
みなさんこんにちは。突然ですが Cocos Creator 知ってますか!? cocos といってもファミリーレストランではありません(笑)現在ゲームのアプリを作りたいとなった場合、いわゆるゲームエンジンを何を使うかというと、 Unity と Cocos2d-x の二つが人気の上位を占めると言える状態です。
Cocos Creator はその Cocos2d-x をベースとした、スマホ用(Web)ゲーム開発アプリ統合開発ツールです。統合開発ツールってなんのこっちゃ、って思う人は Unity と Cocos2d-x を足して2で割ったものだと思ってください(笑)
何ができるの?
上記の説明でピンとこない人に(当たり前や)、統合開発ツールって実際なんなんだってところなんですが、元々の Cocos2d-x はあくまでコードベースで開発するスタイルなので視覚的にわかりづらい、とっつきにくい部分が少なからずありました。
一方で、 Unity の場合は(こちらは統合開発ツール)、アプリケーションを開くと画面の UI 操作で制作するゲームのシーンを作成できたり、 UI を編集できたり、アニメーションを設定できたり、コーディング(別途 Editor の設定が必要)やビルドができたり、ざっくり言ってしまえばそれをインストールすればそれだけでアプリが作れちゃうんですね。
なので、 Cocos Creator は Cocos2d-x がなんか複雑すぎーって諦めちゃった人たちにはかなり有用なツールになりえるかと思います。
また、アプリケーションの UI は Unity をかなり参考にしているっぽいので、Unity を触っていた人たちはすんなり入れるかと思います。
コードを書く上で、言語ってとっても大事だと思うんですけど、 Cocos Creator では 2018/08/29 現在、JavaScript, TypeScript で書くことができます。
インストールしてみる
本家のサイトからまずダウンロードページに飛びましょう。(デフォが中国語なのでびっくりしないように)
最新バージョンは2系ですが、触ってみた感じちょっとバグ多めなので安定している 1.9 か 1.10 系をお勧めします(^_^;)
