
はじめに
今回は、ブックマークレットを使って業務効率が少し上がったことについて話してみたいと思います。
ブックマークレットとは wikipedia では以下のように説明されています。
ブックマークレット (Bookmarklet) とは、ユーザーがウェブブラウザのブックマークなどから起動し、なんらかの処理を行う簡易的なプログラムのことである[注釈 1]。携帯電話のウェブブラウザで足りない機能を補ったり、ウェブアプリケーションの処理を起動する為に使われることが多い。
簡単に説明すると、ブラウザで開いているページに対して、任意の Javascript を実行できる機能です。ブックマークレットと似ているものとして、ブラウザの拡張機能があります。「hogehoge してくれる拡張機能が欲しいけどストアには存在しない。でも自分で拡張機能を作成するほどのものではない」という方には、ブックマークレットを作るのがおすすめかもしれません。
ブックマークレットでどんなことができるの?
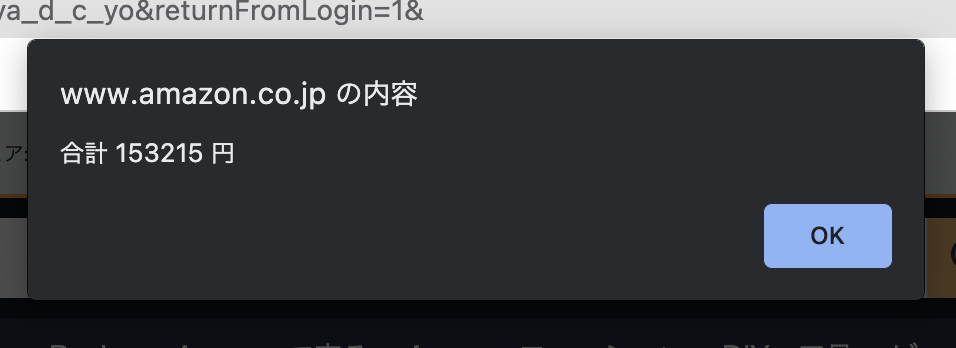
例えば、1年間に Amazon で買った合計金額を出力してくれるブックマークレット(koyopro/amazon-calc.min.js)があります。これを使うとこんな感じになります。

ブックマークレットを使って業務効率をあげる
ブックマークレットの開発から、登録、利用方法をご紹介します。
弊社では毎日、業務の終わりにスクラムミーティグというものを行います。これは、今日までに行ったタスクの進捗状況の報告と、次回のスクラムミーティングまでに行うタスクの予定を宣言するもので、スクラムシート(Google スプレッドシート)を使って行います。
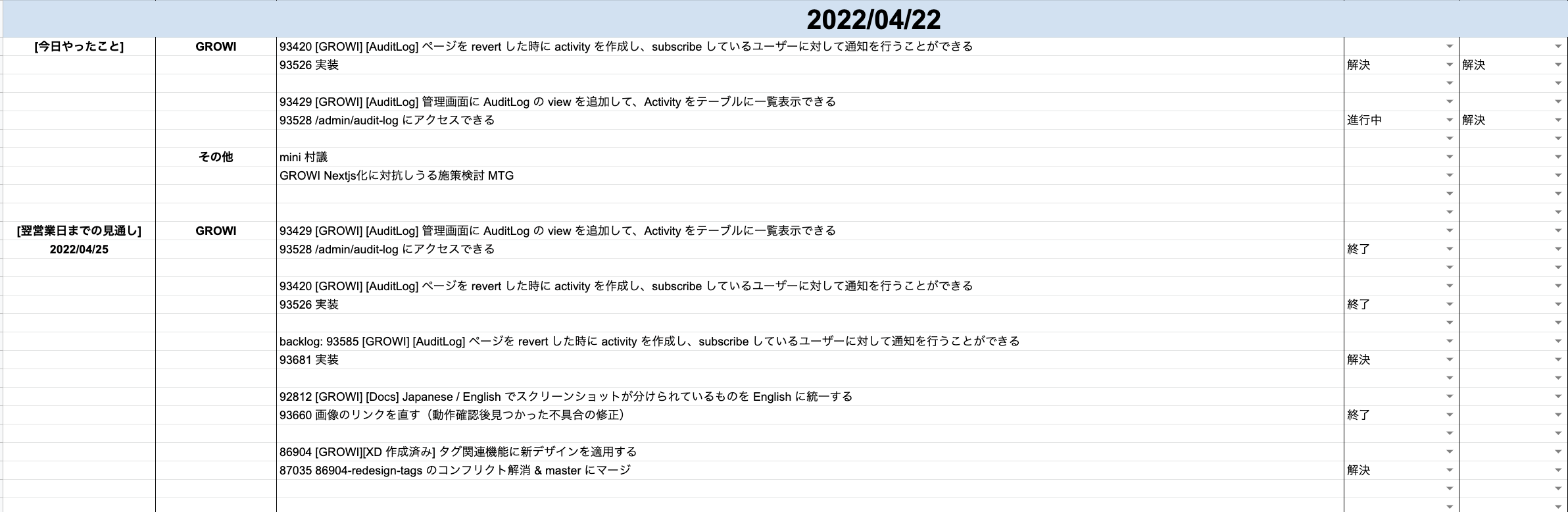
実際に自分が使っているスクラムシートはこんな感じです。1つのタスクにつき、Redmine のチケット番号 + チケット名をコピーして貼り付けています。(書き方はメンバーによってバラバラですが...)

