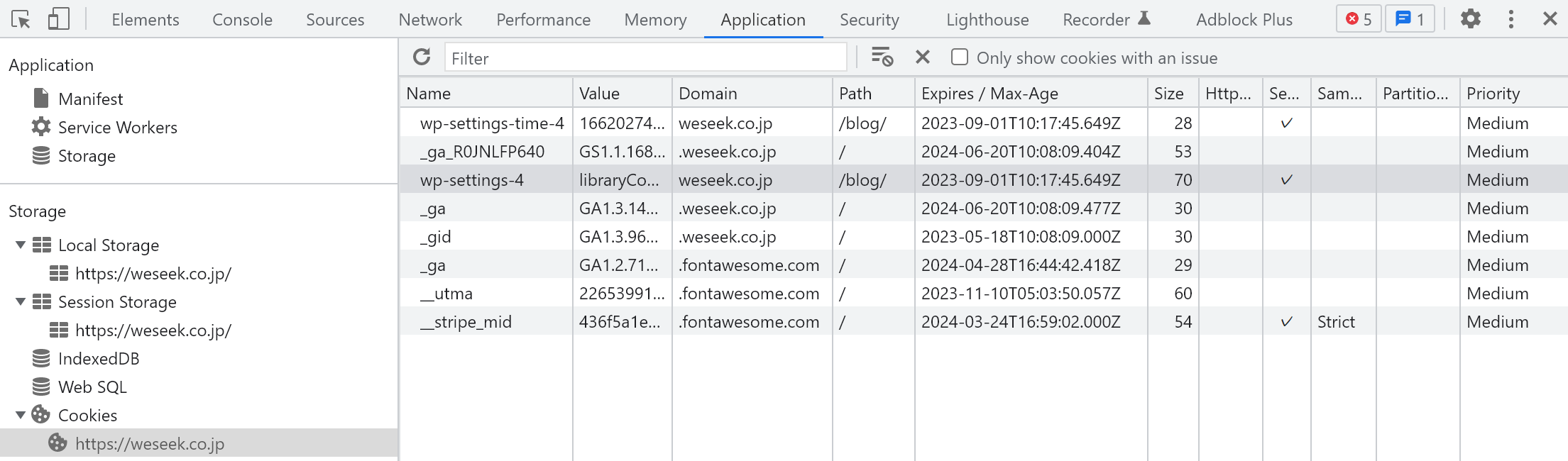
Application タブ
Applicationタブでは、ウェブアプリケーションのローカルストレージ、セッションストレージ、Cookie、Service Workerなど、ブラウザが提供するさまざまなリソースやストレージ情報を管理・操作できます。
Storage 内の項目をクリックすることで、そのストレージに保存されたデータのキーや値などを確認できます。
また、データの追加や削除、編集などの操作も行うことができます。

その他機能
表示デバイス変更

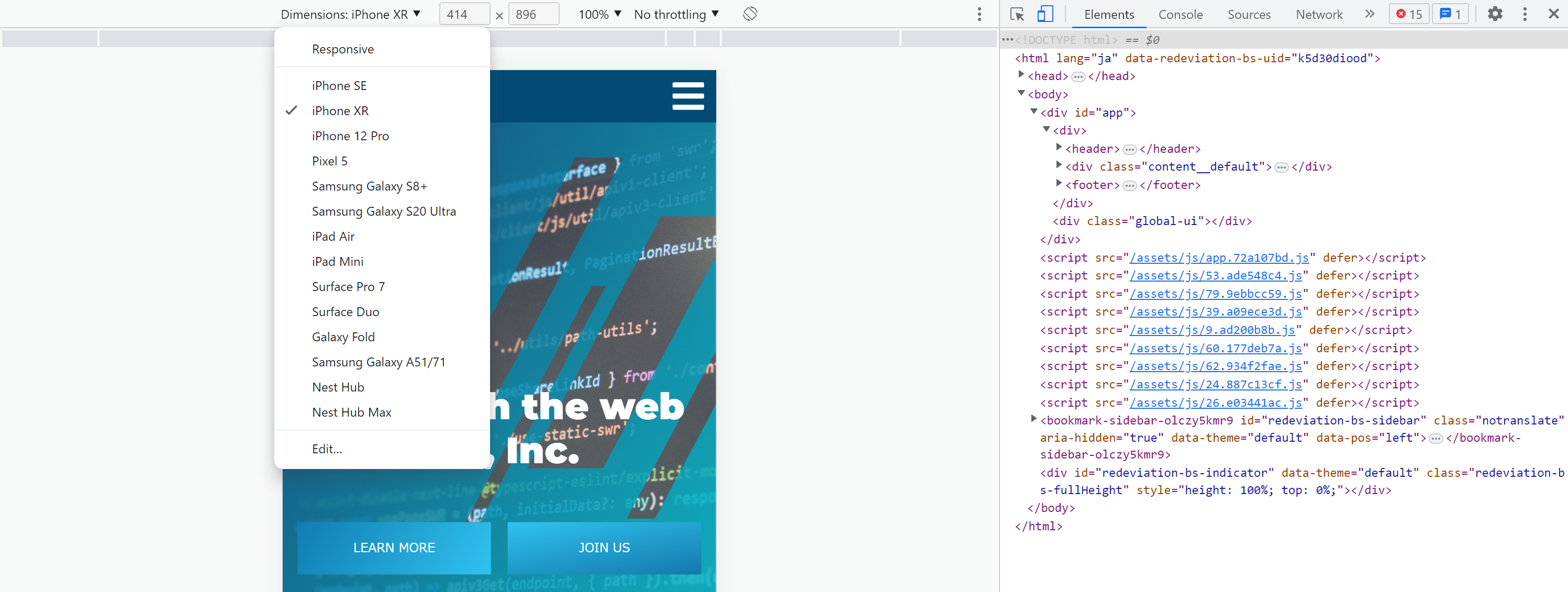
