
この記事は、2021/10/28 に行った WESEEK Tech Conference #14 の内容をまとめたものです。
第14回目のテーマは「あなたもできる!GASで勤怠入力Slack App構築」
実際に WESEEK で使っている勤怠入力システム「tickrec」の構成を元に、Slackで勤怠入力ができるアプリケーションを1から構築するための方法をレクチャーします。
構成要素の解説はもちろん、実際の画面も交えながら構築する手順を解説します。
これを見た暁には、あなたも勤怠入力 Slack App が構築できるようになっている!!はず。
勤怠システムよもやま話
皆さんの会社では、どんな勤怠システム使っていますか?
Web システムや専用アプリ、はたまた紙の管理簿やタイムレコーダーなど使っている方もいると思います。
WESEEK ではあまり大規模なシステムは導入していません。
Google Spreadsheet を使って、シンプルに全社員の勤怠を1シートで記録しています。
しかし、 Spreadsheet には Excel 等と同様に Pivot table をはじめとした豊富な集計機能が搭載されているため、管理業務に必要な月の合計稼働時間や平均勤務時間もできます。

勤怠管理の課題
どんなシステムを導入していたとしても、勤怠管理における共通の課題というのがつきまとうのではないでしょうか?
それは 入力が面倒 という点です。
Spreadsheet だろうが Web システムだろうが、同じ課題があります。
正直なところ、従業員からすれば、勤怠入力するためだけにツールを開くことさえ面倒です。
その結果、当日中の入力忘れが頻発したり、場合によっては月が変わっても前月分の入力抜けがあったりして、月締め時期にバックヤードチームが個別にリマインドするなどの余計な業務が発生したりします。
それが常態化すると、月末にまとめて適当に入力する行為が横行するなど、「果たして正しく勤務時刻が記録されているのか」、その精度に疑問が残ります
勤怠入力の改善方法
しかし、この課題に対する改善方針はシンプルです。
とにかく入力までのstep数を減らすこと に尽きます。
既存の勤怠システムでも、この点を意識したソリューションが見受けられます。
例えば、アプリや Web システムの場合、勤怠入力システムを開いてワンステップで打刻可能な UI にすることで改善されています。

更に、ハードウェアを駆使して改善をねらったソリューションもあります。
例えば IC カードで打刻できるシステムです。
近年、セキュリティ対策の一環として、IC カードをかざすことで執務室を解錠するシステムを採用する会社も多いと思います。
そのようなシステムを導入済みの場合、勤怠用 IC カードリーダを入り口近くに配置することで、シームレスに出勤即打刻が実現できます。
また解錠システムと勤怠システムを連携できるソリューションも存在します。

更に踏み込んだソリューションとして、ビーコンで打刻できるシステムもあります。
これは Bluetooth 等の無線システムを活用しており、各社員のスマホが勤怠端末圏内に入るだけで自動打刻できるというものです。
ここまで来ると、出社するだけでゼロステップで打刻が可能になります。
![]()
WESEEK 社内の勤怠入力改善ソリューション
と、実に夢の広がる勤怠入力ソリューションの例を紹介してきましたが、これらのシステムの導入と維持にはそれなりのコストがかかります。
WESEEK としては、もう少しコスパの良い手段を導入することにしました。
Tickrec を自作
Tickrec と名付けたツールを作成し、導入しました。

Slack App になっており、 Slack 上で下記のような挙動が実現できています。
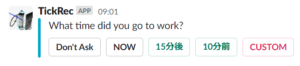
- 毎朝、社内 Slack に DM で勤怠ボタンが飛んでくる
- ボタンをクリックすると、勤怠入力完了
- Google Spreadsheetに入力される

