こんにちは!戦略企画室 インターン生の宗像です。
このたび、社内で使用するオリジナルのクリアファイルが完成しました!
そして、そのクリアファイルのデザインを担当させていただいたので、今回のブログでは完成までの道のりを紹介していきます!

Contents
クリアファイル制作プロジェクト始動!
それはWESEEKに入社して約1週間ほど経ったある日、同じ企画室の太田さんと他愛のない話がきっかけでした!
実はIllustraterを使用した経験があるんですけど、活かせるところがあったら…
え、あるよ!ずっと作りたかったクリアファイル!!
なぜこのような会話に至ったのかは忘れてしまったのですが、奇遇にも戦略企画室はデザイン稼動を必要としていたことがわかりました。
クリアファイルを作りたかったけど稼動を捻出できなかったWESEEKですが、新たに入社した私にスキルと意欲さえあれば、ということで任せていただけることに!
こうした日常の何気ないやり取りから「やってみたい」「やろう!」に繋がって施策が走り出すのが、WESEEKのフットワークの軽さと「やってみなはれ」精神が活きているところなんですねえ(ドヤ顔)
制作開始
ここからは完成に至るまでの過程を詳しくお伝えしていきたいと思います。
制作にあたり、まずはどのようなデザインにしたいのかという要望を聞くことからスタート!
企画室に要望を効いたところ、
事務作業にも使えそうなシンプルなもので、ITの要素を含めてほしいかなというかんじですね~!
とのことで、それを意識した試作品をいくつか製作してはみたものの、要望の「シンプルはシンプルでもどのぐらいのシンプルさを求めているのだろう」というところで頭を抱えてしまいました、、。
構造は複雑でも要素の数が抑えられているデザインもシンプルだと思う場合もあれば、
要素がファイル全体に施されていても色の数が抑えられていたり統一されていればシンプルだと思う場合もあり、なかなかレイアウトが思い浮かばず行き詰ることに、、