DL したセットアップファイルを開けば自動的にインストールが始まるので OK を押していけば基本的に大丈夫です。
トップページにあるダウンロードリンクだと最新バージョンを落とすことになるので、バージョン指定したい場合は上記のダウンロードページに直接飛んでください。
起動してみる
インストールが正常に完了すると、起動できる状態になります。 ?? みたいなアイコンなので早速起動してみましょう。
起動すると、まずはログイン画面が表示されます。Cocos Developer アカウントが必要なので、先に登録しておくか、もしくはログイン画面の Sign up をクリックして登録しましょう!
登録が完了した上で、ログインフォームに情報を入力して Login ボタンを押すと、正常に処理が進めばプロジェクト作成画面に切り替わるので、この状態でプロジェクトが作れるようになります!
プロジェクトを作成してみる
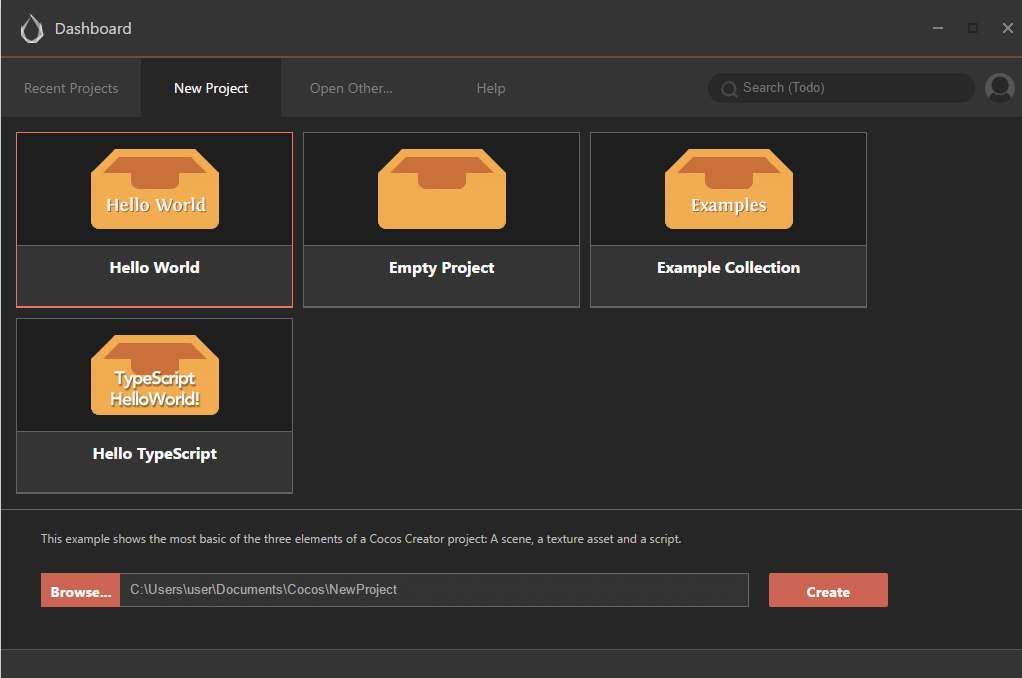
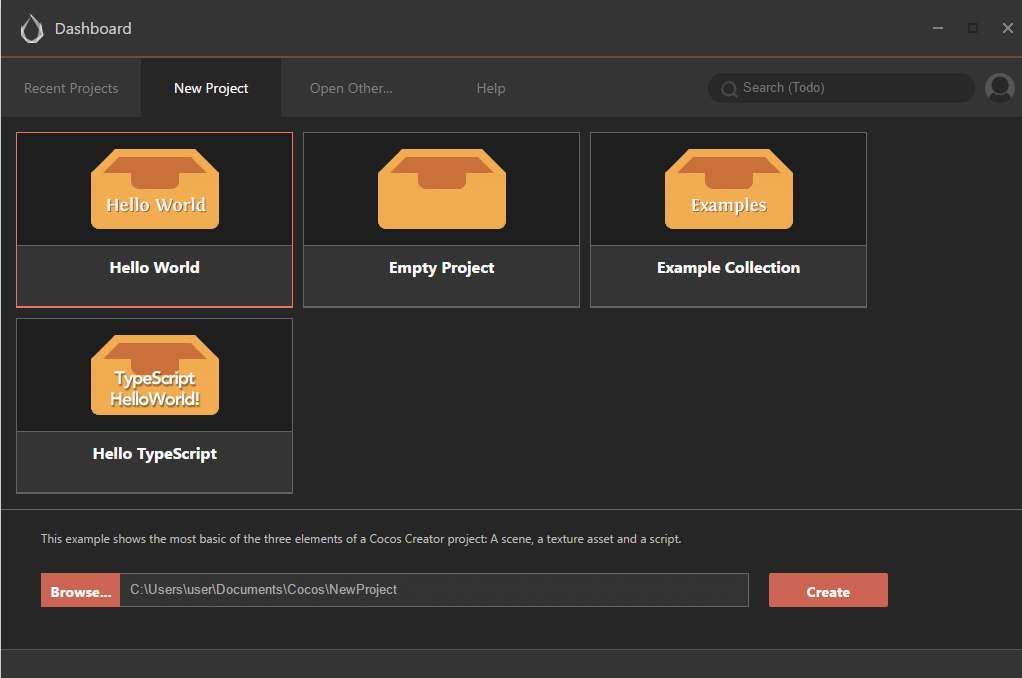
ログインが正常に済むと、Dashboard がプロジェクト作成の画面に切り替わります。
Cocos Creator では、「Recent Projects」タブから既存のプロジェクトを(一度開いたプロジェクトはここにリスティングされます)、「New Project」タブからは、いくつかのサンプルをベースに作るか、空の Project を、 Open Other… タブでは PC 上にある Cocos Creator のプロジェクトを選択形式でそれぞれプロジェクトを開くことができます。
せっかくなので Empty Project で新規に作成したいと思います。
画面の説明
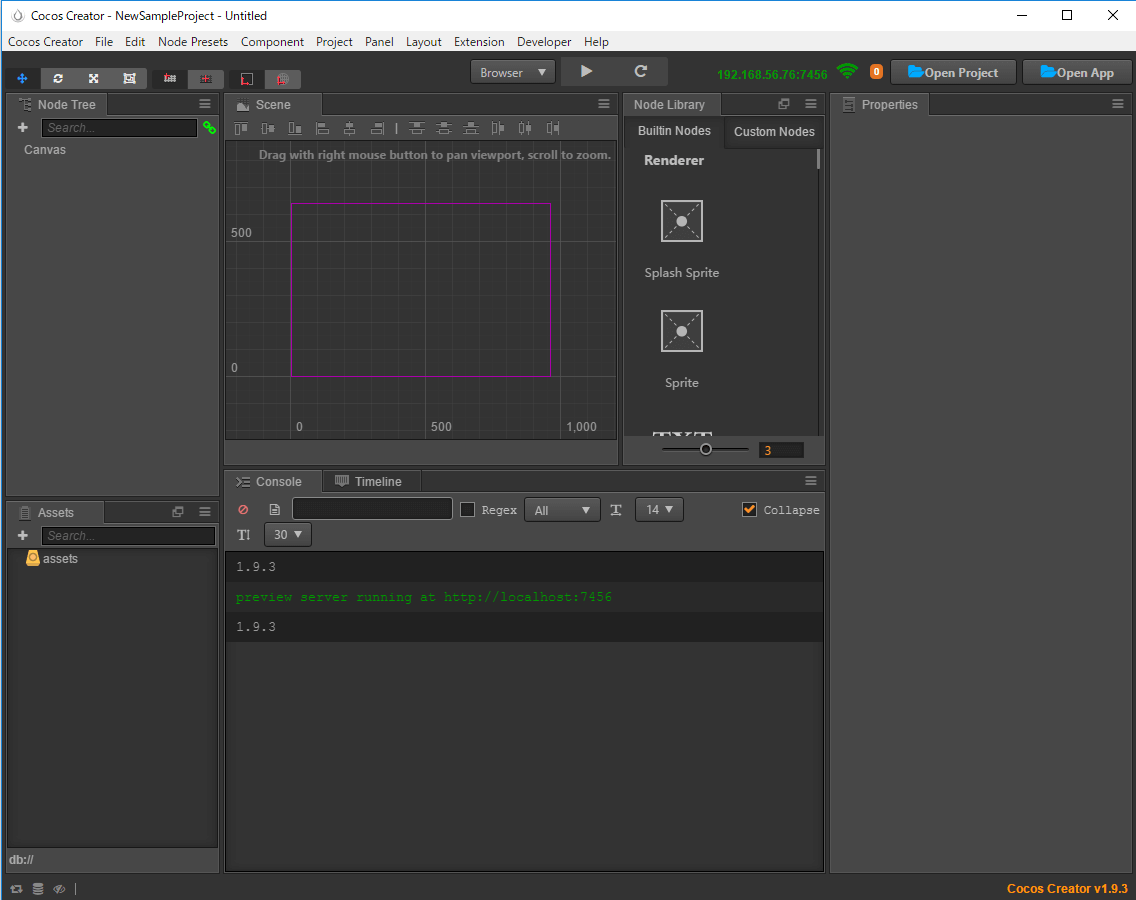
プロジェクトが立ち上がると以下のような画面が開きます。
Unity を知ってる人は、その類似具合に驚くかと思います(笑)
ざっと解説していきます。
Node Tree
- シーンに配置される Node が階層構造で表示される
- 並列に Node が置かれた場合は、画面上で 下 に表示されているものが画面では全面に来る