導入のメリット
Tickrec の導入により、社内 Slack からワンクリックで勤怠入力ができるようになりました。
WESEEK ではコミュニケーションツールとして Slack を導入しているため、従業員全員が Slack を常時起動させています。
そのため、打刻専用のアプリなどをいちいち開く手間が省けるのです。
また、 Tickrec の Slack App 部分は、ただのヒューマンインタフェースに徹しており、勤怠の記録そのものは従来通り Spreadsheet に記録されます。
そのため、バックオフィスチームの業務を変更する必要もありません。
更にコスト面では、自作かつ無料で使えるサービスの組み合わせで構築されているため、基本的にランニングコストはありません!
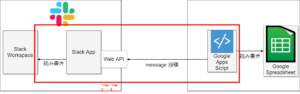
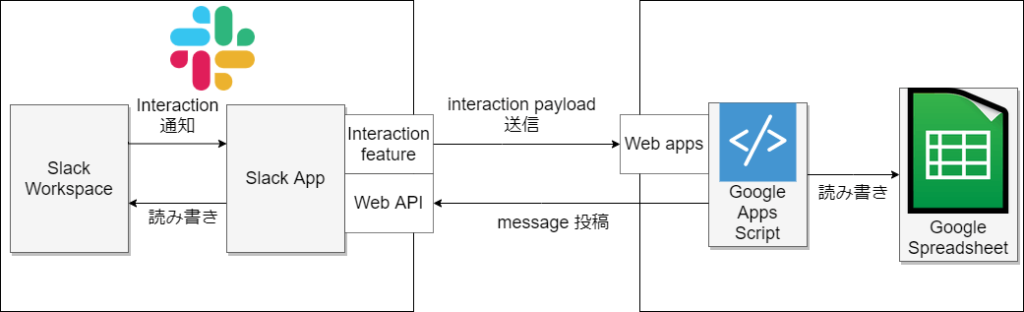
内部構成
Tickrec は以下のようなサービスを使って構成しています。

使用しているのは、 Slack App と、 Google Spreadsheet と共に動く Google Apps Script (以降、GAS) だけです。
いずれも専用のツールなどが不要でブラウザで操作が完結でき、かつ基本的に無料で利用できます。
このように、今すぐにでも構築を始められるサービスの組み合わせだけで構成しています。
今すぐ構築してみよう!
ということで、これから皆さんに、超簡易版の Tickrec を構築してもらおうと思います。
用意するもの
必要なものは下記の通りです。
- App を追加できる権限のある Slack workspace
- Google Account
このレクチャーの目的
今回のレクチャーの主な目的は、皆さんに超簡易版の Tickrec を構築してもらい、「これなら私も Slack App を作れそう!」と思ってもらえることです。
実際に Tickrec を構築するのに必要なのは、各サービスのセットアップと、 Tickrec の中枢であるプログラムの実装です。
ですが、プログラムを一から書くと時間がかかってしまうので、プログラムについてはサンプルコードを用意してあります。
したがって、これからレクチャーするのは、サービスのセットアップ手順が主であり、プログラムの書き方の説明は割愛しています。
ただし、 各機能を実現するための GAS 特有の部分などは、キーポイントとして紹介します。
本日のレシピ
ここからは、以下のステップに従って進めていきましょう
- 仕込み1: GASプロジェクトを作る
- STEP1: GASで打刻する
- 仕込み2: Slack Appを作る
- STEP2: GASでSlackに投稿する
- STEP3: Slackの操作でGASを動かす
- STEP4: Slackで打刻する
それでは早速始めましょう。
仕込み1 GASプロジェクトをつくる
まずは下準備として、Spreadsheet と GAS プロジェクトを作成しましょう。

手順
Spreadsheet の用意
Spreadsheet はサンプルを用意してあるので、これをもとにします。
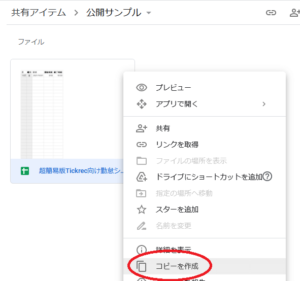
「超簡易版Tickrec向け勤怠シート」がサンプルなので、まずは「コピーを作成」します。

するとあなたの Google Drive に「超簡易版Tickrec向け勤怠シート のコピー」が作成されます。
これで、 Spreadsheet の準備ができました。
![]()
GAS プロジェクトの用意
次に GAS プロジェクトを作成しましょう。
先ほど作成した「超簡易版Tickrec向け勤怠シート のコピー」を開きます。
Spreadsheetのメニューから「ツール」->「スクリプト エディタ」を開きます

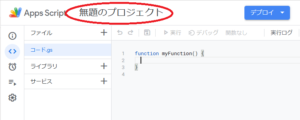
すると「無題のプロジェクト」という名前の GAS プロジェクトが作成されます。
GAS のスクリプトエディタ画面が表示されているはずですので、その「無題のプロジェクト」の部分をクリックし、タイトルを分かりやすいものに変更します