ですが、自分だけで悩んでいても何も進まない!と思い、一旦制作した試作品を叩き台として再度太田さんにヒアリングをし双方のイメージの方向性を共有することをはじめました。すると、
書類の中身が見えるように、このデザインをもう少し小さくしてほしいです!
などの具体的な意見が。太田さんが考えているサイズ感やシンプルさを知ることが可能になりました。
このように、言語で共有するだけでなく頭の中で想い描くものをかたちにすることは、より具体的にイメージしていることが相手に伝わりやすくなり、共有を重ねるごとにイメージの方向性が一致につながることに気づきました。
ヒアリングはしっかりと、でも考えすぎないですぐに形に表すことが大事なんだなあということを再確認しました。
このような取り組みにより、一番初めに提案したデザインから最終的に選ばれたデザインとでは、レイアウトが大きく変わっています。
コスモレナ社とのコラボ
最終的に選ばれたデザインに辿り着くまでには、企画室内の意見や自分の力だけではありません。
今回はWESEEKと一緒に働いているWEBデザイン会社の「コスモレナ」さんにフィードバックをいただくというかたちで、ご協力していただきました!!
この制作を始めた頃は、プロのデザイナーの方にフィードバックをいただけるなんて予想もしていなかったのですが、初期の試作品を企画室メンバーにお披露目したところ、「せっかくだからコスモレナさんにフィードバックをもらって、より良いものをつくろう!」という流れに!
コスモレナさんの詳細については公式ホームページにてご確認ください。
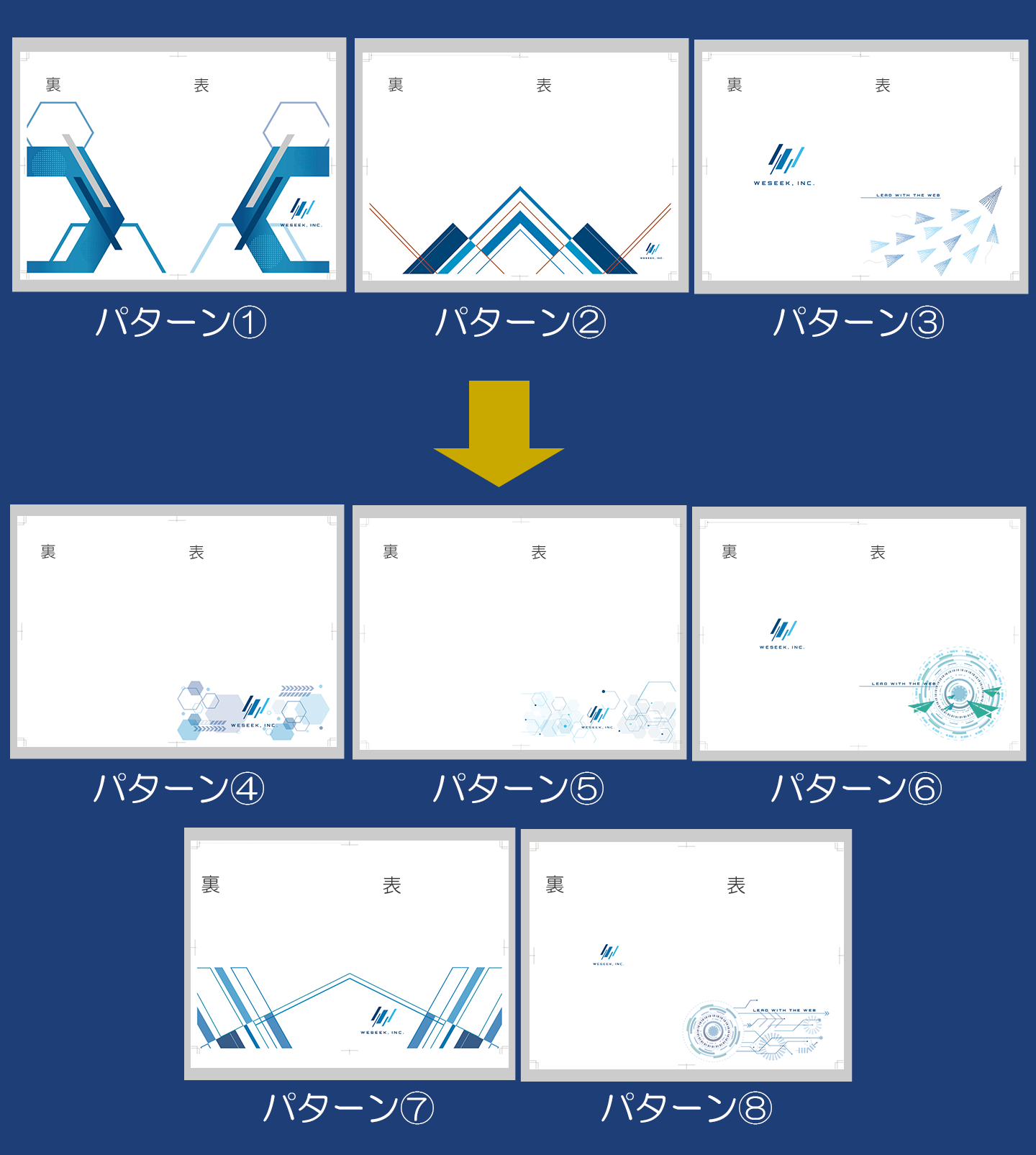
下の画像の上段3つのデザインが1回目に提案したもので、下段の5つのデザインは、コスモレナさんに2度フィードバックをもらった上で提案したものになります!

