
はじめに
こんにちは、システムエンジニアの かおり です。
今回は、弊社が提供するナレッジ共有サービス「GROWI」のカスタマイズ方法について取り上げます。
これから GROWI を組織に導入しようとしている方や既にGROWIを運用している管理者向けの記事となっています。
ワクワクするような自分好みの GROWI にカスタマイズしたり、作業効率アップに役立てていただければ幸いです。
設定画面(カスタマイズ) への行き方
カスタマイズ設定画面へ行くには
- 管理者としてGROWIにログイン
- サイドバーの歯車アイコンをクリックし、管理画面に遷移
- 画面左側にあるナビゲーションバーの「カスタマイズ」をクリック
もしくは、
https://{GROWI のドメイン名}/admin/customizeに遷移
のどちらかを実行することで、設定画面を表示できます。
本記事では以下の6つの設定について紹介していきます。
- レイアウト
- テーマ
- デフォルトのサイドバーモード
- コードハイライト
- カスタム Title
- カスタムロゴ
1. レイアウト
全ページのレイアウトを「default」 と 「width 100%」 の2種類から選択できます。

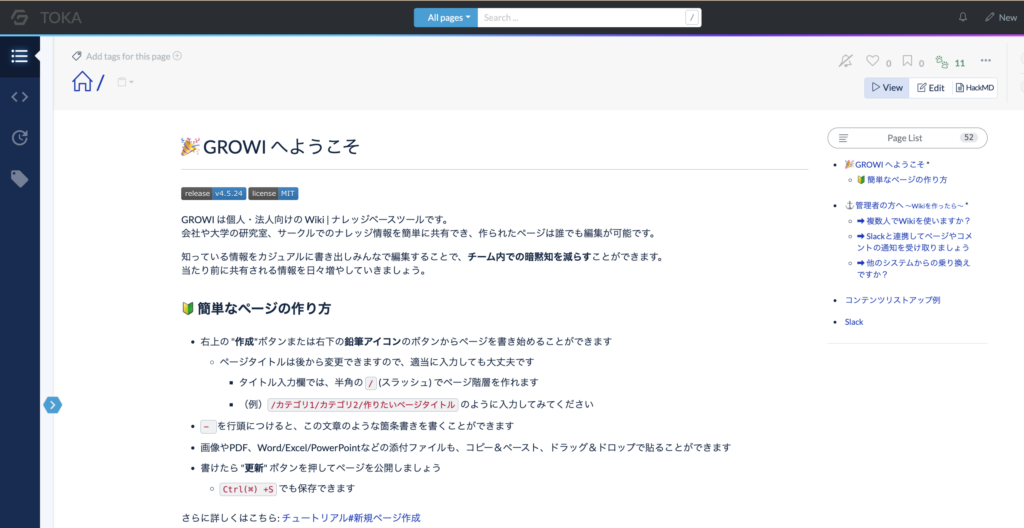
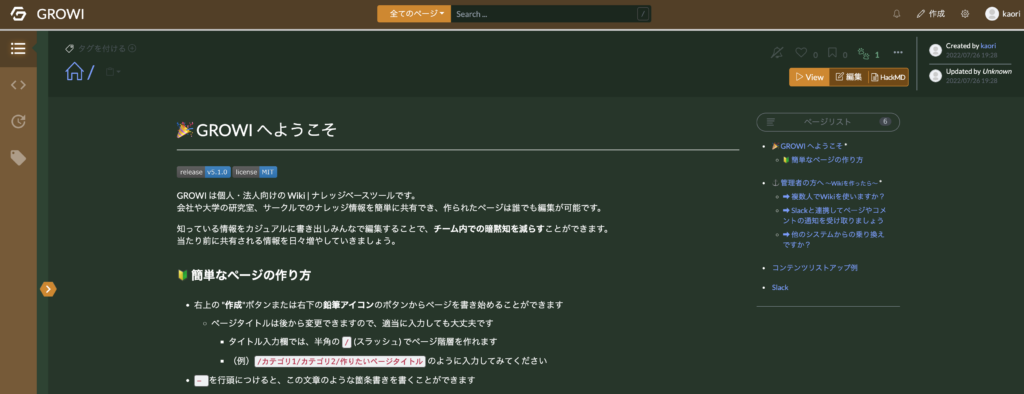