これで GAS プロジェクトの準備もできました。
STEP.1 GASで打刻する
「仕込み1」で最低限の準備ができました。
この環境を使って、まずは GAS をつかって打刻してみましょう。
ゴール
「STEP.1」では下記をゴールにして進めていきましょう。
手順
コードの実装
既に実装済みのサンプルコード GAS_step1.gs を用意してありますので、まずはこれをコピーし GAS のスクリプトエディタに貼り付けて上書きします。
スクリプトエディタの「プロジェクトを保存」アイコンをクリックし、コードの変更を保存します。
これで GAS のコードは完成です。
タイムゾーンの設定
次に、GASのタイムゾーンを設定します。
タイムゾーンを設定するには、一時的に古いスクリプトエディタへ切り替える必要があります。
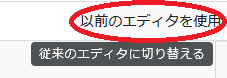
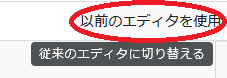
スクリプトエディタの「以前のエディタを使用」ボタンをクリックします。

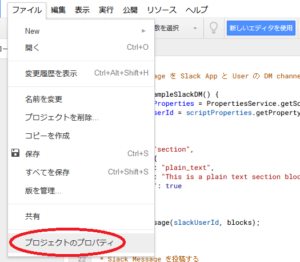
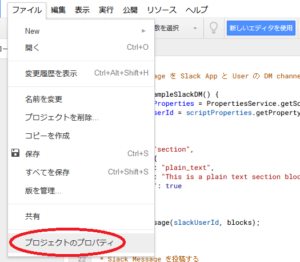
古いスクリプトエディタ画面が表示されたら、メニューから「ファイル」->「プロジェクトのプロパティ」を開きます。

開かれた「プロジェクトのプロパティ」のダイアログボックスで、「情報」タブの「タイムゾーン」プロパティの値を「(GMT+09:00) と東京」に変更し、「保存」をクリックします
「新しいエディタを使用」ボタンをクリックし、元のスクリプトエディタ画面に戻ります
![]()
検証
これで、 GAS を使って打刻できるようになったはずです。
早速、スクリプトエディタの「実行」機能をつかって動くか試してみましょう。
開始時間を打刻する
まずは、開始時刻の入力機能を試してみましょう。
スクリプトエディタの上部に、「実行」機能があります。
「実行する関数を選択」部分で実行したい関数名 (今回は recordAttendance() ) を選択します。
続いて、「実行」ボタンをクリックします。
![]()
初回の実行時はアクセス権限の許可が必要です。
「実行」ボタンをクリック後、しばらくすると、「承認が必要です」というダイアログボックスが表示されます。
「権限を確認」をクリックします。

続く画面で自分のアカウントを選択します。

さらに続く画面で「許可」ボタンをクリックします。

すると、アクセス権限の許可が完了し、関数の実行が再開します。
Spreadsheet を見てみましょう。新たな行に、実行した日付と時刻が入力されているはずです。
終了時間を打刻する
次は、終了時刻の入力機能を試してみましょう。
スクリプトエディタの「実行する関数を選択」部分で recordLeaving() を選択し、「実行」ボタンをクリックします。
すると Spreadsheet に今度は終了時刻が入力されているはずです。
キーポイント
これで「STEP.1」はクリアです!
とはいえ、 GAS のコードはコピペしただけですので、具体的にどんなロジックで打刻機能を実現したのか、目に触れる機会もありませんでしたね。
せっかくの機会なので、どのようなコードになっているか、じっくり読んでみてください。
そのためにも、下記で「STEP.1」のコードとそれを実現するための背景技術について、キーポイントを紹介します。
実装した主な関数は下記の通りです
recordAttendance()- 日付と開始時刻を記録する
recordLeaving()- 終了時刻を記録する
GAS で Spreadsheet を操作するには、 GAS の Spreadsheet Service を使用します。
今回はこれを使い、書き込み対象のセルの特定や、セルへの書き込みを行っています。
また、 Logger を使用し、 GAS でログ出力をしています。
これを使用すると、任意のログをスクリプトエディタの実行ログで見られる用になります。
サンプルコードでは、どのセルを選択しているかログ出力してあるので、コードの挙動を紐解くときに参考にしてみて下さい。
仕込み2 Slack Appをつくる
つぎのステップへの下準備として、 Slack App を作成しましょう。

