こんにちは!WESEEK戦略企画室の太田です。
みなさん、WESEEKの公式ホームページが今年の2月にリニューアルしたことをご存じでしょうか?
デザインだけではなくホームページ全体の構成も見直し、以前よりも掲載コンテンツが充実しています!
今回のブログでは、ホームページリニューアルまでの歩み、そして新しくなったホームページの見どころを、リニューアルに関わった方々のコメントも交えながらお届けしていければと思っています。

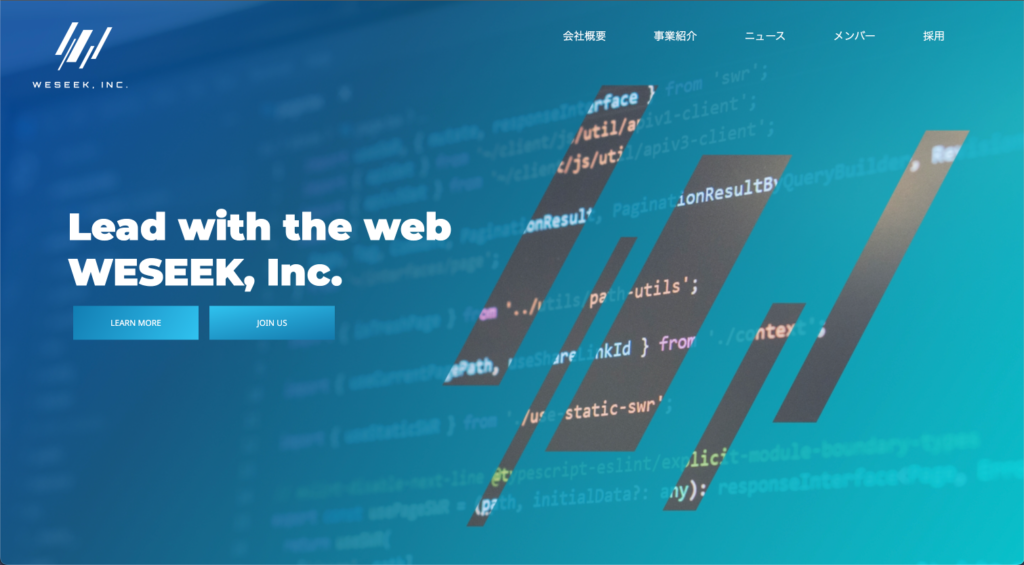
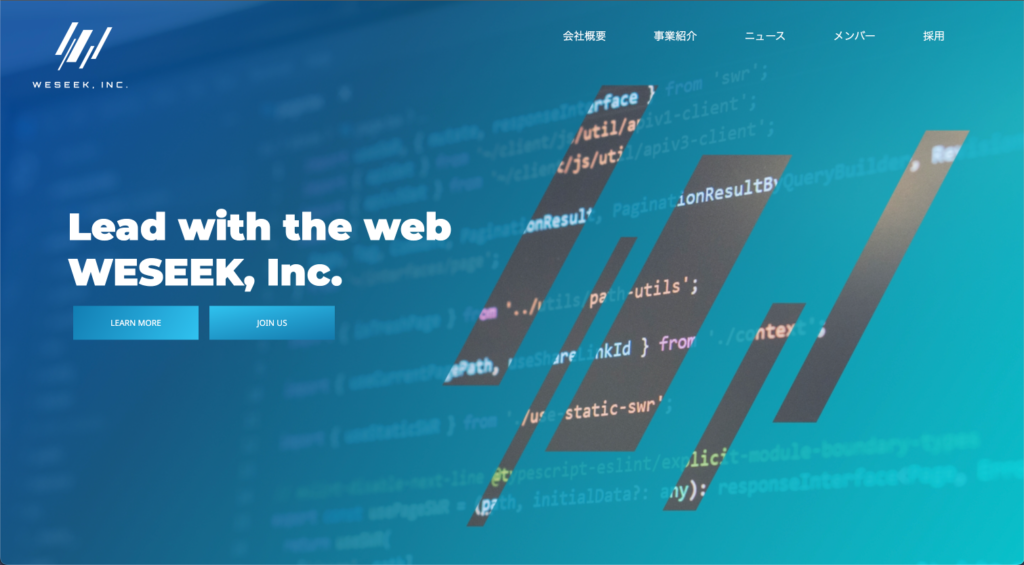
青のグラデーションが印象的なトップページ
Contents
ホームページリニューアルまでの歩み
今回のリニューアルのための話し合いは、実は2年前の秋頃から始まっていました!
新しいホームページへの要望として挙げられたのは、
- 採用に関する内容の充実
- 英語対応
- ダークモードへの対応
などなど。
まずは企画室メンバーが中心となって、ホームページ全体の構成の見直しからスタートしました。
構成の変更
従来の採用ページには、オフィスごとの募集要項が表で掲載されているのみで、社内の様子や特徴などを伝えるコンテンツがありませんでした。
WESEEKの業務内容に興味を持ってくださった方が、よりWESEEKのことを理解できるようなページにしたい!と、他社のホームページも参考にしながら構成を練り直しました。