開発者ツール左上のデバイスアイコンをクリックすることで、ウェブページを別デバイスでの表示に切り替えてプレビューできます。

デバイスツールバーには、さまざまなデバイスのプリセットが用意されており、左側のドロップダウンメニューをクリックすると、利用可能なデバイスの一覧が表示されます。
一覧からデバイスを選択すると、ウェブページの表示が選択したデバイスのサイズや解像度に合わせて変更されます。
デバイスを選択するのではなく、縦横のサイズを指定してプレビューすることもできます。
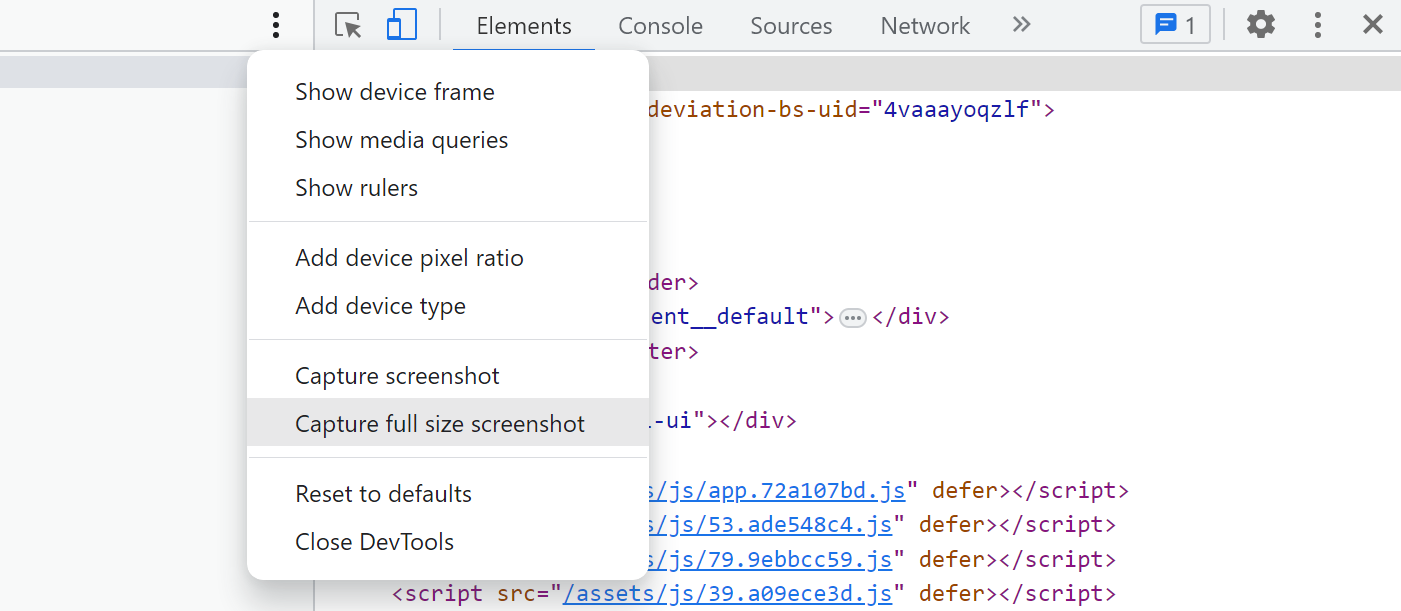
フルサイズスクリーンショット
開発者ツールでは、画面のフルサイズのスクリーンショットを撮影できます。
やり方は先ほどと同様に、開発者ツール左上のデバイスアイコンをクリックしてデバイスツールバーを表示させます。
