

こんにちは。エンジニアの Ryo です。
本記事では、Docker と Visual Studio Code(以下、VSCode)の拡張機能を利用してプロジェクト内で devcontainer 環境を構築する方法をご紹介します。
突然ですが皆さん、開発環境を構築する際に特定のプログラム言語やライブラリのインストール作業、めんどうくさいと感じたことはありませんか?
特にホスト PC に直接インストールをする場合は、既に入っているものと競合しないか確認をしながら進めなければならないため、非常に手間がかかってしまいます。
今回紹介する devcontainer 環境を一度構築すれば、その後同様の開発環境を構築する際に、個別にプログラム言語やライブラリをインストールする必要がなくなるため、大幅な時間短縮を見込めます。複数人で開発する際に大きな効果を発揮します。
VSCodeで開発をしている方は大勢いらっしゃると思うので、ぜひこの記事を読んで快適な開発環境を手に入れてみてください。
今回使用した環境
- macOS Catalina: v10.15.7
- VSCode: v1.65.0
- Remote – Containers: v0.224.2
- Docker Desktop: v20.10.12
詳細なシステム要件は以下をご参照ください。
https://code.visualstudio.com/docs/remote/containers#_system-requirements
devcontainer 環境とは
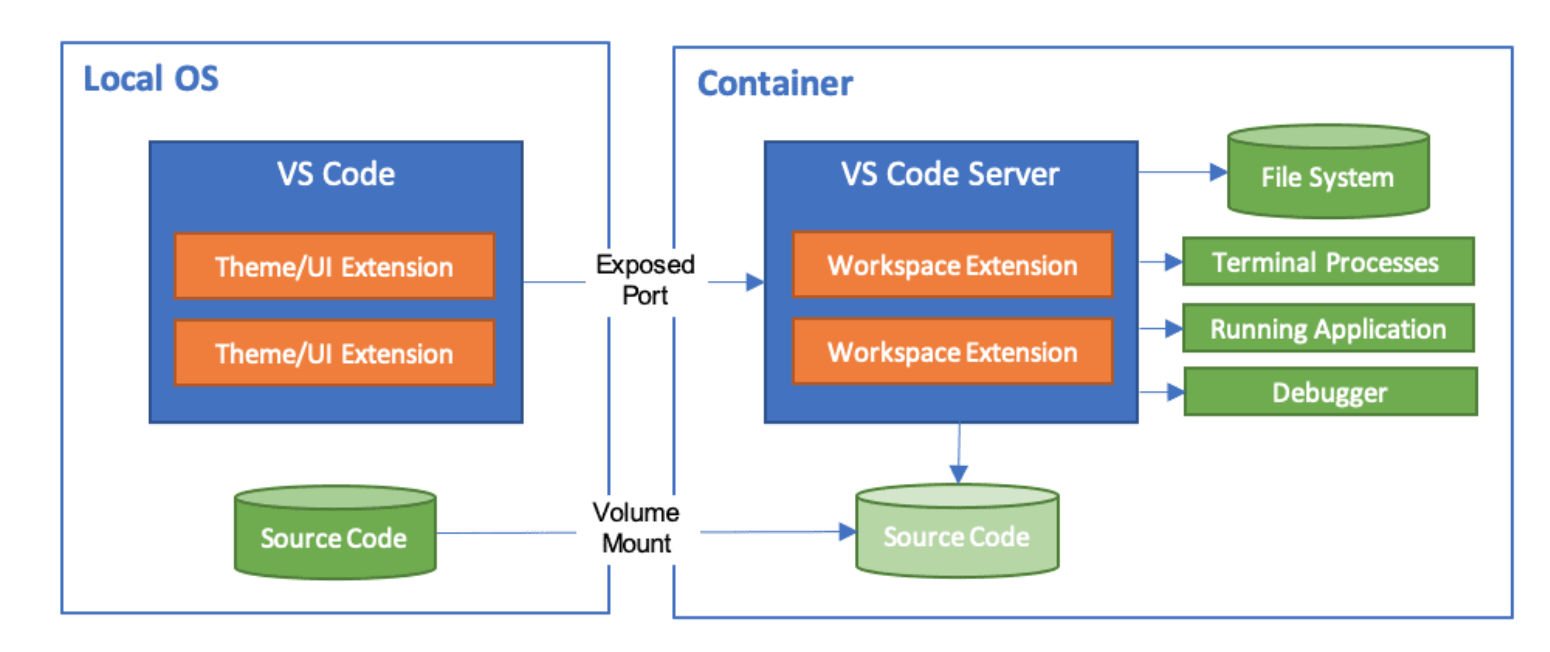
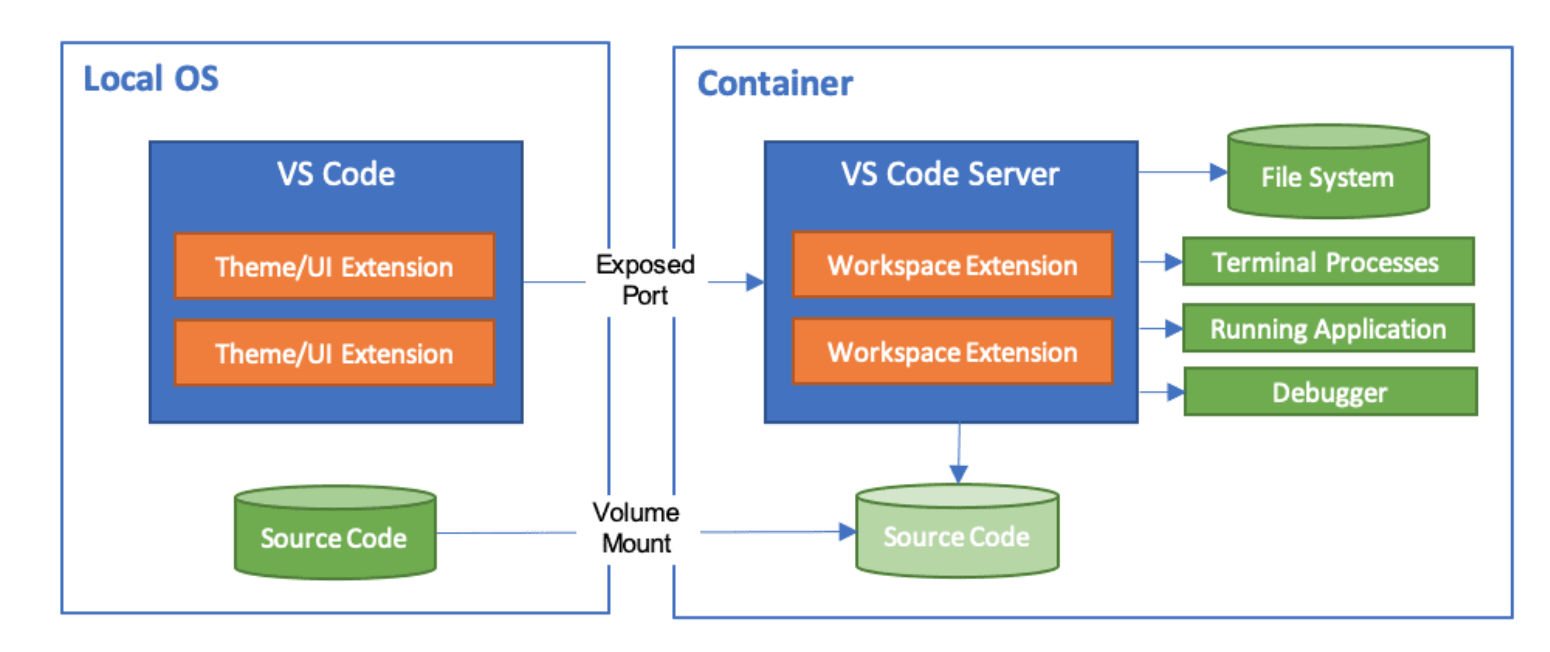
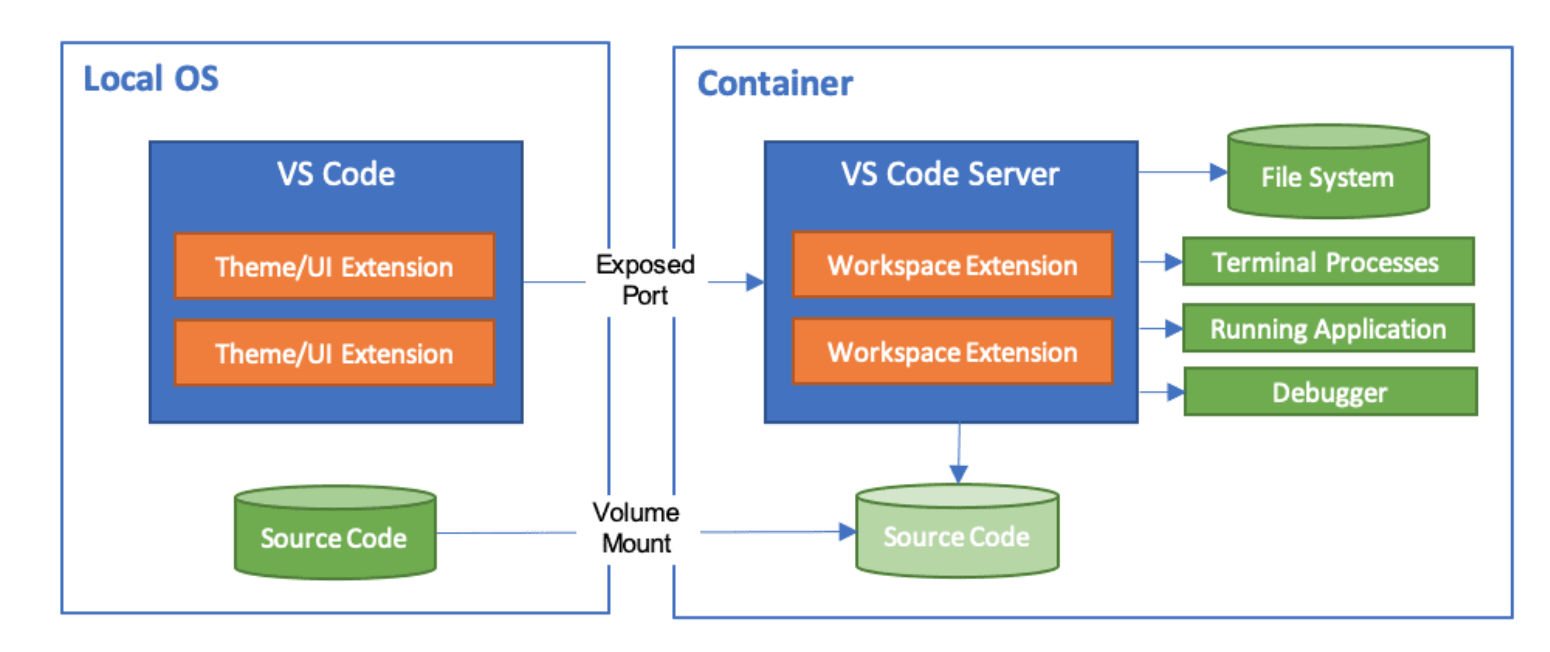
devcontainer 環境は、VSCode の拡張機能「Remote - Containers」を使って構築できる環境です。Docker と VSCode が使えればどんな OS でも構築できます。

上の図のように、devcontainer 環境を立ち上げると Docker のコンテナ内に対して VSCode からアクセスし、コンテナ内にあるファイルの編集を VSCode 上で行うことができるようになります。
また、VSCode の設定や拡張機能、必要な言語・ライブラリのインストールなどは devcontainer.json や Dockerfile にまとめまておくことができます。