会議室の壁を使って掲載コンテンツの話し合い
構成が決定した後も、利用する写真の選定、掲載する文章の内容を考えて英訳を依頼するなど作業は続きます。
リニューアル後に追加されたページについては、この後詳しくご紹介しますね!
デザインコンペの開催
ページの構成が決定したタイミングで、新しいデザインの検討もスタート。
私たちは、99designsというサイトを使ってホームページのデザインコンペを開催しました。
デザインコンペを開催するには、デザイナーに向けて我々がどのようなホームページを作りたいのかを文章で伝える必要があります。
しかし、99designsのデザイナーの方はほとんどが英語圏にお住まいの方なので、どのようなイメージなのかを英語で伝えないといけなかったんです。
英語が得意なエンジニアの渡嘉敷さんの協力もいただきながら、指示書作成やデザインへのフィードバックを行いました。
WESEEK 渡嘉敷さん
デザインはコミュニケーションが重要だと思うので、指示書の段階ではこちらが意図するニュアンスがデザイナーさんにちゃんと伝わるかな〜?みたいな不安はありました。
コンペではありがたいことにたくさんのデザインが投稿されて、デザイナーさんとのコミュニケーションもうまくいったのでよかったです!
ただ、いいデザインが揃ったのに、最終的に一つに決めなければいけなかったのが辛かったです。
WESEEK社員やインターン生の投票も踏まえて、鮮やかな青のグラデーションが印象的な現在のデザインの採用が決定!

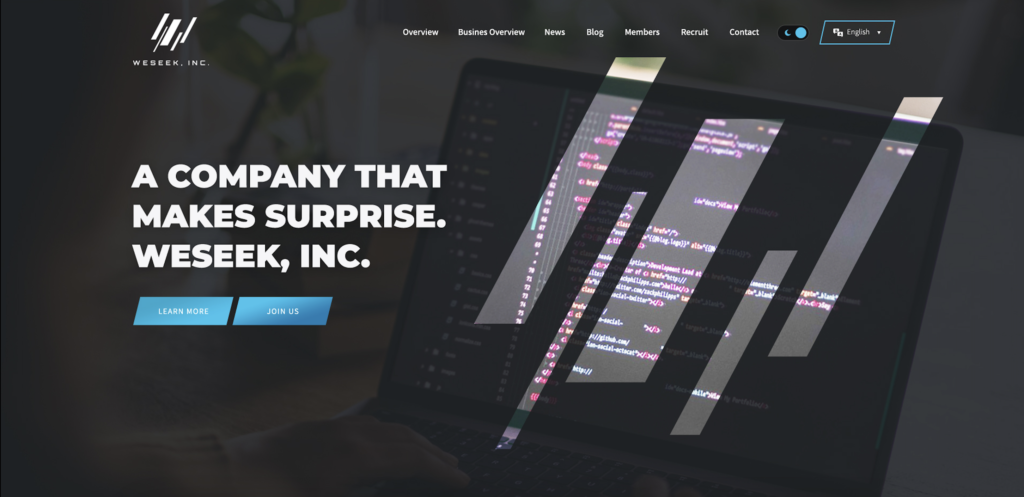
ダークモードが実装されたらこんな感じになる予定です!
続・デザイン&実装
今回99designs経由でデザインしていただいたのはトップページ、会社概要、メンバーページの3つのページ(ライト・ダークモード)。
その他のページは、WESEEKの多くのプロジェクトでお世話になっているコスモレナさんにデザインをお願いしました。
また、今回はWESEEKのエンジニアと一緒に、コスモレナの皆さんにページの実装にも参加していただいたんです!
リニューアルにあたっては、内容の要望の他に技術的な要望も挙げられていました。
- Static Site Generator を導入して、Markdown で誰でも簡単にニュースを追加できるようにしたい
- 柔軟なカスタマイズが難しい Hexo に代わって、docs.growi.org でも採用されている VuePress を利用したい
WESEEK 熊坂さん
普段はライティング業務を行なっていて、Vueでの開発は初めてだったので、何をするにも苦戦しました。いつもと違うメンバーで役割分担をし、時には助けてもらいながら、新鮮な経験ができて楽しかったです!
新しいホームページの見どころ
さてここからは、リニューアルしたホームページの見どころをご紹介します!
トップページ
まずはトップページから。