Default
ページが中央寄せになり、左右に空白がうまれるのでスッキリとした見た目になります

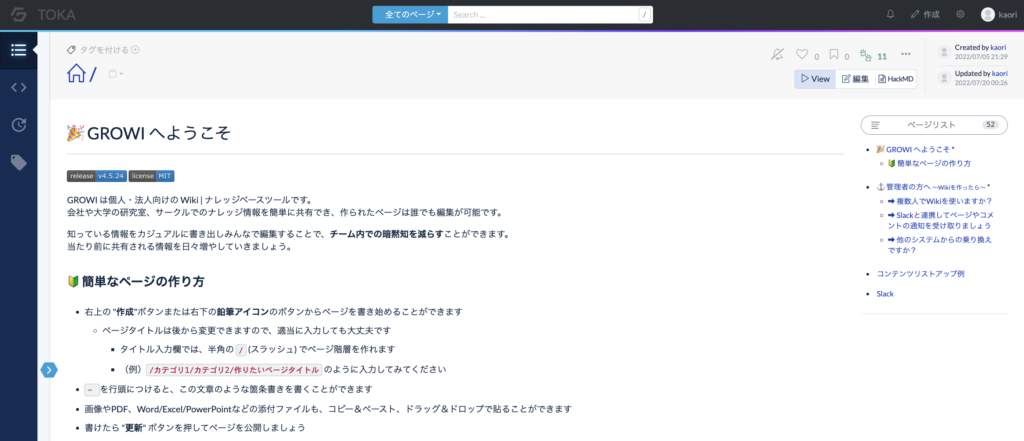
width 100%
ページいっぱいまで広がるので、テーブルなどの横幅が長いコンテンツの場合、レイアウトを大幅に崩すことなく表示できます。

2. テーマ
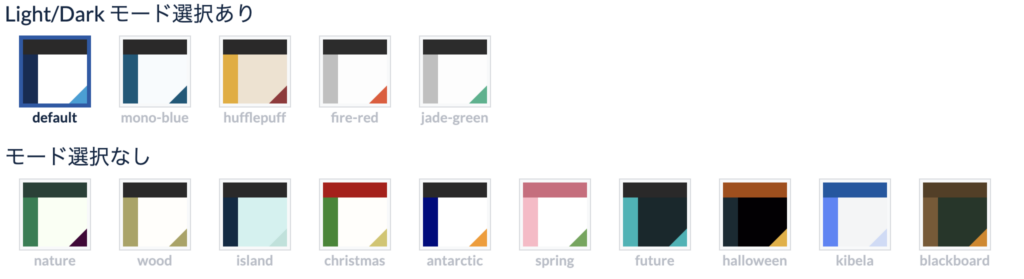
GROWIでは15種類ものテーマを選ぶことができます。
管理者が選んだテーマが全ユーザーが利用するテーマとして反映されます。
これは複数のGROWIを利用する組織の場合、各GROWI を異なるテーマに設定することで、それぞれがどのGROWIなのかを一般ユーザーに瞬時に識別させるというメリットがあります。

最近追加されたテーマを一部抜粋して紹介します。(v5.1.0現在)
hufflepuff (ハッフルパフ)
背景イラストは当時開発してくれたインターン生の書き下ろしです。
| Light | Dark |
|---|---|
 |
 |
Light / Dark モードの切り替えは、ナビバーの歯車アイコンから操作できます。
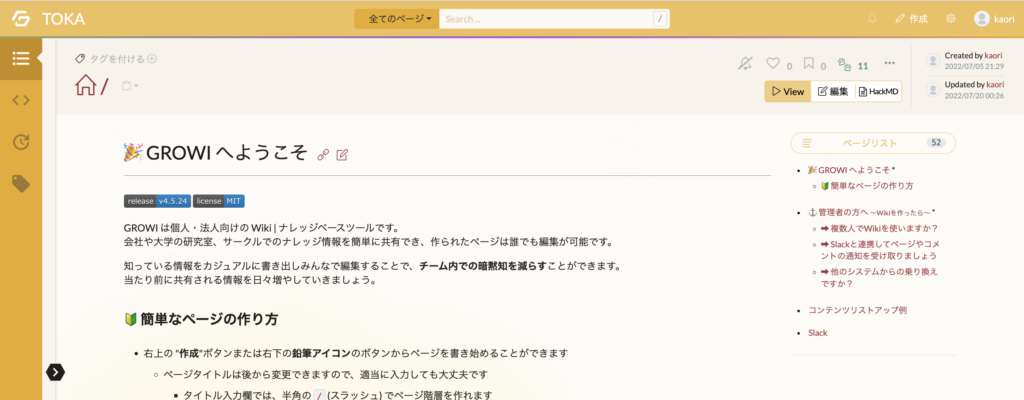
jade-green (ジェイドグリーン)
配色がかっこいいです!!