ここからは、下段の5つのデザインの中でも特に想入れがあるパターン④からパターン⑥について、どんなフィードバックをもらい変化したのかということを、デザインコンセプトとともに少しだけお話していきます。
デザインについて
パターン④
WESEEKで開発している「GROWI」「GROWI.cloud」を連想させる六角形を中心としたデザインにしています!

パターン④
もともとGROWI君や「GROWI」「GROWI.cloud」の要素を取り入れたく、「パターン①」の六角形を中心としたデザインを作っていましたが、GROWI.cloud の公式サイトをデザインしてくださっているコスモレナの方から助言が。
六角形のデザインを考えるのであればGROWI cloudの公式ホームページを参考にするといいかもしれませんね!
このアドバイスがきっかけでうまれたパターン④は、透明度を下げて重なり合うような表現方法を参考にし、下の方にイラストをまとめることで、ファイルの中身がみえる範囲を広げています。うんうん、公式サイトと親和性のある、サイバーな雰囲気の六角形になりましたね!
パターン⑤
続いてはパターン⑤の制作秘話です。
こちらは、パターン④と同じく六角形を中心としていますが、よりIT要素が含まれたデザインになっています!

パターン⑤
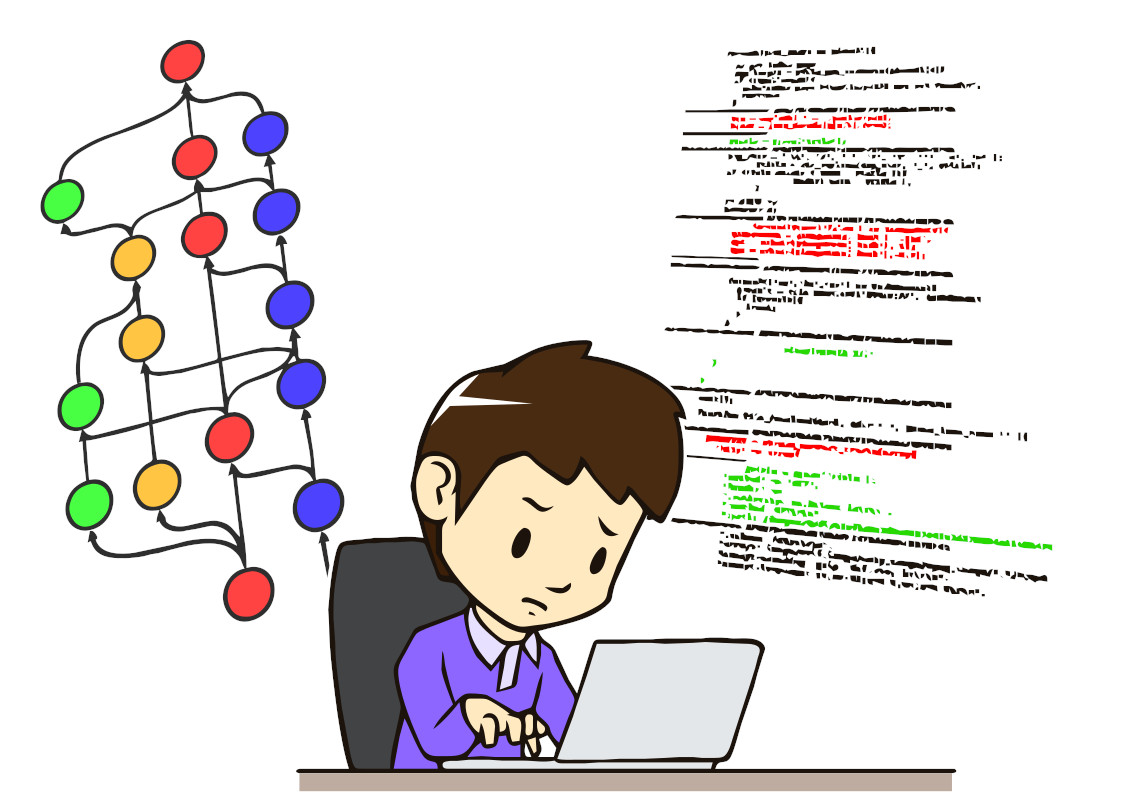
エンジニアが日常で開発に使っている"Git commit graph"というものがあります。開発する際に1つのファイルに誰かが加えた変更点を時系列順に可視化するものですが、たとえば下の画像の左にみられる、点と点が繋がっているグラフのようなものです。

左にある線と点のグラフが、Git commit graphになっています。
このモチーフに気付けたのも、コスモレナのデザイナーの方の助言が活きています。
フリーの画像素材サイトで色んな人のデザインをみて、アイデアをもらうことも大事ですよ!
このアドバイスをいただいて、エンジニアが日常で使っているものってなんだろう?と考えて探してみたところ、Git Commit GraphをITを表現するためのモチーフにしたらデザインとしてもかっこいいんじゃないか!という気づきを得たのがこのパターンが生まれたきっかけです。
素材サイトの画像からヒントを得ながら、Git Commit Graphを連想させるために六角形のは枠のみにし、線の終点や始点にはドットを追加。
さらに、背景の六角形の透明度を薄くしグラデーションになるように配置することで、枠だけの六角形を引き立たせるようにしています!
パターン⑥
こちらは、WESEEKの会社理念である"Lead with THE WEB"という言葉を表現するために、紙飛行機を採用してみました。
「えっ?!紙飛行機?!」
と思われる方もいらっしゃると思いますが、ちゃんと意味がありますよぉ~

パターン⑥
紙飛行機は、ヒトの手でつくられることでできるものであり、WESEEKメンバーの手によってつくられるシステムを重ねています。
さらに、紙飛行機は「未来へと続いていく」という象徴があるという面も忘れていはいけません!
このデザインは、同じく紙飛行機を用いたデザインの「パターン③」を修正したものになっています。もともとは、紙飛行機をコードを表す</>で構成することで「開発されたシステム」を表現。ですが、コスモレナさんから
コードにこだわらず、紙飛行機はイラストでもいいんじゃないかな~!
というアドバイスをいただいたことで、「あっ!コードにこだわらくてもいいんだ!」と、ITを表現するためにコードに固執していたところから抜けだし、、
デジタル要素を、未来を表す「時空間の入り口」のようなもので表現し、紙飛行機は文字ではなくシンプルなイラストに変更しています。
最終的に選ばれたデザインは...?
こうして、2度のデザイン提案を終え、いよいよ発注するデザインを決めることに!
既に企画室内で良いと思った2種類のデザインを印刷することがきまったのですが、ここで武井さんから「SlackのPollyを使って社内投票でもう一種類決めるのはどうだろう?」という提案をもらい、さっそくアンケートを実施!
アンケートの結果、、、