グラデーションの後ろの画像をよく見ると…?
ホームページにアクセスすると一番最初に出てくるこの画像、ロゴの形に切り抜かれたグラデーション部分から覗いているのは、実はWESEEKが開発するGROWIの実際のコードなんです!
GROWIの開発チームの方に「GROWIの中で一番コードが映える部分を教えてください!」というとっても困る質問をして、モニター越しに一番綺麗に映る角度やぼかし方を探して30分ぐらいカメラを構えていました。
本当は "GROWI" という文字がロゴの切り抜かれた部分からいい感じに見えるようにしたかったのですが、なかなかうまくいかずに断念。
ただ、画面のどこかには隠れているはずなので、是非大きいモニターで探してみてください!
WESEEK代表の武井さんからは「個人的には SWR 利用しているコードなので好き。」とコメントをいただきました!よかったです。
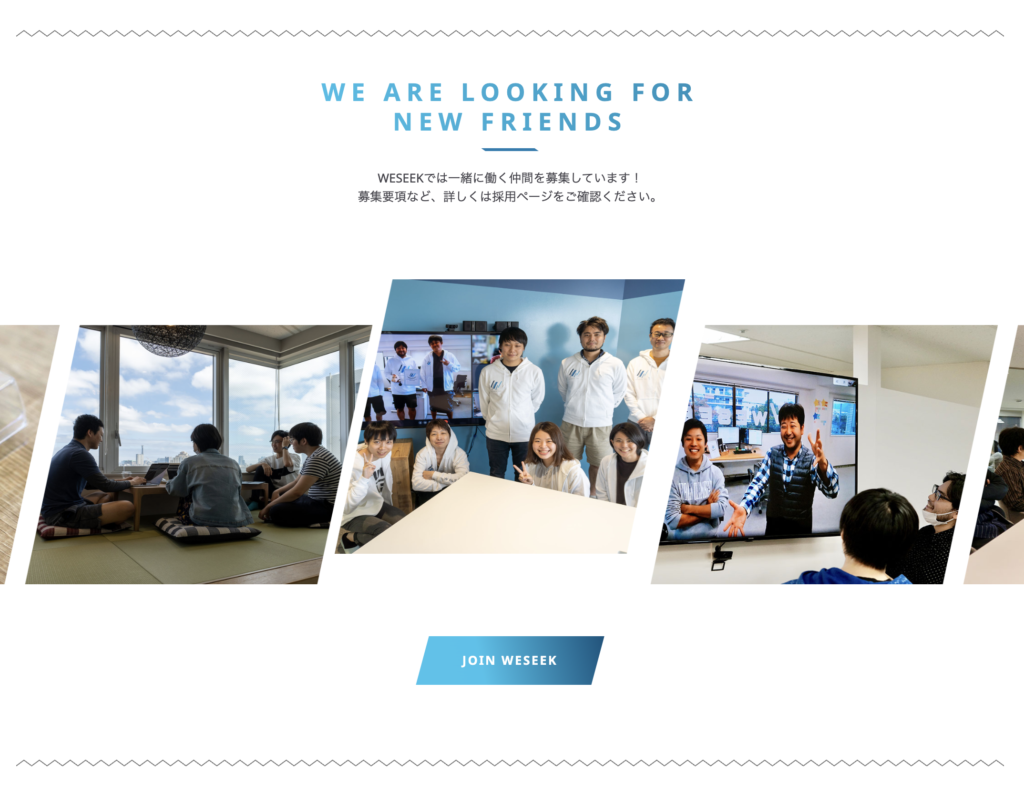
カルーセル表示