| Light | Dark |
|---|---|
 |
 |
blackboard (ブラックボード)
黒板をモチーフにした遊び心あるテーマも用意しておりますので、ぜひお試しください!
| Dark (Light モードなし) |
|---|
 |
3. デフォルトのサイドバーモード
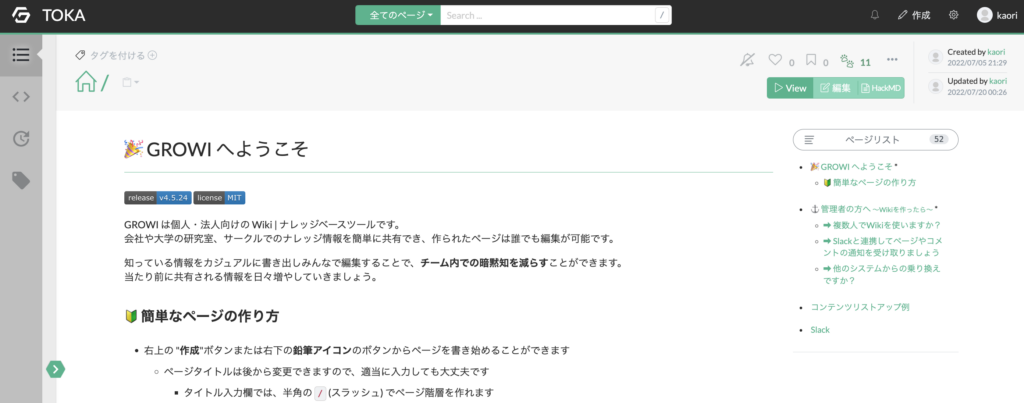
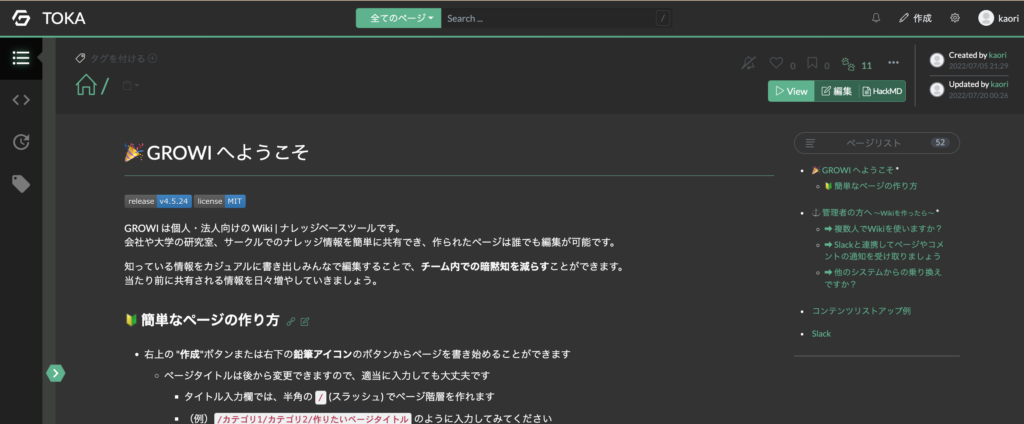