左:パターン④のデザイン、真ん中:パターン⑤のデザイン、右:パターン⑥のデザイン
8票を獲得し第1位に輝いたパターン④とパターン⑤、そして5票を獲得し第3位となったパターン⑥の3つのデザインが印刷されるデザインになりましたぁ!
投票してくださったみなさん、ありがとうございます。
社内にお披露目
そうして選ばれたデザインが印刷されたクリアファイルがWESEEKに全て届き、みなさんの手元にいくのかなぁと思いきや、、、ただではもらえないことが発覚!
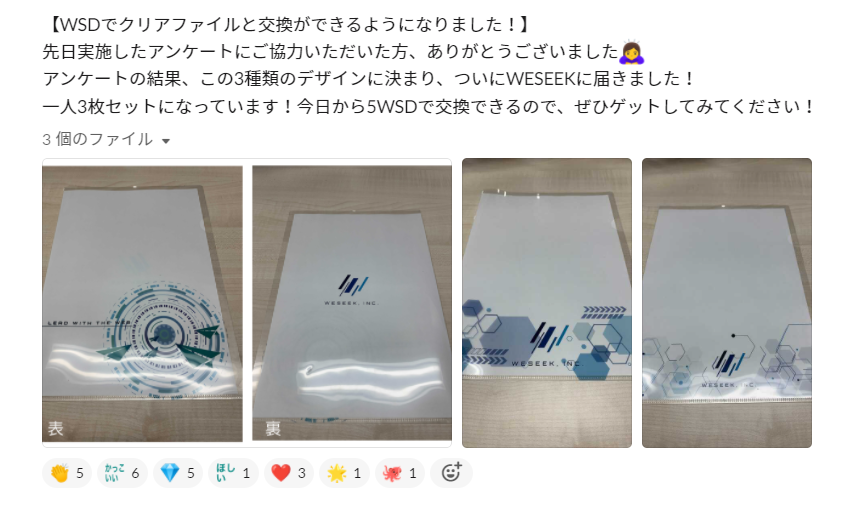
社内通貨のWSDと交換することで、ゲットできるんです!
関連記事:WESEEK DOLLOR
交換商品に追加されたので、さっそくWSDと交換できるようになったことをSlackで報告しましたぁ!

Slackで報告をした際にたくさんのリアクションをいただきました!なぜタコがいるのかが気になりますが(笑)
「かっこいい」や「ほしい」などのリアクションをたくさんの方にもらえて、みなさんの優しさに感動で胸がいっぱいです!
制作を終えて
今回クリアファイル制作についてご紹介してきましたが、インターンを考えている方には、企画室では「こんなこともできるんだ!」と思っていただければ嬉しいです!
自分にとって初めての挑戦でしたが、自分で手掛けたデザインが実物となって手元の来た際には感動がこみあげ、挑戦してよかったなと実感😂
Illustratorの経験が浅かったので、形をつくるための方法や機能を調べながらの制作でしたが、新しいことを習得していく過程が楽しかったです!
一方で、本当は表現したかったものがあっても、自分の能力不足で実現不可能だったデザインもあり、悔しい気持ちも残っています。
この制作をきっかけに、「もっと表現できるようになりたい!」という気持ちが強くなったので、これから色んなデザインに挑戦し続けけ、スキルを習得していきます!!
他の【WESEEKグッズ】関連についてご覧になりたい方は、
- WESEEKグッズ
- WESEEKグッズ vol.2
- GROWI君ぬいぐるみ爆誕 & GROWI新テーマ紹介
- 【WS雑貨店】商品紹介vol.1
- 【WS雑貨店】商品紹介Vol.2 ~マグカップ~
- 【WS雑貨店】第二弾商品紹介!Vol.1~匠チーム~
- 【WS雑貨店】第二弾商品紹介!Vol.2〜情熱価格チーム〜
- 【WS雑貨店】第二弾商品紹介!vol.3〜超匠価格〜
からご覧ください。