Redmine 側ではこうなっています。

93528 という番号と、/admin/audit-log にアクセスできる というタイトルを一回一回コピーしてスクラムシートに転記するという作業が地味に面倒臭いと思っています。
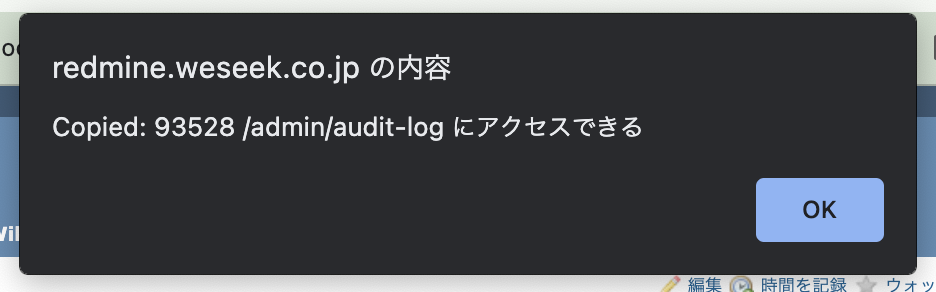
今回は、1クリックするだけで93528 /admin/audit-log にアクセスできる という文字列をクリップボードに保存するためだけの簡単なブックマークレットを作ってみようと思います。
ブックマークレットのコード紹介
以下のコードを Redmine のチケットの URL 上で実行すると、Redmine のチケット番号 + チケット名がクリップボードに保存されます。
javascript: (
async() => {
// Redmine のチケットの URL
const redmineUrl = location.href;
// チケット番号の取得
const ticketNum = redmineUrl.match(/[+-]?\d+/g);
// チケットのタイトルの取得