手順
App を作る
slack api の apps page で「Create an App」ボタンをクリックします。

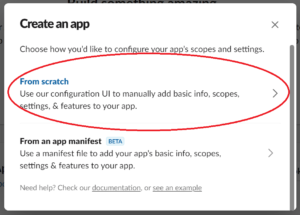
表示される「Create an app」ダイアログボックスで「From scratch」を選択します。

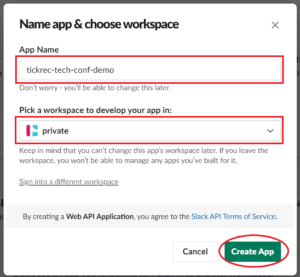
次に表示される「Name app & choose workspace」ダイアログボックスで、アプリの名前入力と、開発に使う workspace の選択をします。
最後に「Create App」ボタンをクリックします。

App を作成すると、その App に関する様々な設定が行えるページが表示されます。
App に必要な権限を設定する
続いて、App に必要な権限 (scope) を設定します。
今回は App とユーザー間で Direct Message (以降 DM と記載) を使用してやりとりします。
そのために DM 書き込みに必要な scope を設定します。
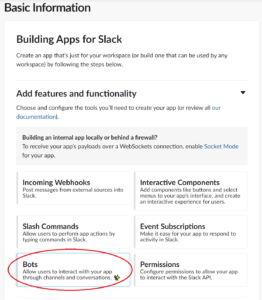
まず「Basic Infomation」ページで「Bots」を選択します。

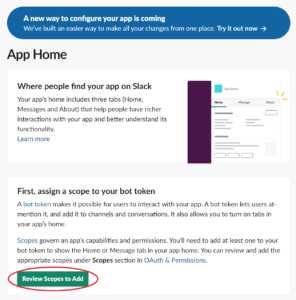
続いて表示される「App Home」ページで「Review Scopes to Add」ボタンをクリックします。

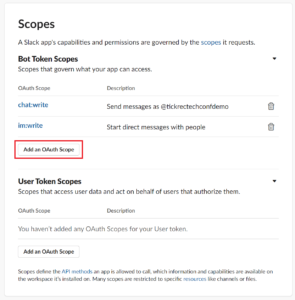
続いて表示される「OAuth & Permissions」ページの下部にある「Scope」について、「Bot Token Scopes」の Oauth Scope を追加します。

追加する scope は下記の通りです。
chat:writeim:write
scope を追加するには、「Add an Oauth Scope」ボタンをクリックした後、必要な scope を選択します。
追加するのは「User Token Scopes」ではなく「Bot Token Scopes」なので、注意しましょう。
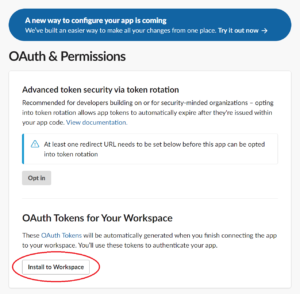
App を workspace にインストールする
上記で設定した scope で、 workspace に App を導入します。
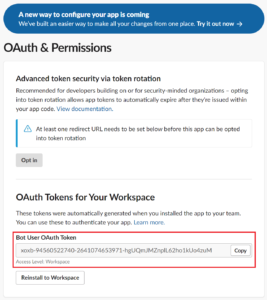
「OAuth & Permissions」ページ上部の「Oauth Tokens for Your Workspace」部分に「Install to Workspace」ボタンが増えているので、クリックします。

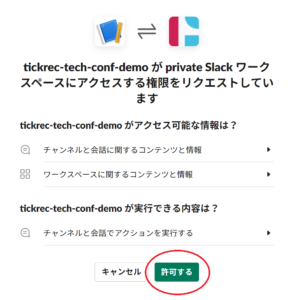
すると、 App に workspace のアクセス権限許可の確認画面が表示されるので、「許可する」をクリックします。

ここまでの操作を完了すると、 workspace に App が追加されているのを確認できるようになります。

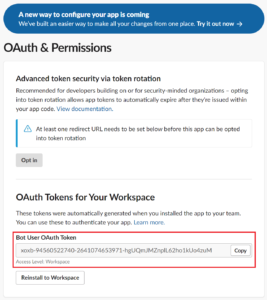
また、 App の設定画面では、先ほどの「OAuth & Permissions」ページの「Oauth Tokens for Your Workspace」部分に「Bot User OAuth Token」が表示されます。