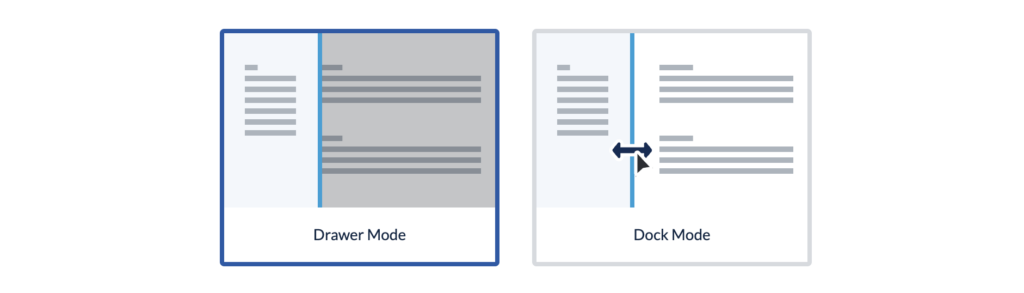
サイドバーの表示方法は Drawer mode / Dock mode の2種類あり、全ユーザーがページを訪れた際の表示方法を設定できます。

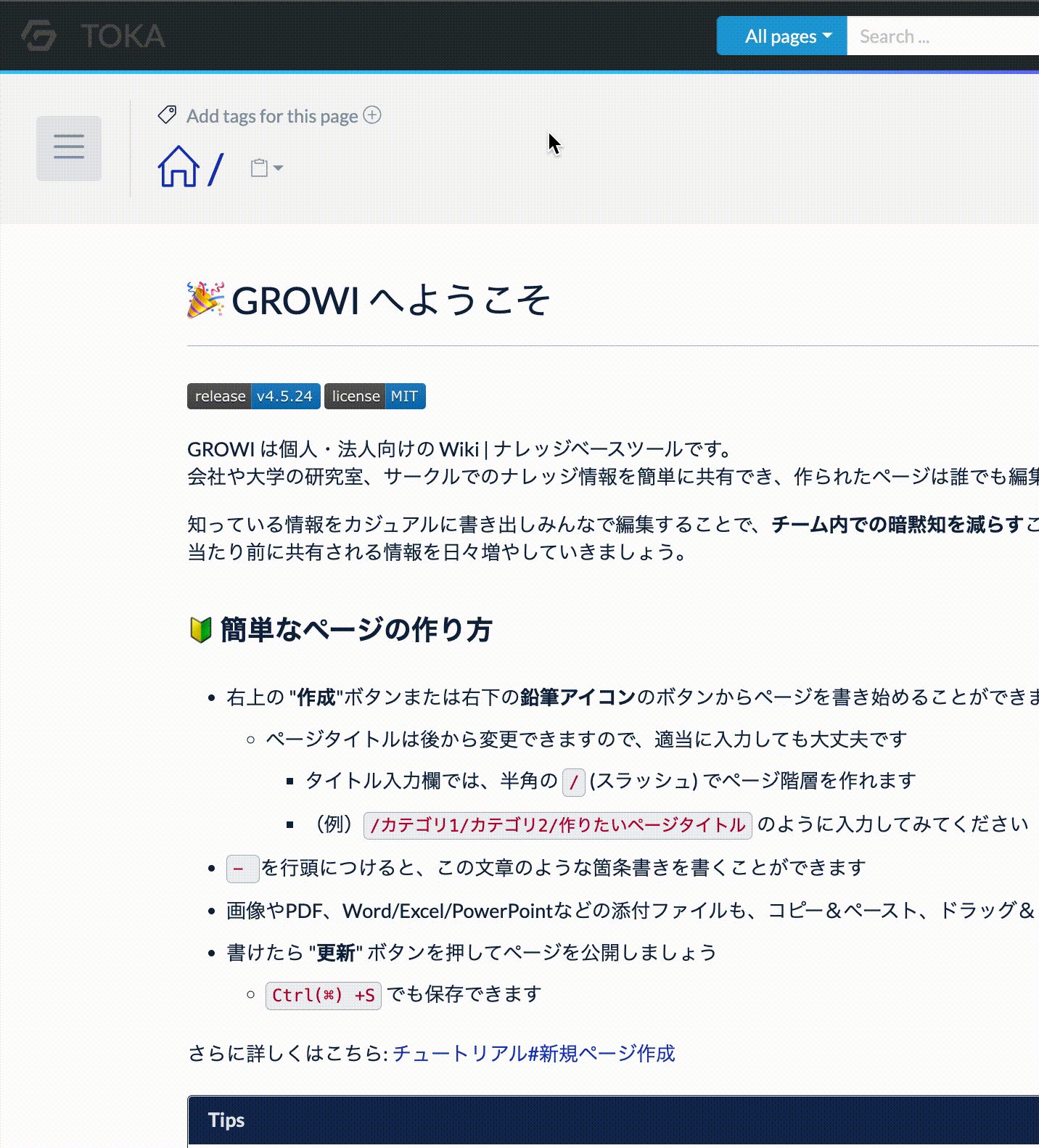
Dock mode (ドックモード)
Dock mode はサイドバーを常に表示させます。中央の6角形のボタンをクリックするとコンテンツの開閉ができます。