角度にもこだわったカルーセル表示
こちらは、トップページとメンバーページにある採用ページへのリンク。
WESEEKのメンバーが映った写真が横に流れながら表示されていきます。
この部分のこだわりポイントは、なんといっても角度!
WESEEKのロゴの角度に合わせて、写真やボタンが切り抜かれているんです。
写真をただカルーセル表示させるだけではなく、中央部分の写真が上に飛び出すというアニメーションがついているのですが、写真が平行四辺形のため、実装の際は飛び出す角度の絶妙な調整が必要だったようです。
どのような動きなのかは、是非ホームページで確認してみてくださいね!
メンバーページ

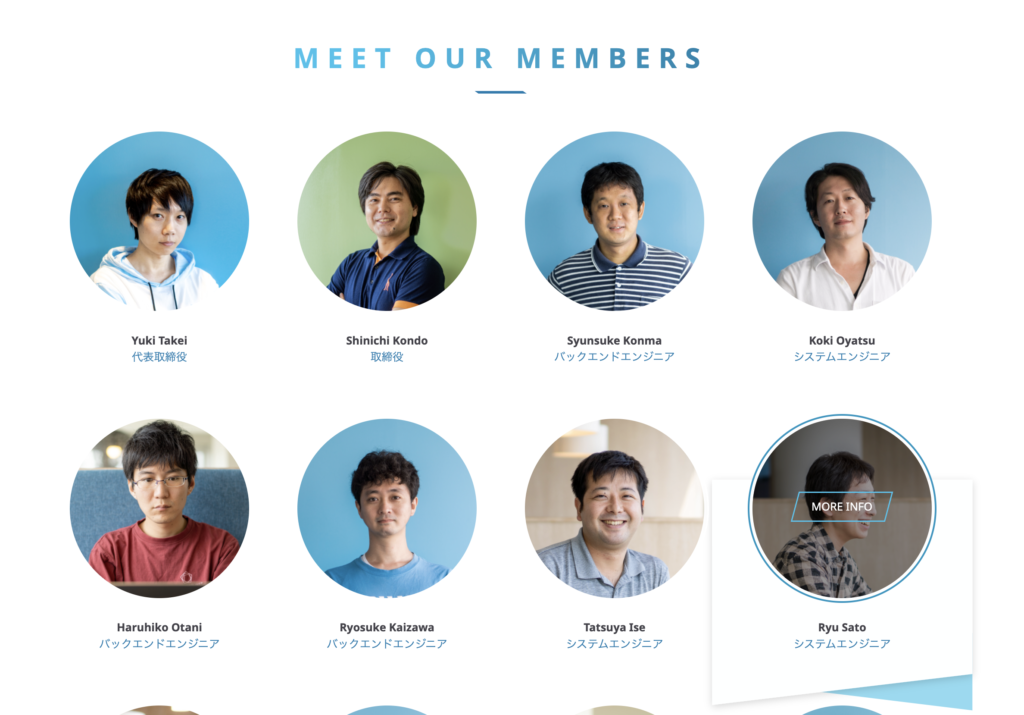
メンバーの一覧表示
続いて、メンバーページ!
今までのメンバーページには顔写真と共に名前・肩書き・一言紹介がずらっと書かれているだけでしたが、顔写真をクリックすると個々人のより詳しい情報を確認できるようになりました!
WESEEK 蛸井さん
個人的には、一覧表示でメンバーをホバーした時のデザインが好きで気に入ってます。
(上の画像だと右下に表示されています)
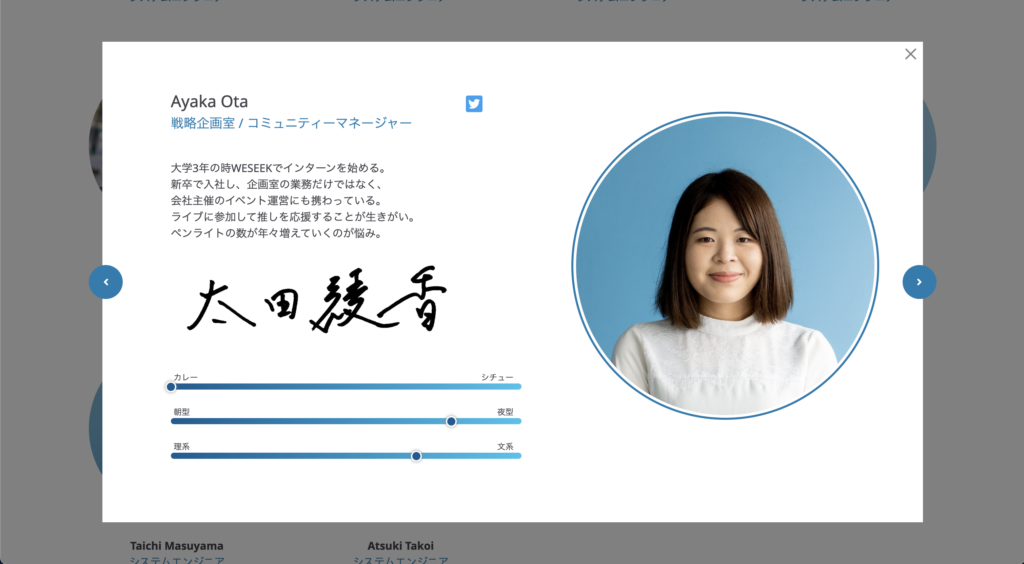
モーダル表示が追加!