この Toekn は、 GAS から投稿するときの認証鍵として後で使用しますので、頭の片隅に入れておいて下さい。
STEP.2 GASでSlackに投稿する
「仕込み2」で Slack App を使って Slack workspace に DM する準備ができました。
この環境を使って、次は GAS から Slack に DM してみましょう。
ゴール
「STEP.2」では下記をゴールにして進めていきましょう。
手順
コードの実装
再び、サンプルコード GAS_step2.gs を用意してありますので、これをコピーし GAS のスクリプトエディタに貼り付けて上書きします。
追記ではなく上書きですのでご注意下さい。
上書きしたら、スクリプトエディタの「プロジェクトを保存」アイコンをクリックし、コードの変更を保存します。
これで GAS のコードは完成です。
GAS プロパティの設定
次に、GASのプロパティを設定します。
プロパティは、コードとは別に必要なパラメータなどを保持しておくのに便利な機能です。
今回設定するパラメーターは下記の2つです。
Bot User OAuth Token- Slack に投稿するときの認証鍵として必要
Slack User ID- DM 相手を特定するのに必要
これらのパラメーターはコードに直接書いてしまう方法もあります。
しかし、これらのパラメーターは、環境(作った App や workspace)ごとに異なる値になるため、コードに直接書いてしまうと、コードの再利用が悪くなります。
また、これらのパラメーターは、他人に機密にするべき情報のため、コードに直接書いてしまうと、そのコードを外部に公開すると危険になります。
従って、パラメーターはコードと分離して取り扱うのがベストプラクティスです。
GASのプロパティを設定するには、一時的に古いスクリプトエディタへ切り替える必要があります。
タイムゾーンの設定をしたときと同様に、スクリプトエディタの「以前のエディタを使用」ボタンをクリックします。

古いスクリプトエディタ画面が表示されたら、メニューから「ファイル」->「プロジェクトのプロパティ」を開きます。

開かれた「プロジェクトのプロパティ」のダイアログボックスで、「スクリプトのプロパティ」タブを選択します

追加するプロパティは下記の通りです。
| プロパティ | 値 |
|---|---|
slackBotUserOAuthToken |
Bot User OAuth Token の値 |
slackDMUserId |
Slack workspace の自分のメンバー ID |
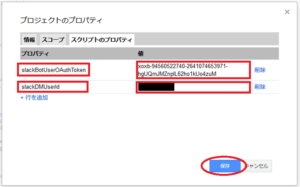
プロパティと値を入力するには、「+行を追加」をクリックした後、表示される入力欄にそれぞれ値を入力します。
「Bot User OAuth Token の値」は「仕込み2」の最後で登場した、「OAuth & Permissions」ページの「Oauth Tokens for Your Workspace」部分に表示される「Bot User OAuth Token」の値を入力します。

「Slack workspace の自分のメンバー ID」は、 Slack workspace から取得します。
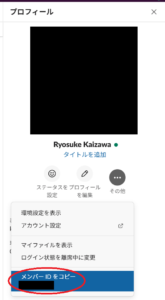
workspace の右上にある自分のプロフィール写真をクリックし、「プロフィール」をクリックします。
右側に表示されたプロフィール画面から「その他」をクリックします。
表示されたメニューから「メンバー ID を コピー」をクリックすると、メンバー ID がコピーされるので、 GAS プロパティの値にペーストします。