また、長押しした状態でマウスを左右に移動させるとサイドバーコンテンツの横幅を自由に調整できます。

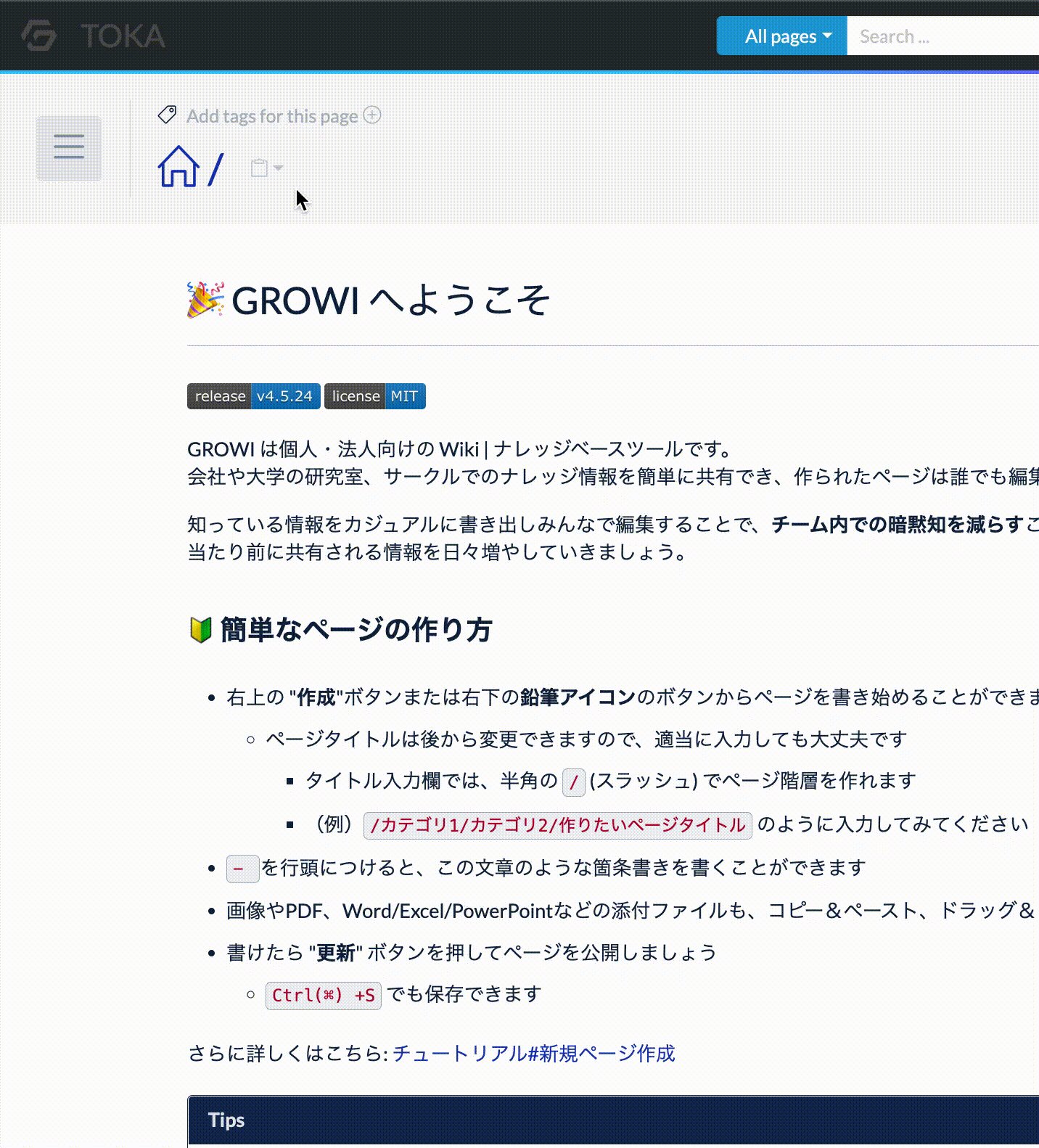
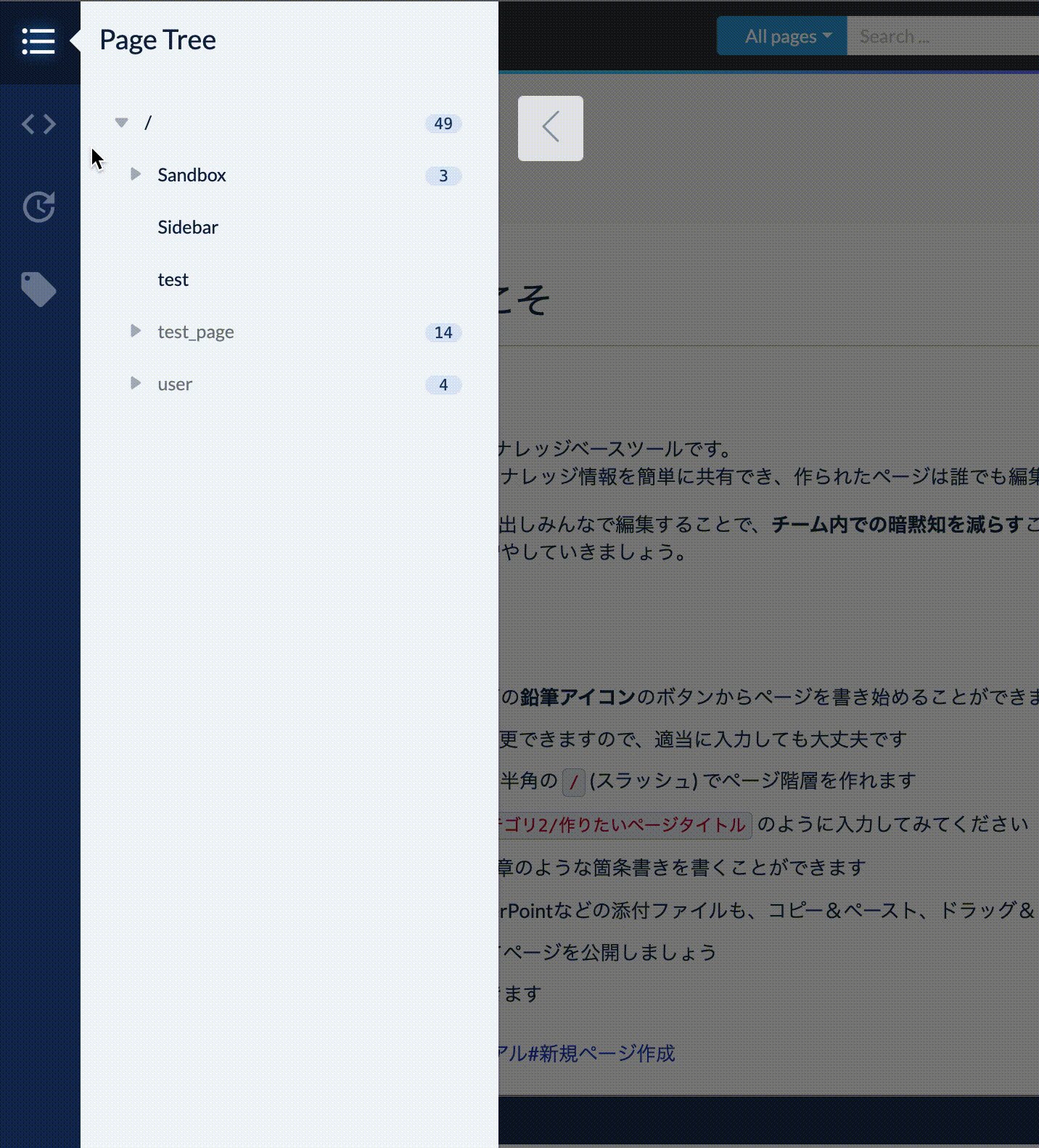
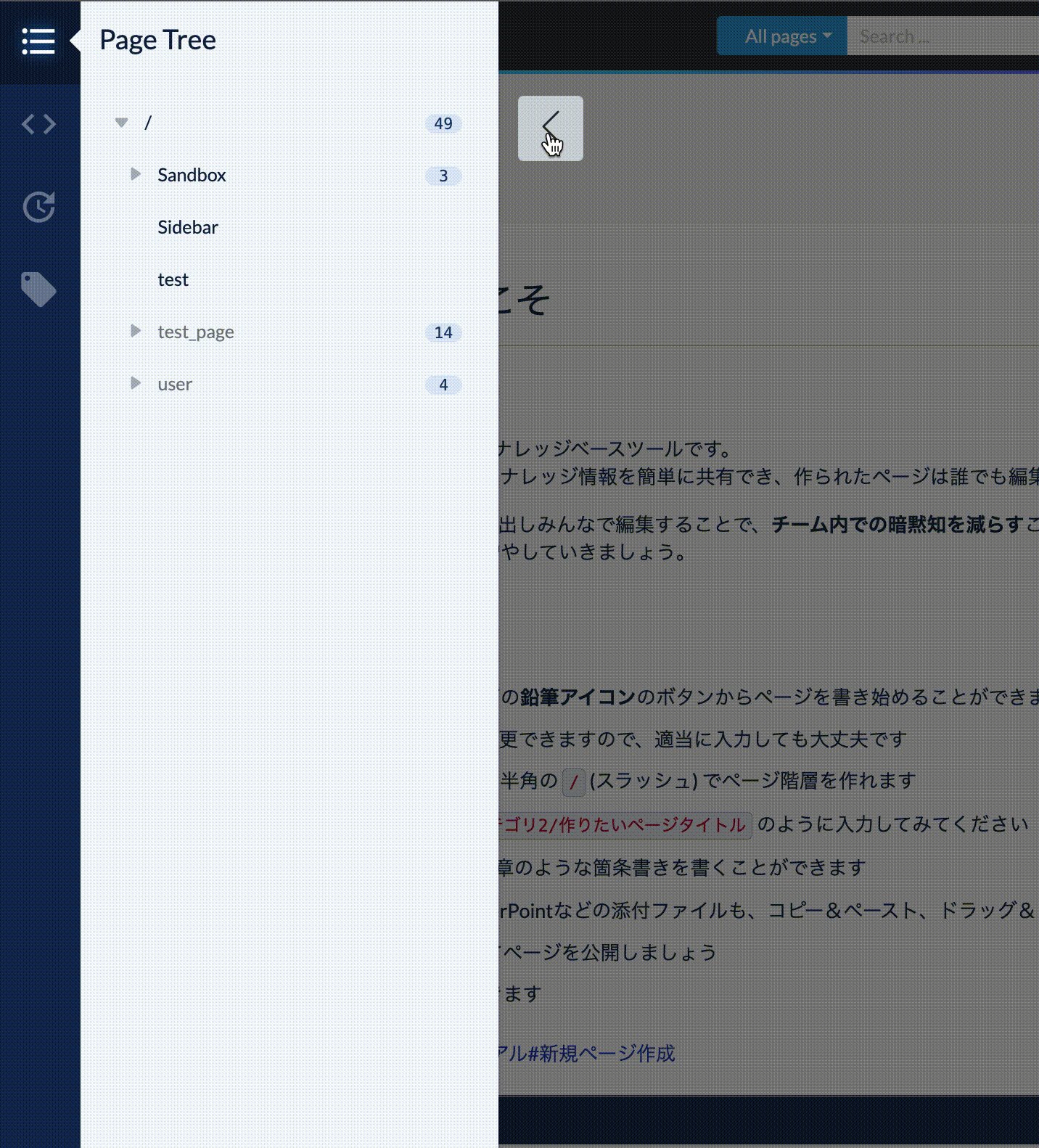
Drawer mode (ドロワーモード)
drawer は英語で引き出しの意味で、サイドバーが隠れた状態で格納されており、左上のハンバーガーメニューをクリックすることで表示できます。