そのため、開発者は Docker と VSCode をインストールし、 VSCode 上でプロジェクトのリポジトリのディレクトリを開くだけで開発環境を利用できます。
簡単3ステップでぱぱっと環境構築
それでは、devcontainer 環境を構築してみましょう。
1. Docker のインストール
以下のリンクからインストールしてください。
https://www.docker.com/products/docker-desktop
2. VSCode で拡張機能「Remote - Containers」をインストール
VSCode に拡張機能を入れていきます。今回はコンテナにアクセスするものなので「Remote - Containers」をインストールします。

3. 「Reopen in Container」を選択しセットアップ
拡張機能を入れればあと少しです。
-
まずは、VSCodeの画面左下の緑背景のアイコンをクリックします

-
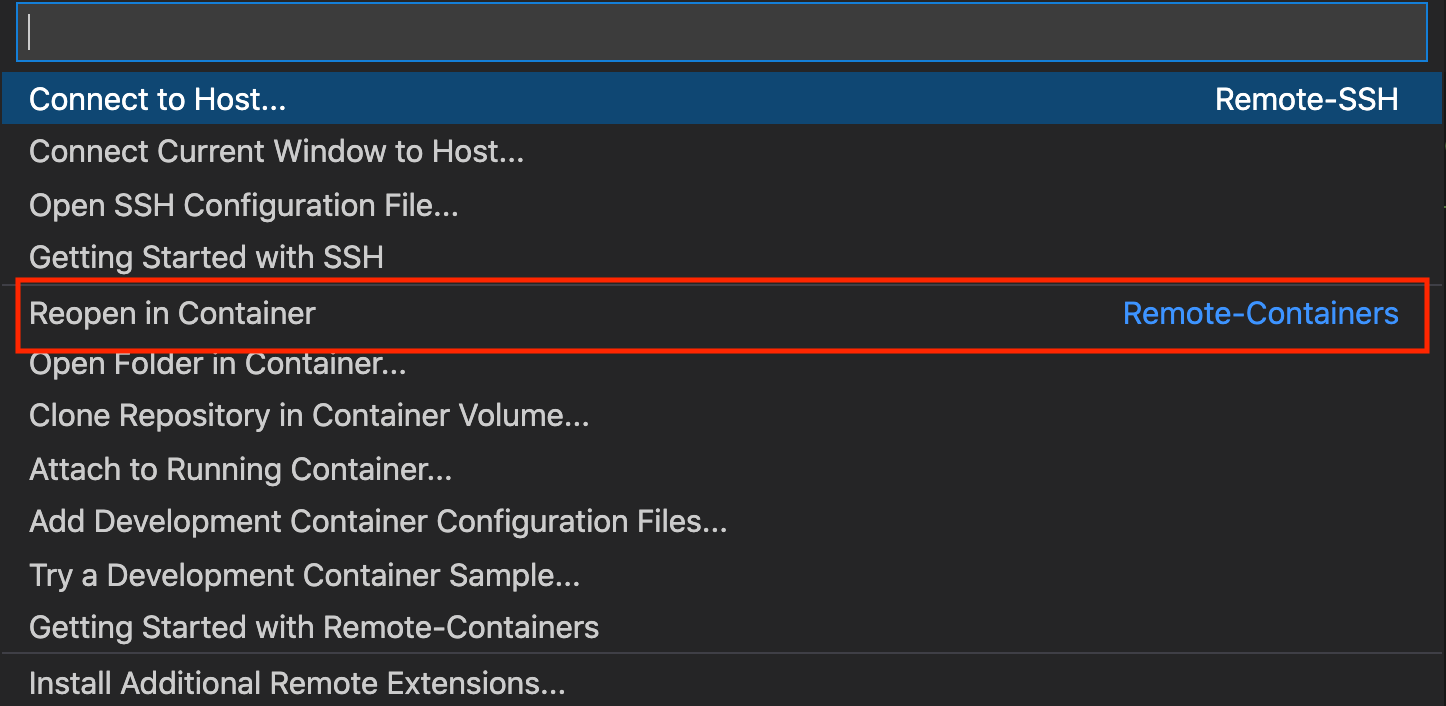
すると、画面上側の中央にメニューが表示されるので「Reopen in Container」をクリックして少し待ちます