- Node は階層構造として表現できるので、Node の子、孫・・・のような作り方も可能(グルーピング)
Asset
- プロジェクトを通して使われるアセットファイル、スクリプトファイルが表示される
- プロジェクト作成時に作られる assets フォルダの中身がそのまま表示される
Scene
- 名前の通り、シーン(画面の単位)を編集することができる
Properties
- Node Tree 上で選択した Node のプロパティを確認(調整)することができる
Console
- ログを確認することができる
Timeline
- アニメーションを生成することができる
Node Library
- Cocos Creator がプリセットで持っている Node のコンポーネントが表示されている
- この中にあるコンポーネントを選択して Scene 上または Node Tree 上に D&D すると画面に表示される
いざ開発!
開発の流れとしては、基本的には、 Scene 上、または Node Tree 上にコンポーネントをペタペタ貼っていき UI を組み上げていきます。
音声や画像、フォント等のアセットを使用したい場合には Assets に適宜追加して、それを同じ要領で Scene または Node Tree 上に配置していく。という感じで画面を作っていきます。
ある程度画面が作れてきたらスクリプトを定義し、ボタンなどに対してイベントを仕掛け、処理を書いていく、というフローになるかと思われます。
また画面上部にある三角ボタンを押すと その状態でのデバッグができるので(デフォルトだとブラウザが開かれる)ちょこちょこ確認しながら作成することができます!
まとめ
今回は、 Cocos Creator という統合開発環境の簡単な説明と使い方を書いていきました。
前身となる Cocos Studio というものが Deprecated になってしまったり、 Cocos 陣営の戦略がなかなか不透明だったり、とにかくサンプルが少なくて「こういうときどうやればいいんだろう?」みたいなことが結構あったりするんですが、それでも手頃にゲームアプリが作れちゃうところはとっても魅力だと思います!
次回からは、なにか目的をもってゲームを作り上げていこうと思いますのでお楽しみに!