こちらが私のニューメンバーページです
(今と髪型が全然違いますが同一人物ですよ!)
自己紹介文が長くなったのはもちろん、直筆のサインと自分の特性を表すバーも追加されました。
筆記体でおしゃれにサインを書いている人もいれば、シンプルに漢字で名前を書いている人など、個性が出ていて面白いです。
サインの下にあるバーの内容は、メンバーそれぞれに自由に考えていただきました。
是非、いろんな方の写真をクリックして詳細を確認してみてください。
個人のTwitterやGitHubへのリンクも掲載されているので、そちらのチェックもよろしくお願いします!
採用に関するコンテンツ
今回のリニューアルプロジェクトで一番変わったのが、リニューアルの目的にもなっていた採用に関するコンテンツです。
文化紹介&インターン・社員の声

上段は、WESEEKならではの文化を写真と共に紹介するコーナー。
おやつバー・もくもく会・KPTなど、過去にこちらのブログでもご紹介したものもありますよ!
下段には、インターン生・社員へのインタビュー記事へのリンクを設置しました。
過去にブログに掲載されたメンバーの生の声を気軽にチェックすることができます。
募集要項

ホバー時のアニメーションがとても素敵
こちらは募集要項へのリンクです。
以前のホームページでは一つのページにいろんな職種の募集要項がずらっと並んでいて、どこに知りたい情報が書かれているのかわかりにくいなと感じていました。
リニューアルにあたって記載内容を一部見直した他、プロジェクト別・オフィス別にページを分割することでかなり読みやすくなったのではないかと思います!
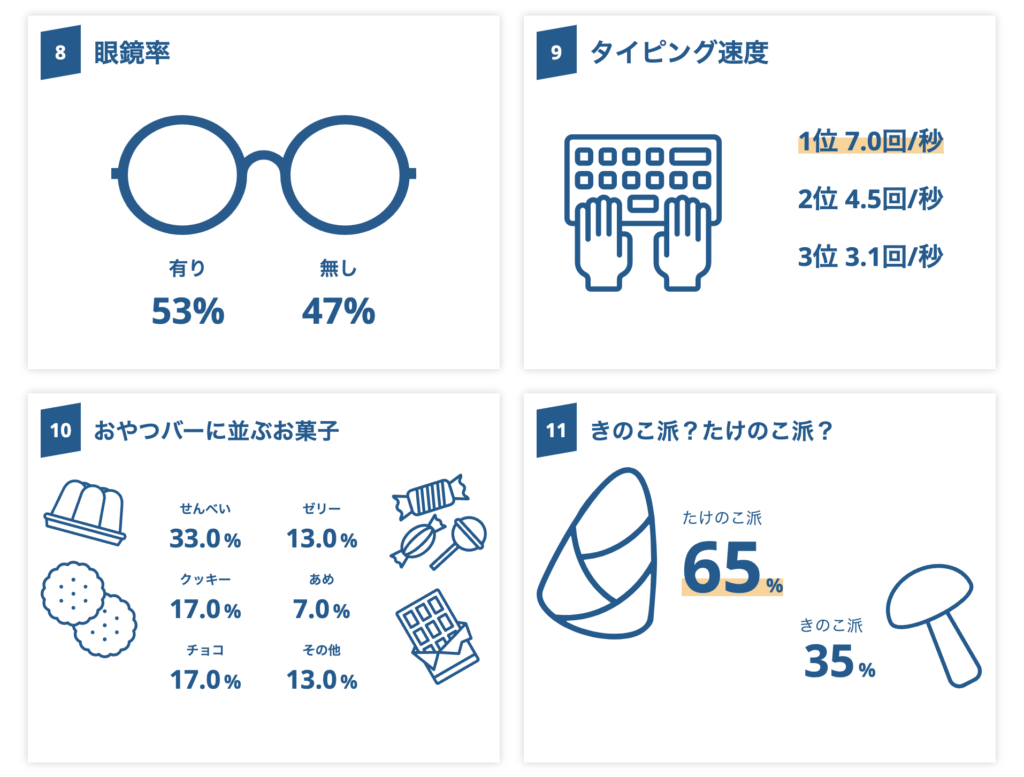
数字で見るWESEEK
最後にご紹介するのは、数字で見るWESEEK!
こちらは、他社の採用ページを参考に新規に制作していただきました。
様々な項目の数字を通して、WESEEKのことをよりカジュアルに知ることができるコンテンツです。