Drawer mode は Dock mode のように コンテンツの横幅調整や、サイドバー関連以外の操作はできませんが、ページをスッキリ見せることができます。

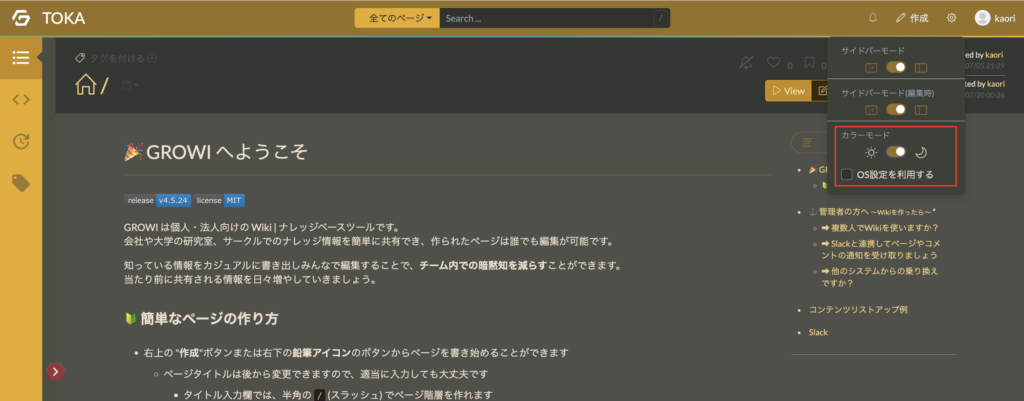
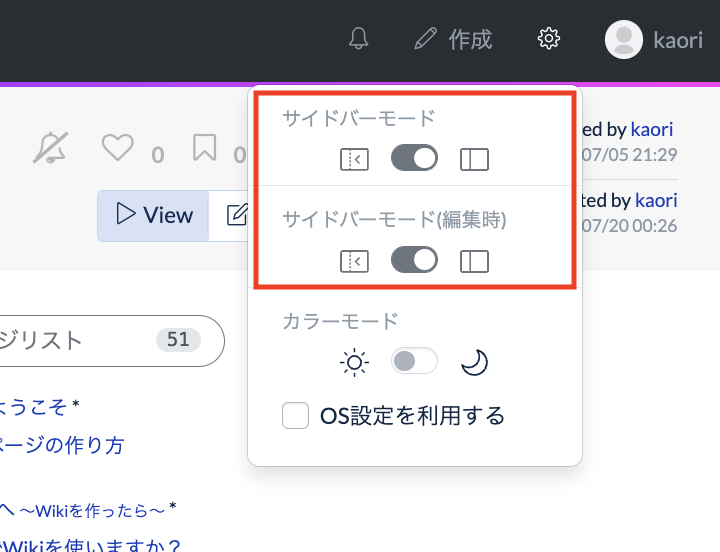
ユーザーがサイドバーの設定変更をする方法
ナビバーの歯車アイコンから変更できます。

4. コードハイライト