-
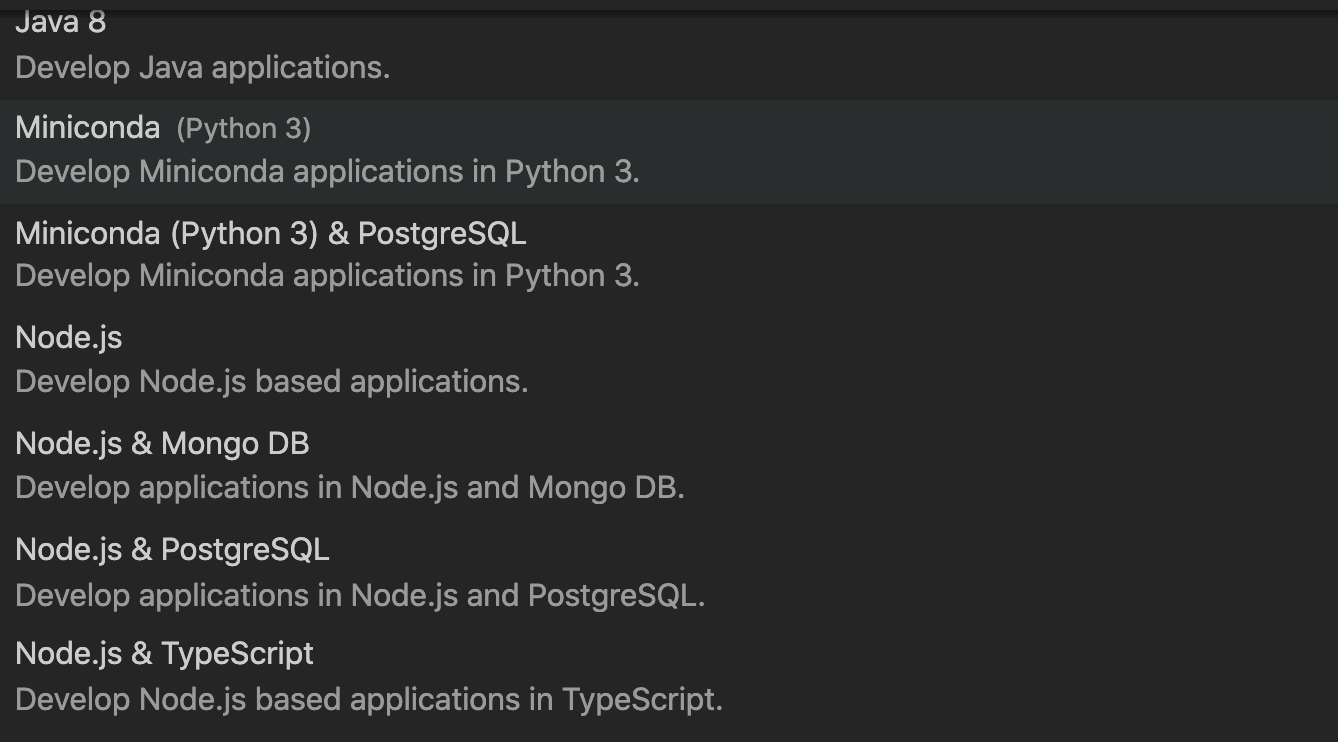
作りたい環境を選択します

以上で devcontainer 環境の構築が完了です。
.devcontainerディレクトリについて
上記の手順で環境を作ると、下記のように .devcontainer というディレクトリが作成され配下に2つのファイルが自動で作成されます。
.devcontainer
├── devcontainer.json
└── Dockerfile2つのファイルを簡単に説明すると
- devcontainer.json
- 主に VSCode での設定を記述するためのファイルです
- プロジェクト内で共通化しておきたい VSCode の拡張機能や設定を書くことができます
- 参照: https://code.visualstudio.com/docs/remote/devcontainerjson-reference#_vs-code-specific-properties
- 主に VSCode での設定を記述するためのファイルです
- Dockerfile
- コンテナ自体の設定を記述するためのファイルです
- Dockerfile に関しては、過去に記事を公開しています。
- 詳しくは、こちらの記事をご覧ください。
- コンテナ自体の設定を記述するためのファイルです
- また Dockerfile ではなく docker-compose.yml を置いて読ませることもできます。
- その際に、devcontainer.json ファイル内で以下の定義が必須です
dockerComposeFileservice- 参照: https://code.visualstudio.com/docs/remote/devcontainerjson-reference#_docker-compose-specific-properties
- docker-compose に関しても過去に記事を公開しています。
- 詳しくは、こちらの記事をご覧ください。
- その際に、devcontainer.json ファイル内で以下の定義が必須です
※ 今回の記事では、devcontainer 環境の構築をゴールにしているため、プロジェクトによっては devcontainer 環境構築だけでなく dockerfile / docker-compose の拡充を進めておく必要があります。
tips!