2つのプロパティを入力し終わり、以下の画面のような状態になったら、「保存」ボタンをクリックします。

最後に「新しいエディタを使用」ボタンをクリックし、元のスクリプトエディタ画面に戻ります。
![]()
検証
これで、 GAS を使って DM できるようになったはずです。
早速、スクリプトエディタの「実行」機能をつかって、動作するか試してみましょう。
スクリプトエディタの「実行する関数を選択」部分で postSampleSlackDM() を選択し、「実行」ボタンをクリックします。
![]()
すると、再度アクセス権限の許可を求められます。
「STEP.1」と同じ要領で、許可してください。
アクセス権限の許可が完了したら、関数の実行が再開します。
Slack の workspace を見てみましょう。
作成した Slack App から This is a plain text section block. という DM が届いているはずです。
キーポイント
これで「STEP.2」はクリアです!
キーポイントを紹介します。
実装した主な関数は下記の通りです。
- postSampleSlackDM()
- 仮の文言(
This is a plain text section block.)をDM投稿する
- 仮の文言(
Slackに投稿するには、 chat.postMessage API を使います。
この API は HTTP を使ってアクセスします。
この Slack API を使うために、 GAS から HTTP Request をするには UrlFetchApp classを使います。
また、この Slack API を使う際には、認証のために「Bot User OAuth Token」と、 DM 相手を指定するために「メンバー ID」が必要です。この値は GAS プロパティに設定しましたね。
GAS プロパティに設定した値を参照するには Properties Serviceを使います。
投稿内容は Block Kit を使って記述するのがモダンです。
Block Kit では、投稿する文言と共に、その表示形式などを指定するためのメタデータを含んだ構造化データを取り扱うため、初見だととっかかりにくく感じるかも知れません。
そんなときは Block Kit Builder を使いましょう。
投稿内容をプレビューしながら Blocks を生成できるので、便利です。
STEP.3 Slackの操作でGASを動かす
今度は、 Slack を操作して GAS を動かしてみましょう。
ゴール
「STEP.3」では下記をゴールにして進めていきましょう。
手順
コードの実装
サンプルコード GAS_step3.gs を用意してありますので、これをコピーし GAS のスクリプトエディタに貼り付けて上書きします。
追記ではなく上書きですのでご注意下さい。
上書きしたら、スクリプトエディタの「プロジェクトを保存」アイコンをクリックし、コードの変更を保存します。
これで GAS のコードは完成です。
Web アプリとしてデプロイする
今回のステップでは、実装したコードを Web アプリとして使用します。
そのために、Web アプリとしてデプロイします。
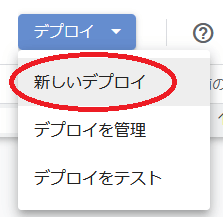
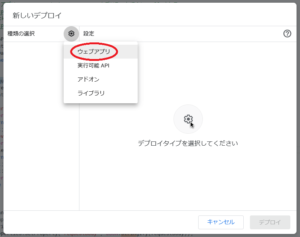
まずは、スクリプトエディタの上部の「デプロイ」の「新しいデプロイ」をクリックします。

表示された「新しいデプロイ」ダイアログボックスにて、「種類の選択」の右脇にある歯車アイコンをクリックし「ウェブアプリ」を選択します。

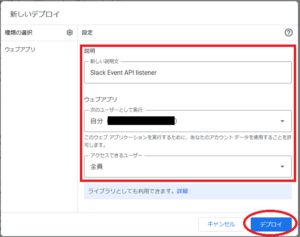
すると設定の項目が表示されるので、下記の通りに設定し「デプロイ」をクリックします。
説明- 適当な説明を記入する
次のユーザーとして実行- 「自分」
アクセスできるユーザー- 「全員」
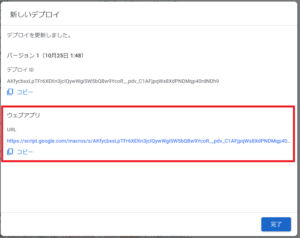
デプロイが完了すると、以下のような画面が表示されます。
「ウェブアプリ」部分に表示される URL は、次の「Slack App の Interactivity を有効化する」で使用します。

Slack App の Interactivity を有効化する
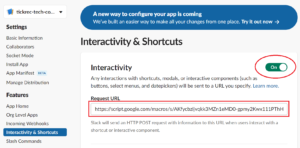
続いて、 Slack App の Interactivity 機能を有効化します。
「仕込み2」で登場した Slack App 設定ページの「Interactivity & Shortcuts」ページを開きます。
「Interactivity」部分の右端に表示されているスイッチを On にします。
すると、「Request URL」を入力するフォームが表示されるので、 GAS の Web アプリをデプロイ後に表示された URL を入力します。