その後三点ドットから「Capture full size screenshot」を選択するとフルサイズのスクリーンショットを撮影できます。

開発に役立つ拡張機能
RESTer
https://chrome.google.com/webstore/detail/rester/eejfoncpjfgmeleakejdcanedmefagga
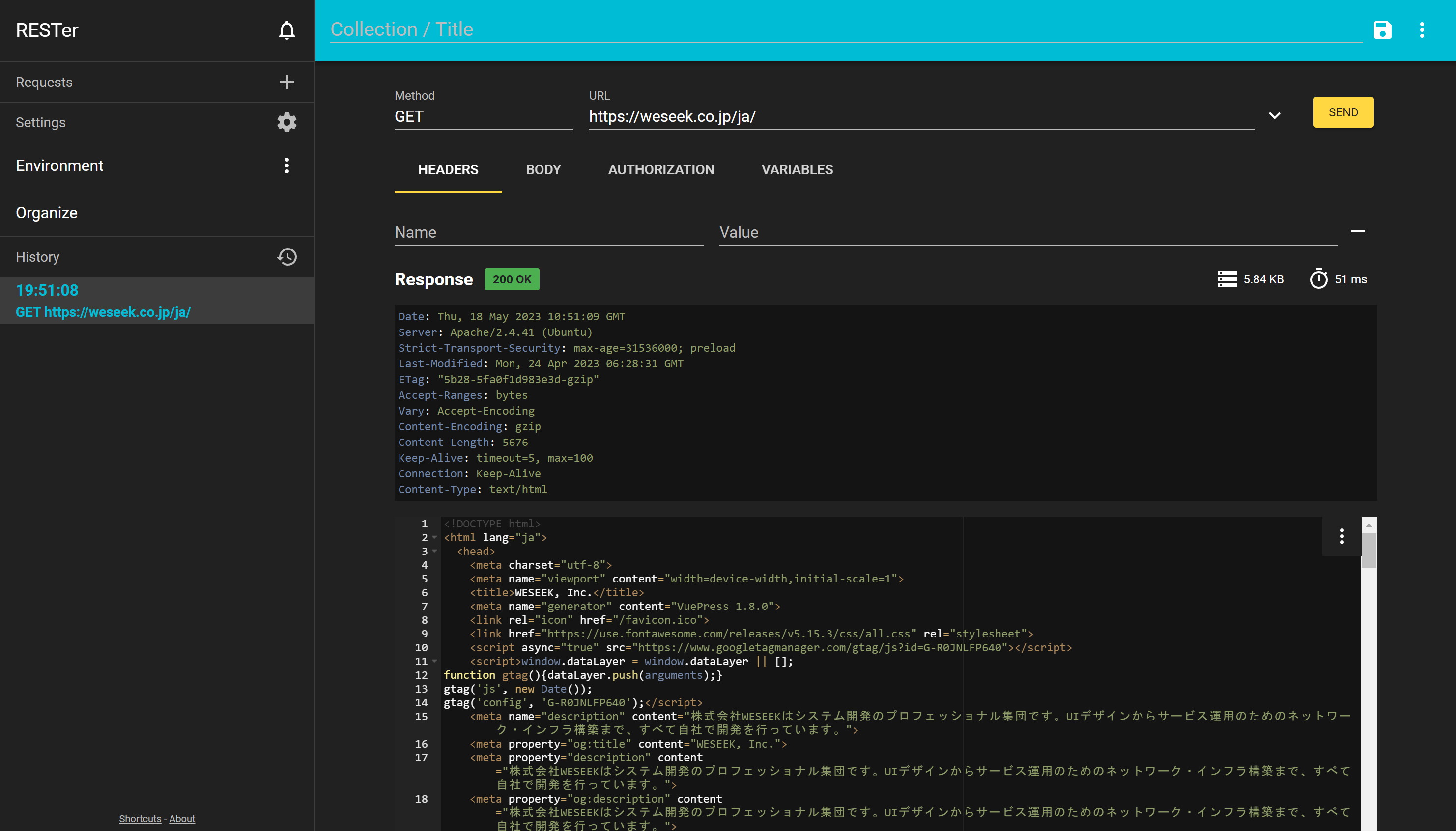
RESTer は HTTP リクエストを実行できる Google Chrome の拡張機能です。

URL、メソッド (GET, POST, PUT, DELETE など)、ヘッダー、ボディなどのパラメータを指定して送信することで、ブラウザ上で HTTP リクエストを送信できます。