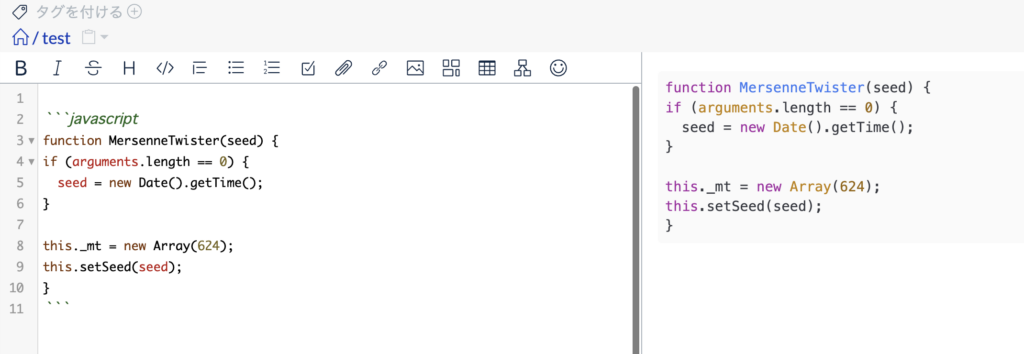
コードハイライトとは、意味のある文字列や構文に色を付けることで、ソースコードの可読性を向上させるものです。
ページ編集時に以下の写真のように記述してあげることで コードに色付けがされ、見やすくさせることができます。

5. カスタム Title
カスタムTitle では ブラウザのタブに表示するテキストを変更することができます。
デフォルトでは 「現在表示中のページ名」 - 「アプリ設定で設定したサイト名」が表示されていますが、「現在表示中のページパス」を表示させることもできます。

6. カスタムロゴ

画面右側の「Choose file」 ボタンをクリックして新しいロゴをアップロード、更新ボタンをクリックしてページをリロードするとナビバー左側の画像を変更することができます。

最後に
以上、GROWI のカスタマイズ方法でした!
クローズドなwikiかオープンなwikiかでも最適な設定は変わってきそうですね。
目的にあったカスタマイズをし、より使いやすい GROWI を目指しましょう!