検証
これで、 Slack を操作して GAS を動かせるようになったはずです。
早速、試してみましょう。
出勤ボタンを DM する
まずは、 Slack にボタンを表示できるか試しましょう。
スクリプトエディタの「実行する関数を選択」部分で postSampleSlackDM() を選択し、「実行」ボタンをクリックします。
![]()
Slack の workspace を見てみましょう。
作成した Slack App から 「出勤」 ボタンが DM で届いているはずです。
出勤ボタンをクリックする
今度は、「出勤」ボタンを押して、 Slack に新しい投稿がされるか試しましょう。
先ほど表示された「出勤」ボタンをクリックします。
しばらくすると、「出勤」ボタンが消え、代わりに ボタンの押下を検知しました. と表示されるはずです。
キーポイント
これで「STEP.3」はクリアです!
キーポイントを紹介します。
実装した主な関数は下記の通りです。
postSampleSlackDM()- STEP.2 で登場したが、今回は Slack にボタンを投稿するように改修済み
doPost()- GAS の Web アプリ機能で使用する特別な関数
- Slackからの通知を受けて、
ボタンの押下を検知しました.と投稿する
Slack に投稿したボタンを押したことを外部(GAS)に通知するには、 Slack の Interactivity 機能 を使います。
今回は、 Interactivity 機能によって通知される、 block_actions payloads を利用しています。
これは HTTP Request を使って通知されます。
GAS で block_actions payloads 等の外部(Slack)からの HTTP Request を受けるには、 Web アプリ機能 を使います。
HTTP GET method の場合は doGet() function が、 HTTP POST method の場合は doPost() function が call されるようになっています。
Web アプリ機能を使うには、デプロイが必要です。
また、 GAS のコードを更新した場合も、都度デプロイが必要なので、コードの試行錯誤をする場合は気をつけましょう。
GAS の Web アプリ機能で受けた HTTP Request に対し、 response 内容を指定するには、 Content Service を使用します。
Slack の block_actions payloads の通知時は、空の response をすればよいため、サンプルコードでは大した使い方はしていませんが、 Content Service は他の用途では大切になってくる要素ですので、覚えておきましょう。
block_actions payloads で通知を受けた際に、 新たな DM をしたい場合、「STEP.2」で使用した chat.postMessage API で投稿できます。
しかし、 block_actions payloads に含まれる response_url 宛に HTTP POST request する手段も利用できます。
response_url 宛に request する場合、 Token や DM 先の指定が不要なため、利便性が高いです。
STEP.4 Slackで打刻する
遂に最後のステップです。
このステップでは、今まで歩んできたステップでの経験を生かし、最終目的である「Slackから打刻する」ことを実現しましょう。
ゴール
「STEP.4」では下記をゴールにして進めましょう。
- スクリプトエディタで関数を実行して「出勤」ボタンをSlackに表示できる
- 「出勤」ボタンを押してSpreadsheetに開始時刻を記録できる
- 開始時刻の記録に成功したら「退勤」ボタンをSlackに表示できる
- 「退勤」ボタンを押してSpreadsheetに終了時刻を記録できる
手順
コードの実装
サンプルコード GAS_step4.gs を用意してありますので、これをコピーし GAS のスクリプトエディタに貼り付けて上書きします。
追記ではなく上書きですのでご注意下さい。
上書きしたら、スクリプトエディタの「プロジェクトを保存」アイコンをクリックし、コードの変更を保存します。
これで GAS のコードは完成です。
Web アプリの再デプロイ
「STEP.3」のキーポイントにも書いたとおり、 Web アプリに最新のコードを反映するには再度デプロイが必要です。
ただし、「新しいデプロイ」を作る必要はありません。
既に存在する「デプロイ」を編集して、新しいバージョンのコードを反映します
まずは、スクリプトエディタの上部の「デプロイ」の「デプロイを管理」をクリックします。
表示された「デプロイを管理」ダイアログボックスの左側の「アクティブ」枠に表示されている、既存のデプロイを選択します。
右側の「設定」の右端に表示されている「編集」アイコンをクリックします。
「バージョン」の項目で「新バージョン」を選択します。
「デプロイ」ボタンをクリックします。
すると「新しいデプロイ」を完了したときのように「デプロイの更新」画面で Web アプリ の URL が表示されます。
この URL は「新しいデプロイ」を完了したときの URL と同一です。
Slack の Interactivity の Request URL を更新する必要はありません。
検証