let tiketTitle = document?.getElementById('issue_subject')?.value;
// チケット番号かタイトルが null だったら "Copy failed" というアラートを出す
if (ticketNum == null || tiketTitle == null) {
alert('Copy failed');
return;
}
// チケット番号 + チケットタイトル をアラートし、クリップボードにコピーする
const text = `${ticketNum} ${tiketTitle}`;
try {
await navigator.clipboard.writeText(text);
alert(`Copied:${text}`);
}
catch {
alert('Copy failed');
}
}
)();アドレスバーに javascript:(任意の処理) という風に書いたものを貼り付けてエンターを押すと、任意の処理を実行できます。
ブックマークレットの登録と実行
ブックマークレットは名前の通り、ブラウザのブックマーク上に保存し、それをクリックすることで Javascript が実行されます。この一連の流れをご紹介します。
-
コードを書く。(今回は上のコードを登録します)
-
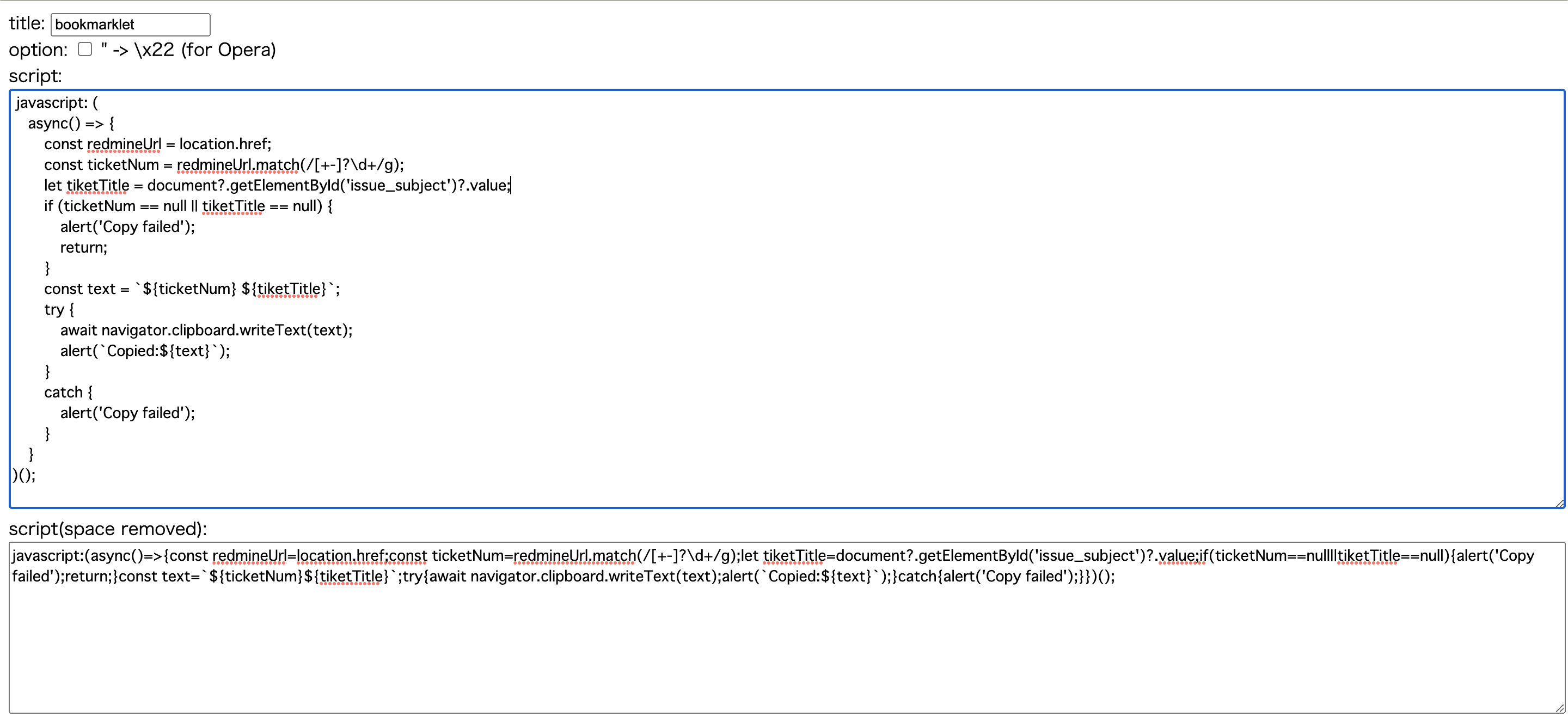
コードを圧縮する
- 右の URL に遷移 https://userjs.up.seesaa.net/js/bookmarklet.html
scriptにコードを入力script(space removed)に圧縮された Javascript が表示されるのでコピー

-
適当なページでブックマーク登録ボタンを押す

-
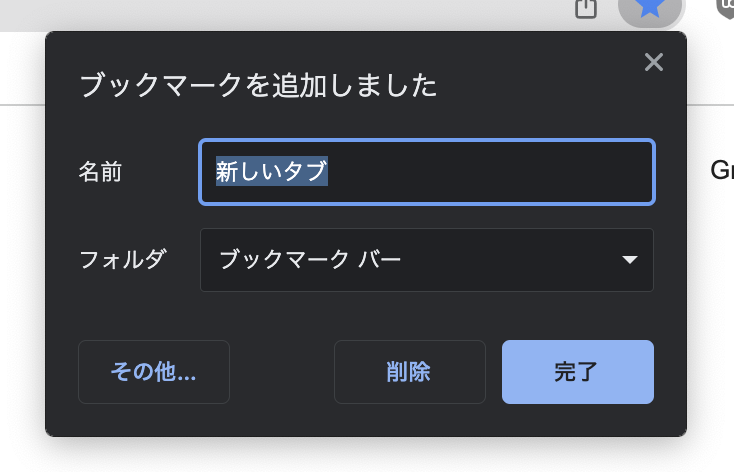
その他を押す
-
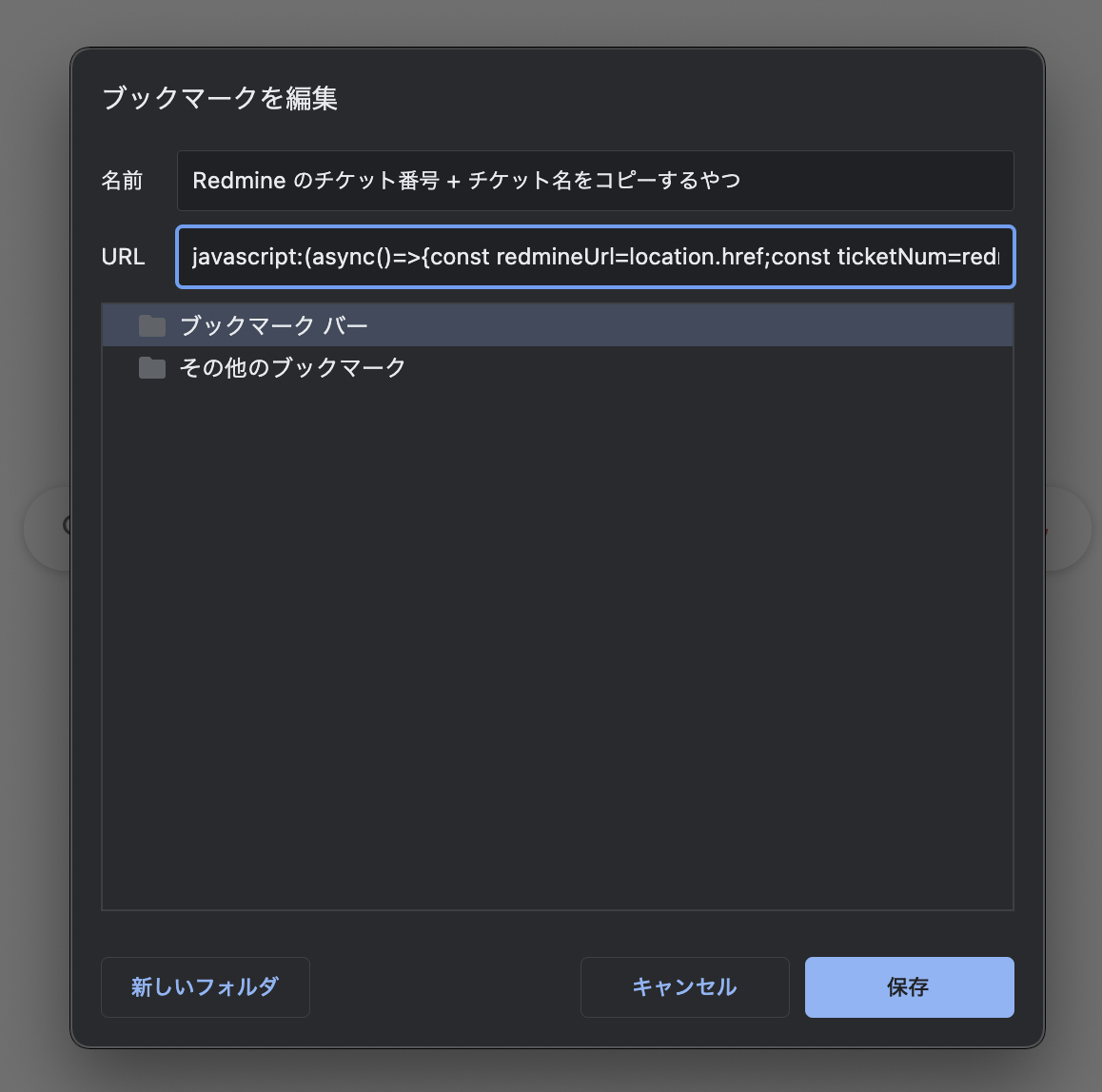
名前には任意の名前、URLには先ほどコピーした圧縮された Javascript を貼り付けて保存
-
https:<ドメイン>/issues/<チケット番号>上で保存したブックマークレットをクリック
おわりに
以上、ブックマークレットで業務効率が少し上がったお話でした。