devcontainer.json ファイルの extensions に devcontainer 環境で利用する VSCode の拡張機能の ID を入力しておくことで、devcontainer 環境で共通の拡張機能を使うことができます。
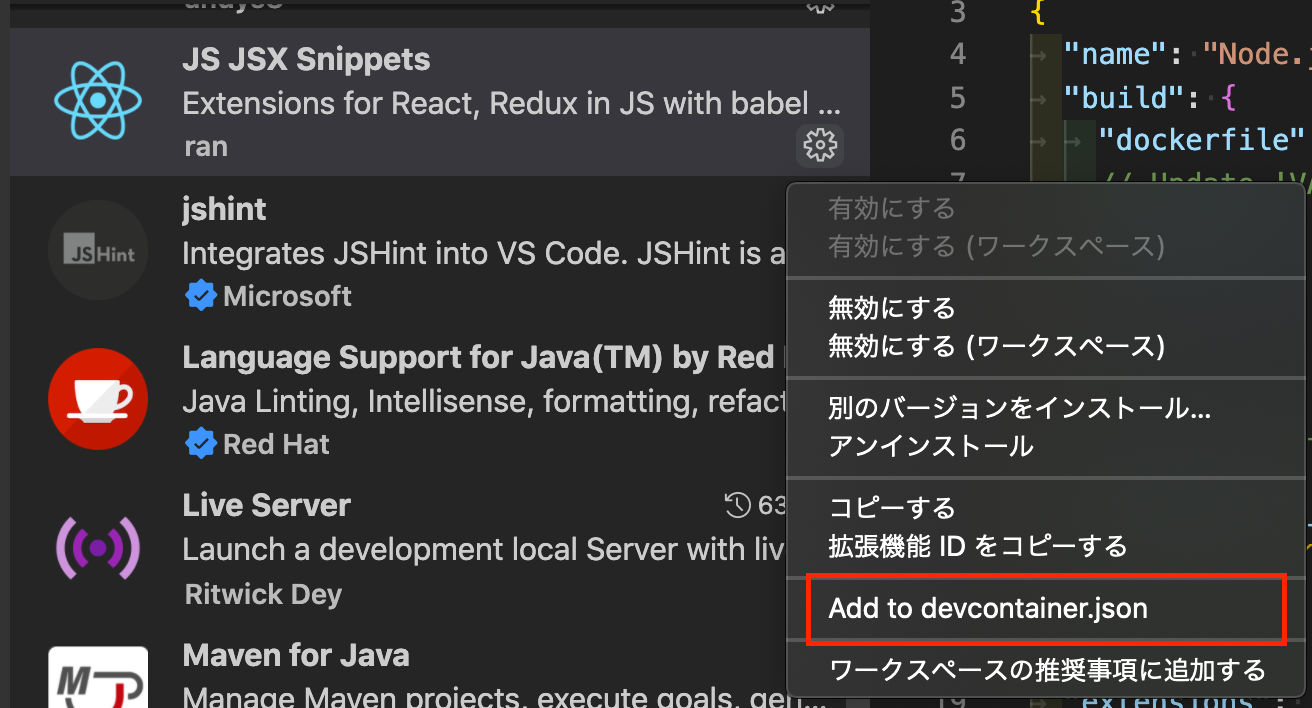
ファイルに直接、拡張機能の ID を入力できますが、以下の画像にあるように追加したい拡張機能を検索し、「 Add to devcontainer.json 」を選択することで自動で devcontainer.json の extensions に記述してくれます。

まとめ
ここまで読んでいただきありがとうございました。
今回は簡単 3 step で devcontainer 環境を作ってみました。VSCode さまさまですよね。
皆さんも是非、参画しているプロジェクトで devcontainer 環境構築してみてはいかがでしょうか?
参考記事
- VSCode 公式ドキュメント
- Qiita
- Zenn