これで、 Slack から打刻ができるようになったはずです。
早速、試してみましょう。
出勤ボタンを DM する
まずは、 「STEP.3」と同様にSlack にボタンを表示できるか試しましょう。
スクリプトエディタの「実行する関数を選択」部分で postSampleSlackDM() を選択し、「実行」ボタンをクリックします。
![]()
Slack の workspace を見てみましょう。
作成した Slack App から 「出勤」 ボタンが DM で届いているはずです。
Slack から開始時刻を打刻する
次に、また「STEP.3」と同様に、「出勤」ボタンを押します。
但し、今度は「STEP.3」と結果が変わります。
Slack の workspace を見てみましょう。
Attendance recorded. の文章と共に「退勤」ボタンが表示されているはずです。
さらに Spreadsheet を見てみましょう。
新たな行に、実行した日付と時刻が入力されているはずです。
先ほど表示された「出勤」ボタンをクリックします。
しばらくすると、「出勤」ボタンが消え、代わりに ボタンの押下を検知しました. と表示されるはずです。
Slack から終了時刻を打刻する
最後に「退勤」ボタンを押してみましょう。
すると今度は Slack には Leaving recorded. の文章と共に、再び「出勤」ボタンが表示されているはずです。
そして Spreadsheet には終了時刻が入力されているはずです。
キーポイント
遂に全てのステップを完遂しました!
最後のキーポイントを紹介します。
実装した主な関数は下記の通りです。
postSampleSlackDM()- 出勤ボタンを投稿
- STEP3のコードから変更なし
doPost()- 出勤ボタンが押された場合
recordAttendance()を実行- 出勤時刻を入力
recordAttendance()自体は STEP.1 のコードから変更なし
- 応答を投稿する
- 退勤ボタンを投稿
- STEP.3 のサンプル文章投稿からボタン投稿に変更
- 退勤ボタンが押された場合
recordLeaving()を実行- 退勤時刻を入力
recordLeaving()自体は STEP.1 のコードから変更なし
- 応答を投稿する
- 出勤ボタンを投稿
postSampleSlackDM()を参考にすれば比較的簡単に改修可能
- 出勤ボタンが押された場合
まとめ
うまくうごきましたか?
今回は、 Slack App と Google Spreadsheet、 Google Apps Script を使って勤怠入力システムを構築しました。
しかし、この構成は勤怠入力に限らず、様々な用途にも応用できます。
例えば家計簿や Slack 面白発言集なども作れそうです。
是非皆さんも、今回の構築経験を生かして、便利な Slack App を構築してみてはいかがでしょうか?
著者プロフィール
貝沢 亮介
株式会社WESEEK / システムエンジニア
ネットワーク SIer として、複数の大口顧客ネットワークの運用・設計・構築プロジェクトなどに6年従事した後、プログラミングの分野にも携わりたいと一念発起し、 2016 年に WESEEK へ入社。
現在では、ネットワーク技術に明るいエンジニアとしての特性を生かし、大手IX事業者の顧客・設備管理システムやネットワークプロビジョニングシステムの設計・構築やプロジェクト管理業務などに従事している。
株式会社WESEEKについて
株式会社WESEEKは、システム開発のプロフェッショナル集団です。
【現在の主な事業】
- 通信大手企業の業務フロー自動化プロジェクト
- ソーシャルゲームの受託開発
- 自社発オープンソースプロダクト「GROWI」「GROWI.cloud」の開発
GROWI
GROWIは、Markdown記法でページを記述できるオープンソースのWikiシステムです。
GROWI.cloud
GROWI.cloudはOSSのGROWIを専門的知識がなくても簡単に運用・管理できる、法人・個人向けの商用サービスです。
大手SIer・ISPや中小企業、大学の研究室など様々な場所でご利用いただいております。
【主な特徴】
- テキストも図表もどんどん書ける、強力な編集機能
- チーム拡大に迅速に対応できる管理者向け機能を提供
- 充実した機能・サポートでエンタープライズにも対応
【導入事例記事】
インターネットマルチフィード株式会社様
WESEEK Tech Conference
WESEEK Tech Conferenceは、株式会社WESEEKが主催するエンジニア向けの勉強会です。
WESEEKに所属するエンジニアが様々なテーマで発表を行う予定です。
次回は、11/25(木) 19:00~20:00に開催予定です。
WESEEKがサービスを提供している GROWI.cloud を例に、Stripeで簡単に構築・カスタマイズできるサブスクリプション型課金サービスの作り方をご紹介します!
現在、connpassやTECH PLAYで参加受付中です。皆様のご参加をお待ちしております!
connpass
TECH PLAY
一緒に働く仲間を募集しています
東京の高田馬場オフィス、大分にある別府サテライトオフィスにてエンジニアを募集しております。
中途採用だけではなく、インターンシップも積極的に受け入れています!
詳しい募集要項は、弊社HPの採用ページからご確認ください。