ここの数字にもアニメーションがついています!是非ホームページで確認してみてください
年齢層や通勤時間など一般的な項目はもちろん、メガネ率やタイピング速度などIT企業ならではのユニークな項目も掲載されています!
また、数字で見るWESEEKはデザイン・実装共に大変な面が多かったようで、コスモレナの方からコメントをたくさんいただきました。
コスモレナ 藤重さん
数字で見るWESEEKページは、他ページのクールでかっこいい雰囲気とは違ってポップなテイストにしたい!というリクエストがありました。
他ページとの違和感が少ない、いい塩梅のポップさのデザインにするのに苦戦しました。
コスモレナ 金子さん
各項目、どういったアイコンがWESEEKにマッチするのか考えるのが大変でした。
数字で見るWESEEKで社内の温かい雰囲気が伝わっていたら嬉しいです。
コスモレナ 島尾さん
全体的にレスポンシブ実装に苦戦しました。特に、数字で見るWESEEKページの実装は頑張ったので是非ページ幅を変えて見てほしいです。
デザイナー・エンジニアの汗と涙が詰まったこだわりのページです。
是非ページ幅を変えて、そしてアイコンやアニメーションにも注目しながら見てみてください。
まとめ
ということで、今回はリニューアルされたWESEEKのホームページについてご紹介しました!
リニューアルされてから少し時間が経ってしまいましたが、これまでの歩みを思い出すとても良い機会になりました。
個人的には、デザインコンペの経験がとても記憶に残っています。
たくさんのデザインが投稿される中、最終的に採用されたデザインの鮮やかな青のグラデーションがとても印象に残っていて、「これ採用されたらいいな〜」と密かに考えていたことを思い出します。
このグラデーションに惚れ込みすぎて、こっそりWESEEKの資料用テンプレートに同じグラデーションを使用しているぐらいです。

次回のGROWI Users Meetupは来週月曜日開催です!
GROWI Users Meetupなど、WESEEKが主催するイベントの資料は大体こちらのテンプレートで制作されておりますので、イベントに参加される際は是非チェックしてみてください。
多くの皆さんのご協力でリニューアルしたホームページですが、実は全てのページの実装は完了しているわけではないんです。
ブログページ・英語版との切り替え・ダークモードなどなど、これからも随時実装予定です。
今後も進化を続けるWESEEKのホームページにぜひ注目していてください!
他の【WESEEKについて】をご覧になりたい方は、
- 入社後即リモート!自宅から感じた WESEEK
- WESEEKの別府オフィス拡大中!
- オフィス特集Vol.1 ~仕事がはかどる編~
- オフィス特集Vol.2 ~リフレッシュスペース編~
- WESEEK Tech Conference、スタートします!
- WESEEK DOLLOR
- WESEEKの高田馬場オフィスに関するプチ進化
- オフィス内を探検できる!360度写真を活用した取材の裏側
- 別府オフィスが夏に向けた革新的な快適空間を手に入れるまでについて
- 【15年ぶり!】WESEEKでクイズゲーム開発中
- WESEEK社員・インターン生の1日のスケジュール紹介
からご覧ください。