RESTer には過去のリクエストの履歴が保存され、後で確認したり一部変更して再度送信することもできます。
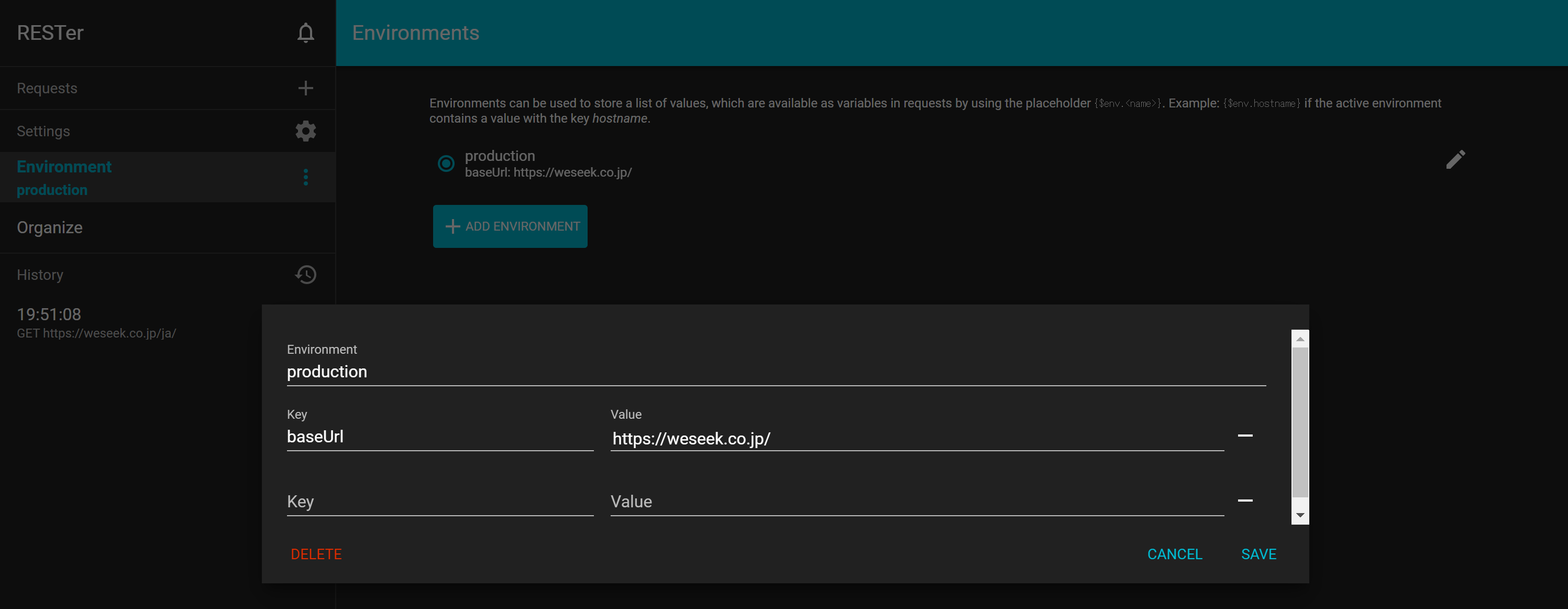
さらにエンドポイントの URL などを環境変数として定義することで、異なる環境に応じて簡単に URL を切り替えることができます。

まとめ
開発者ツールを使用することで、ページの要素の確認や編集、JavaScript コードの実行、ネットワークの監視など、様々な面で役立つことが分かりました。
開発者ツールは Web 開発者にとって効率的な開発やデバッグに不可欠な存在です。
ぜひ、これらの機能を覚えて開発者ツールを使いこなせるようになりましょう。

